Boa noite galera, estou com um problema com meu menu..
Eu quero espaçar ele mas ai quando uso o padding ele cria uma área em volta que ao passar o mouse perto ele ja aciona o hover e eu gostaria de acioná-lo apenas quando passar o mouse em cima do texto..
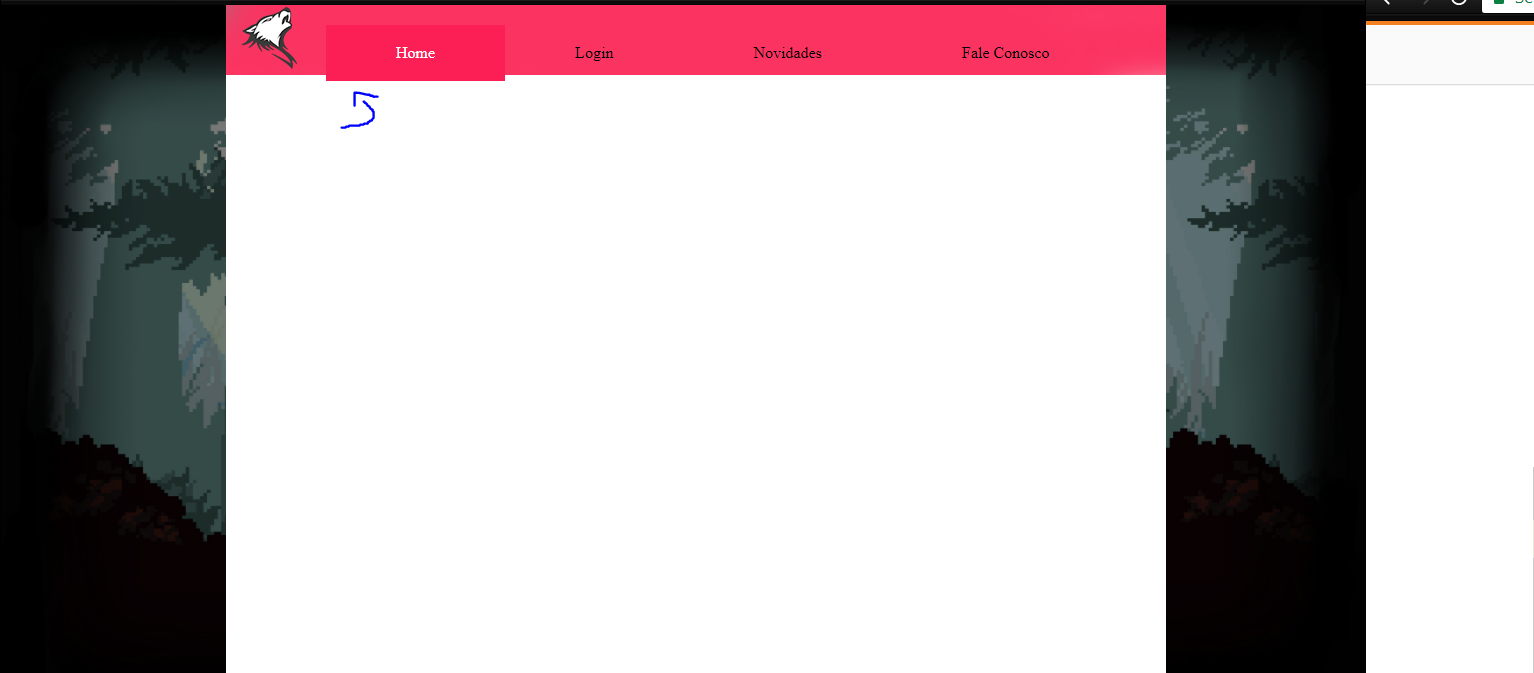
Ai como não consegui isso usei o Display block e adicionei uma cor diferente para dar um contraste mas o bloco nao esta ficando na posição inicial e esta descendo do menu conforme aumentado a sua caixa..
Se alguém conseguir ou tirar esse espaçamento para o hover funcionar apenas no texto ou conseguir fazer a caixa ficar centrada eu agradeço :)
[OBS: Estou usando o Dreamweaver // Sou iniciante em Html/CSS e estudo pela net.. desculpa se o código tiver falhas ou tiver linhas desnecessárias :v]
CSS
@charset "utf-8";
/* CSS Document */
body {
font-size:16px;
color:#000;
}
ul {
list-style-type:none;
padding:0;
margin:0;
overflow: hidden;
}
ul li {
display:inline
}
li a {
display:inline-block;
padding:20px 70px;
text-decoration: none;
color:#000;
}
li a:hover{
color:#fff;
background-color:#FC1F56;
}
li {
float:left;
}
.active {
color:#FFF;
}
#textura {
position: absolute;
width: 100%;
height: 100%;
margin:auto;
z-index:1;
left:center;
background-repeat:repeat-x;
}
.principal_home {
left: 225px;
position: absolute;
width:940px;
height: 100%;
background-color:#fff;
z-index:1;
}
.top {
position: absolute;
left: center;
width:940px ;
height:70px ;
background-color: #fff;
z-index: 2;
}
.logo{
position: absolute;
left:12px;
z-index:2;
}
.menu_home {
position: absolute;
left: 100px;
top: 20px;
z-index:2;
}
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="css/reset.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- Background -->
<img id=textura src="imagens/textura_dofundo.jpg" />
<!-- Fim BG -->
<!-- Div Principal -->
<div class=principal_home>
<!-- Topo -->
<div class="top">
<img src="imagens/menu2.jpg">
</div>
<!-- Fim Topo -->
<!-- Logo -->
<div class="logo">
<img src="imagens/logo_1.png"/>
</div>
<!-- Fim Logo -->
<!-- Menu Home -->
<div class="menu_home">
<ul>
<li><a class=active href="home.html">Home</a></li>
<li><a href="login.html">Login</a></li>
<li><a href="novidades.html">Novidades</a></li>
<li><a href="faleconosco.html">Fale Conosco</a></li>
</ul>
</div>
<!-- Fim Menu Home -->
</div>
<!-- Fim Div Principal -->
</body>
</html>