Tenho o seguinte AJAX:
$("button[name='btn-editar-marca']").on('click', function(){
$.ajax({
type: "GET",
url: "../ajax/ajax.marcas.php",
data: {"ajax-params": 2, "Id_Marca": $(this).attr("id")},
dataType: "JSON",
success: function(res){
console.log(res);
$("input[name='inputCodMarca']").val(res.Id_Marca);
$("input[name='inputNomeMarca']").val(res.Nome_Marca);
$("input[name='textareaObsMarca']").val(res.Obs_Marca);
$("input[name='inputDataCadMarca']").val(res.Data_Cadastro);
$('#md-editar-marca').modal('show');
},
error: function(res){
if(res.status == 200)
alert("Erro 200");
else if(res.status == 404)
alert("Erro 404");
else
alert("Algo de errado não está certo!");
}
});
});
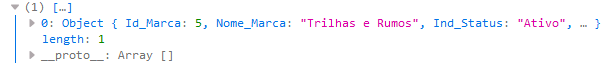
O console.log(res) no meio mostra o seguinte retorno:
Ao abri-lo:
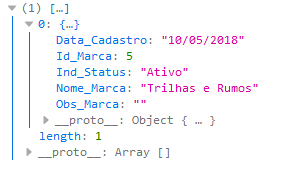
Ao abrir a "posição [0]":
Esses valores que apareceram na posição 0 são os que eu desejo capturar para inseri-los em inputs, eu até consigo pega-los assim:
res[0].Id_Marca
res[0].Nome_Marca
Essa é a única maneira de capturar os valores? Eu gostaria de algo mais "profissional", assim por dizer, alguma função, algo assim, pois, nesse caso, é um select que traz apenas 1 valor (selectPorId), logo, só terá a posição 0 mesmo, mas logo menos eu terei que trazer mais valores, por exemplo: "Selecionar os itens de uma compra". Muitas vezes vai ter mais de 1 item, logo, teria que ser algo dinamico. Como eu poderia substituir esse res[0].VALORES por algo dinamico?
Vi a função JSON.parse() mas não deu certo, talvez por eu não saber usa-lá ou talvez não ser a função ideal pro caso.



[0]não tem nada de errado. O mais certo, na verdade, seria retornar os dados em formato de objeto (e não de array), através do back-end. Aí sim, você poderia fazerres.Id_Marca.res = res[0]