Não conheço nada de bootstrap, mas fiquei bem interessado...
O caminho parece ser por aqui:
CSS:
.dropdown-menu{
position:fixed;
}
jquery:
$('.dropdown-toggle').click(function (){
dropDownFixPosition($(this),$(this).next('.dropdown-menu'));
});
function dropDownFixPosition(button,dropdown){
var dropDownTop = button.offset().top + button.outerHeight();
dropdown.css('top', dropDownTop + "px");
dropdown.css('left', button.offset().left + "px");
}
jsfiddle: http://jsfiddle.net/jaderw/cx6qa617/3/
fonte: https://github.com/twbs/bootstrap/issues/7160
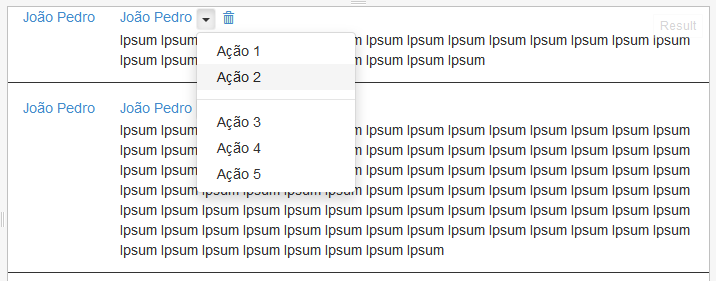
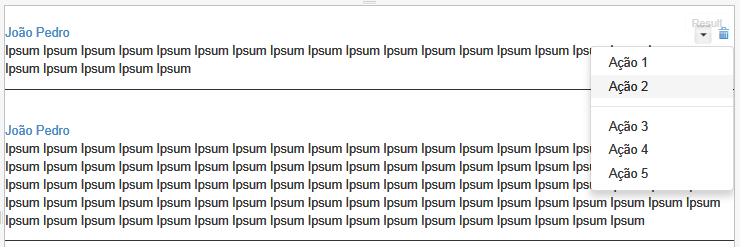
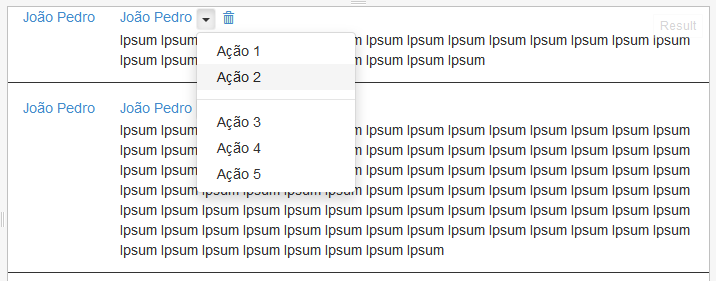
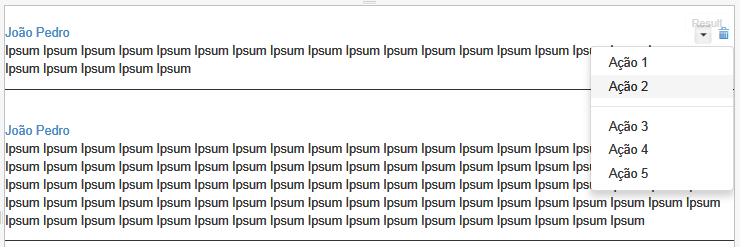
Verifique possíveis incompatibilidades em browsers diferentes:
IE 11:

Firefox: