Tenho um formulário com um input file, e o que quero fazer é o seguinte.
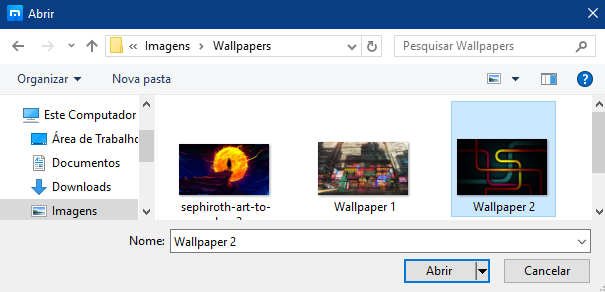
Quando eu escolher um arquivo e apertar "ABRIR" preciso que meu formulário seja enviado ao clicar em "ABRIR".
Meu form.
<form class="form5" method="POST" enctype="multipart/form-data">
<input type="file" name="Foto_us_sn_user" value="" style="display: none;">
<input id="Bot_trocar_img_perf" type="submit" name="Trocar_foto_us_botao" value="Trocar">
</form>
<script>
$('img.img_perfil_trocar').click(() => {
$('[name="Foto_us_sn_user"]').click();
})
</script>