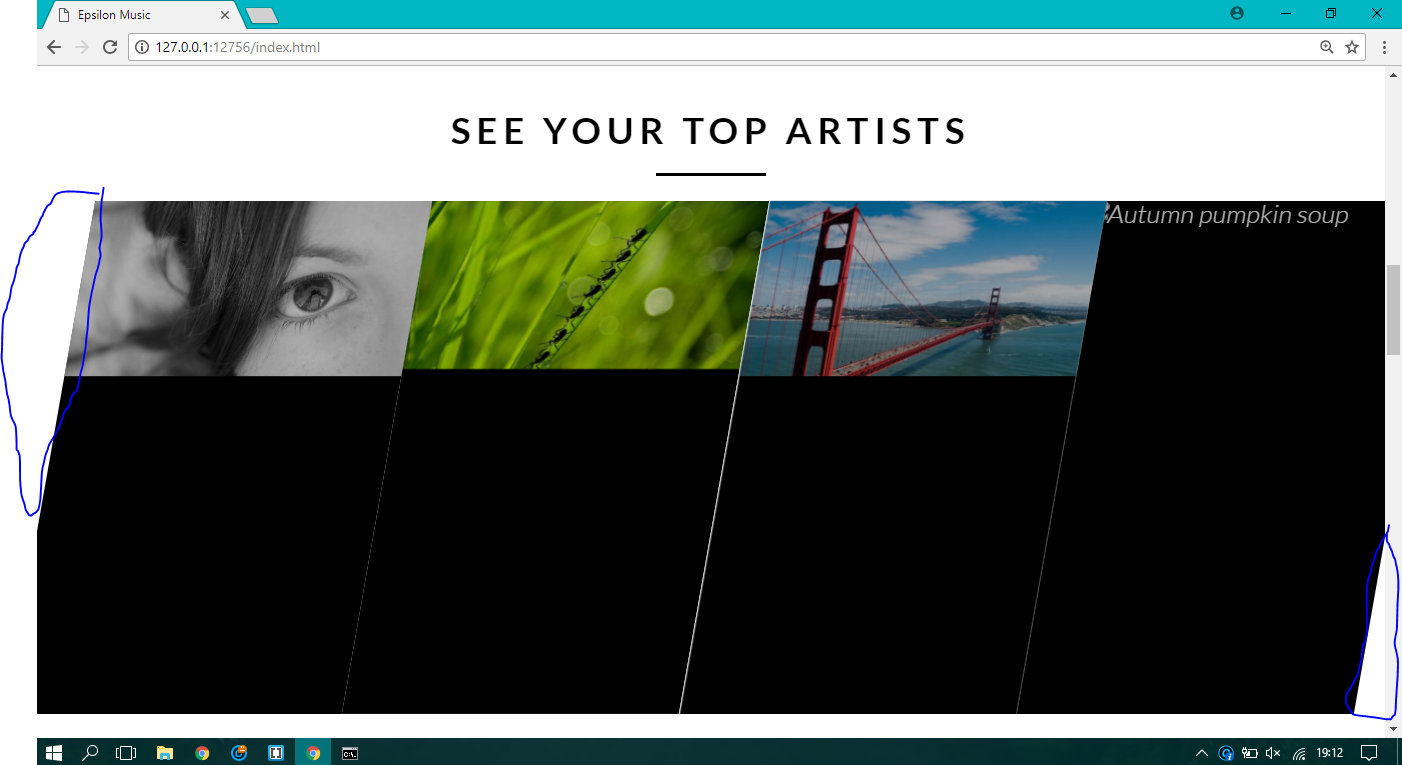
É assim, eu estou a tentar fazer no meu site uma seccao que tem 10 graus de skew, o intuito era que essa seccao ocupasse 100% da largura da pagina, mas quando faço skew ficam as margens provenientes do skew, como posso fazer com que esta galeria ocupe a largura da pagina toda?
HTML:
<section class="section-artists">
<div class="row">
<h1>SEE YOUR TOP ARTISTS</h1>
</div>
<ul class="artists-showcase Clearfix">
<li>
<figure class="artist-photo">
<img src="/img/dummy-640x310-1.jpg" alt="Korean bibimbap with egg and vegetables">
</figure>
</li>
<li>
<figure class="artist-photo">
<img src="/img/dummy-640x310-4.jpg" alt="Simple italian pizza with cherry and tomatoes">
</figure>
</li>
<li>
<figure class="artist-photo">
<img src="/img/dummy-640x310-2.jpg" alt="Chicken breast steak with vegetables">
</figure>
</li>
<li>
<figure class="artist-photo">
<img src="resourses/img/4.jpg" alt="Autumn pumpkin soup">
</figure>
</li>
</ul>
</section>
CSS:
/* ------------------------ SECTION ARTISTS -------------------- */
.section-artists {
padding: 0;
}
.artists-showcase {
list-style: none;
display: inline;
width: 200%;
height: 100%;
}
.artists-showcase li {
display: block;
transform: skewX(-10deg);
float: left;
width: 25%;
height: 100%;
}
.artist-photo {
width: 100%;
height: 100%;
margin:0;
overflow: hidden;
background-color: #000;
}
.artist-photo img {
opacity: 0.7;
width: 100%;
height: auto;
-webkit-transform: scale(1.15);
transform: scale(1.15);
-webkit-transition: opacity 0.5s, -webkit-transform 0.5s;
transition: opacity 0.5s, -webkit-transform 0.5s;
transition: transform 0.5s, opacity 0.5s;
transition: transform 0.5s, opacity 0.5s, -webkit-transform 0.5s;
}
.artist-photo img:hover {
opacity: 1;
-webkit-transform: scale(1.03);
transform: scale(1.03);
}
Gostaria que essa area branca selecionada desaparecesse....
Obrigado pessoal!