Estou desenvolvendo um sistema e utilizo o chart.js para gerar meus gráficos. Porém, em nível de usabilidade, ele está ruim, pois não mostra todas as informações das colunas.
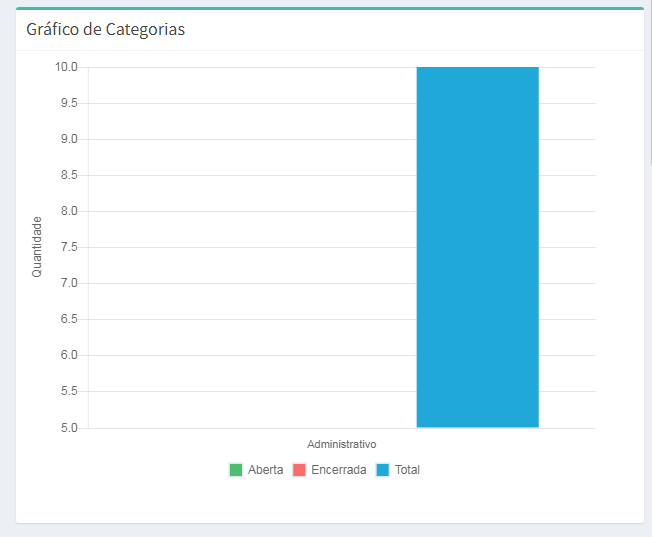
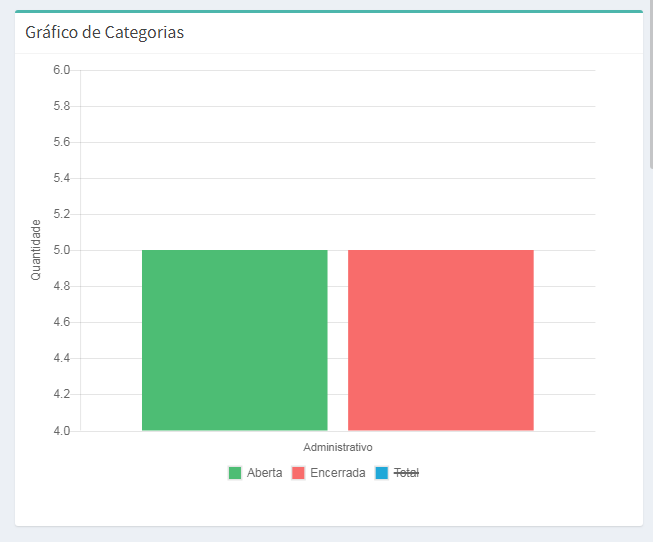
Olhando o gráfico acima aparentemente mostra que existe informações somente na coluna Total. Quando eu clico na legenda do total para remover a exibição dessa coluna, ele me mostra o resto das informações
Só que gostaria que ele me mostrasse as informações sem ter que remover a coluna, porque as informações estão com valores próximos e não muito distante, tem algum jeito de eu fazer isso?
Demo: JsFiddle