Criei uma diretiva onde a mesma serve de máscara para conta corrente, então quanto digito um valor sempre o valor mais a direita no input é o dígito da minha conta, até então beleza, está funcionando. O problema é que eu não quero alterar o valor do meu ng-model se eu informo por exemplo 123456 deve aparecer na minha view 12345-6 e no meu ng-model deve estar apenas 123456 (sem o traço). O que está acontecendo e que o meu ng-model está sendo alterado (12345-6). Alguém sabe como resolver isso??
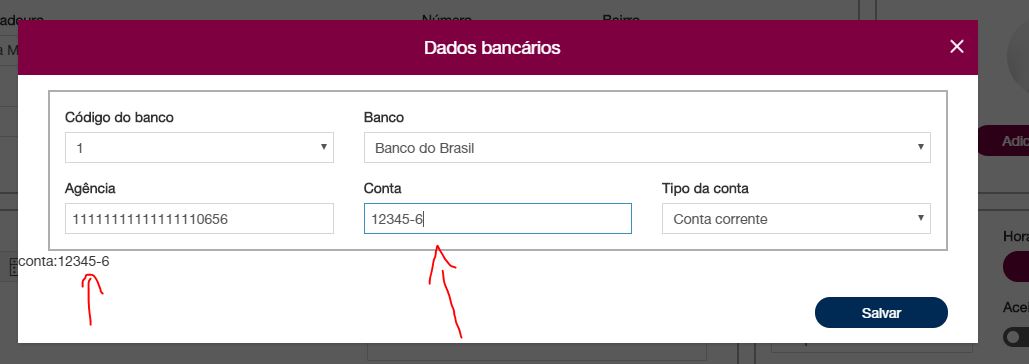
Na minha view está correto, a diretiva me atende
OBS.: No canto esquerdo inferior olhe meu ng-model

angular.module('app').directive('contaCorrenteMask', function () {
return {
restrict: 'A',
require: "ngModel",
link: function (scope, element, attrs, ctrl) {
var _formatContaBanco = function (data) {
if (!data)
return data;
if (data.length == 1)
return data;
data = data.replace(/[^0-9]+/g, "");
var digito = data.slice(-1);
var conta = data.slice(0, -1);
return conta + '-' + digito;
};
// Send out changes from inside:
scope.$watch(attrs.ngModel, function (val) {
scope.model = val;
ctrl.$setViewValue(_formatContaBanco(scope.model));
ctrl.$render();
});
}
};
})