O que é viewport?
Em computação gráfica, a viewport é a porção de área visível de um plano.
Qual a relação que a viewport tem com a minha aplicação web?
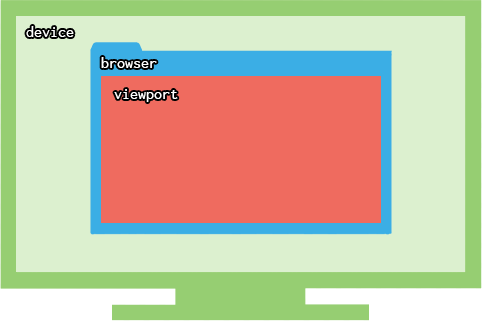
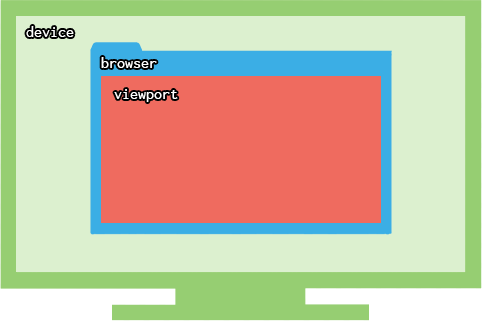
Quando falamos em web responsiva, a viewport é a área visível pelo usuário de uma página web. O conteúdo que não está visível, só pode ser visto com um scroll, por exemplo.

Perceba que a viewport varia de dispositivo para dispositivo, por exemplo em computadores, tablets e celulares. Ele também varia, por exemplo, quando o usuário redimensiona o tamanho do seu navegador em seu sistema operacional.
O HTML5 introduziu a metataginglês name="viewport", que deixa o desenvolvedor ter controle na área visível do navegador.
Existem também medidas relativas no CSS que tem o tamanho da viewport como base. Veja:
vw: relativo a 1% da largura da viewportvh: relativo a 1% da altura da viewportvmin: relativo a 1% da dimensão mais baixa da viewportvmax: relativo a 1% da dimensão mais alta da viewport
Isso facilita muito o desenvolvimento de páginas 100% responsivas.
Só existe a viewport ou há outra coisa similar a ela?
Na web existem duas viewports. A que é visível, é chamada de visual viewport. Ela geralmente é menor que a layout viewport, que é o conteúdo inteiro. Quando um usuário dá zoom na página com seu celular, por exemplo, a layout viewport continua a mesma, quem muda (no caso diminui) é a visual viewport. Veja mais sobre isso aquiinglês.