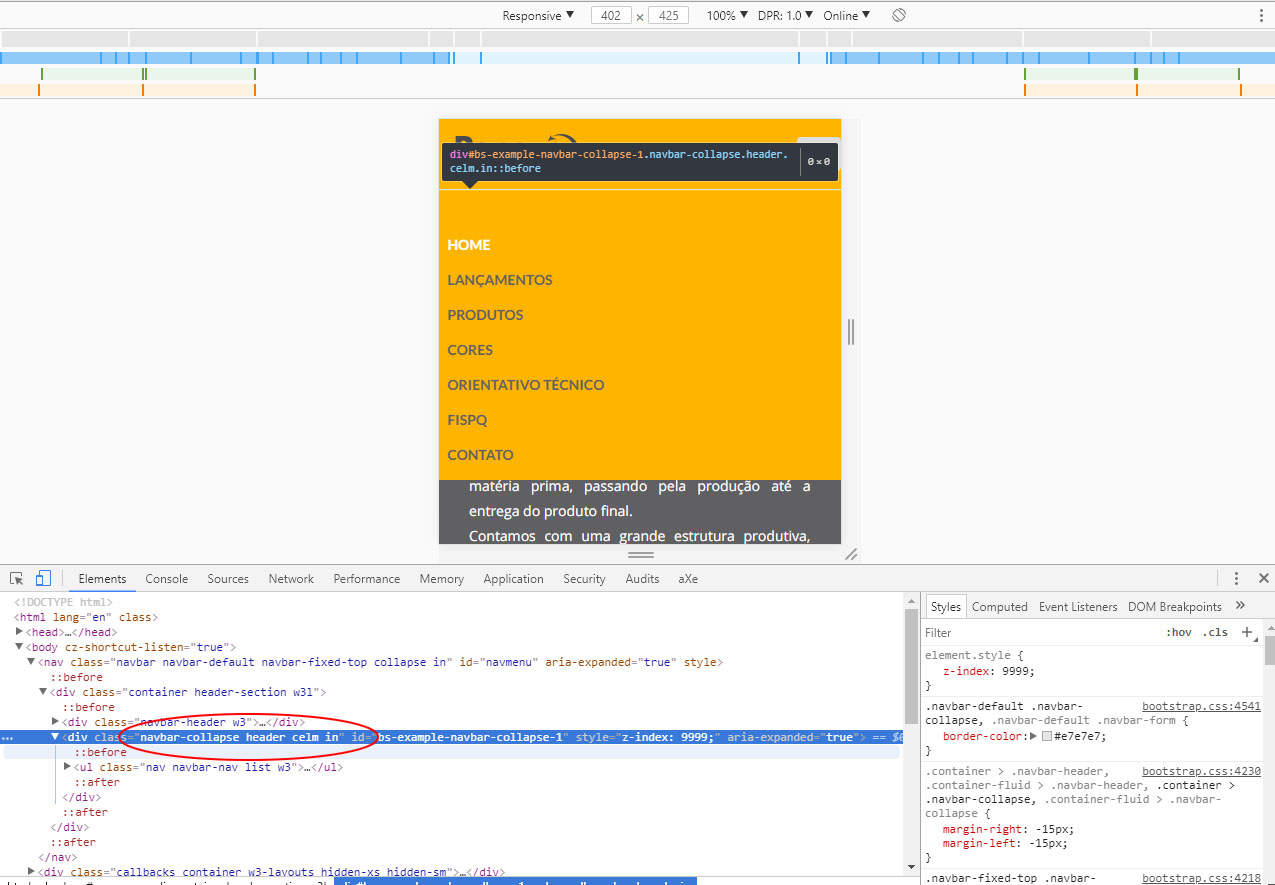
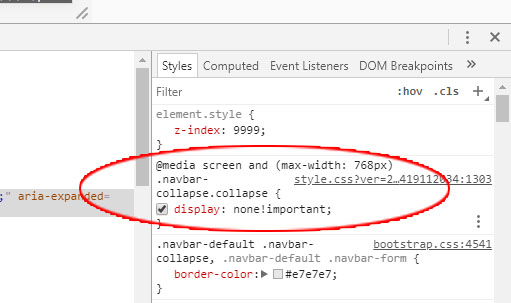
Boa Tarde povo, seguinte, coloquei um navbar no meu projeto na parte mobile ele da pau, clico nas barrinhas o menu aparece e depois some, sozinho, alguém já passou por isso? segue link do meu projeto
http://renovetintas.com.br/demo/
se alguém puder me ajudar, eu agradeço!