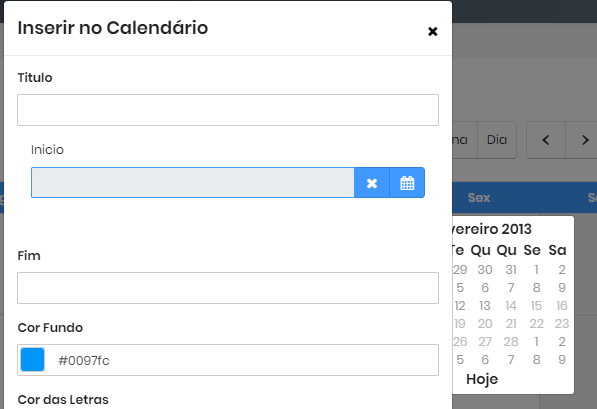
É o seguinte o date time picker está a aparecer por traz do modal e não estou conseguindo colocar á frente tem como fazer isso?
Codigo que tentei:
.form_datetime {
position: relative;
z-index: 9999;
}
e
$('input').datepicker({
beforeShow:function(input){
$(input).dialog("widget").css({
"position": "relative",
"z-index": 20
});
}
});
Codigo do input:
<div class="form-group">
<label for="dtp_input1" class="col-md-2 control-label">Inicio</label>
<div class="input-group date form_datetime col-md-12" data-date="1979-09-16T05:25:07Z" data-date-format="yyyy MM dd - HH:ii p" data-link-field="dtp_input1">
<input class="form-control" type="text" name="inserir_fim" id="inserir_fim" value="" required readonly>
<span class="input-group-addon"><span class="fa fa-close"></span></span>
<span class="input-group-addon"><span class="fa fa-calendar"></span></span>
</div>
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>
Date time picker que estou a usar: Link do datetime picker
O que está acontecendo:

JSvocê está passando oz-indexcom 20, noCSSvocê pode usar o!importantsó pra ter certeza