Utilizando Express 4 e template engine EJS, me deparei com o seguinte:
Digamos que eu tenha a seguinte estrutura:
meu_projeto/
+-- server.js
+-- views/
¦ +-- layout.js
¦ +-- admin/
¦ ¦ +-- index.js
¦ ¦ +-- blog/
¦ ¦ ¦ +-- index.js
¦ ¦ ¦ +-- ...
¦ ¦ +-- configs/
¦ ¦ ¦ +-- index.js
¦ ¦ ¦ +-- ...
Neste momento, minha rota está assim:
router.get('/', (req, res) => {
res.render('layout', { page: 'admin/index.ejs' });
});
No arquivo layout.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Exemplo</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css">
</head>
<body>
<% include(page) %>
</body>
</html>
O arquivo index.ejs no diretório admin está assim apenas para testar:
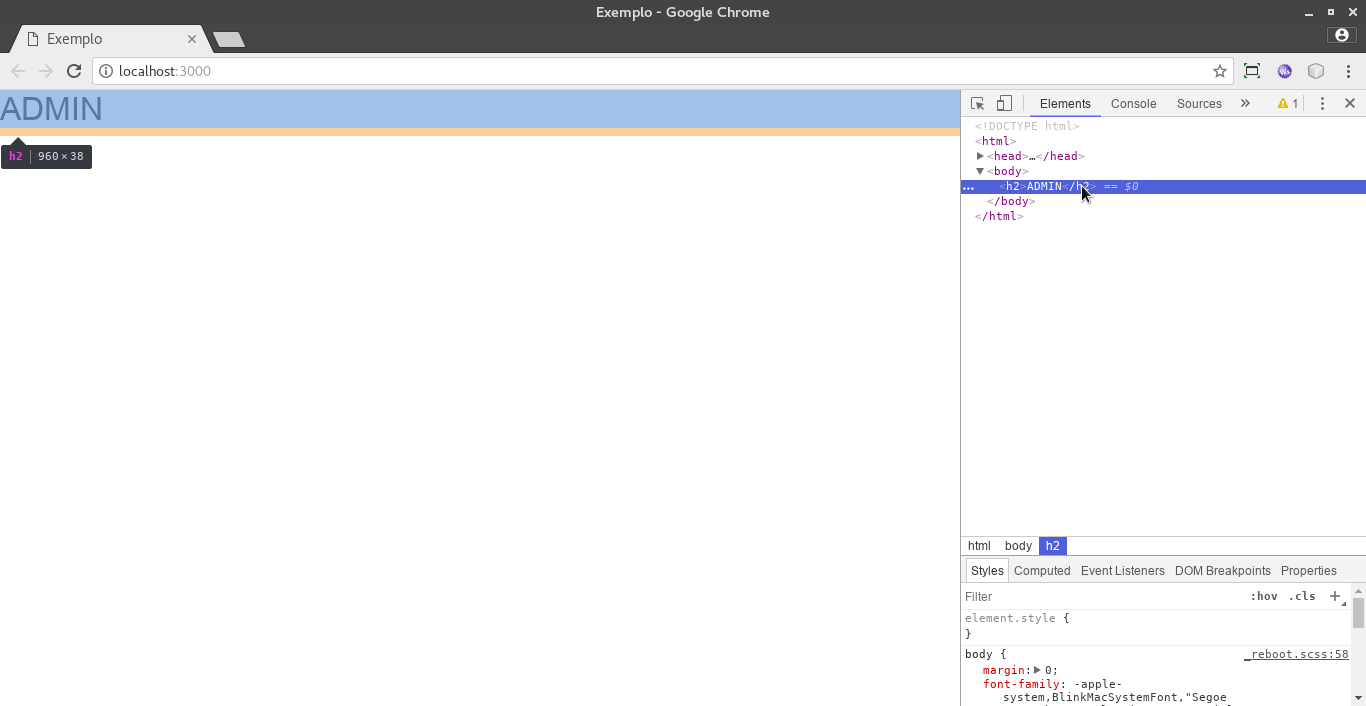
<h2>ADMIN</h2>
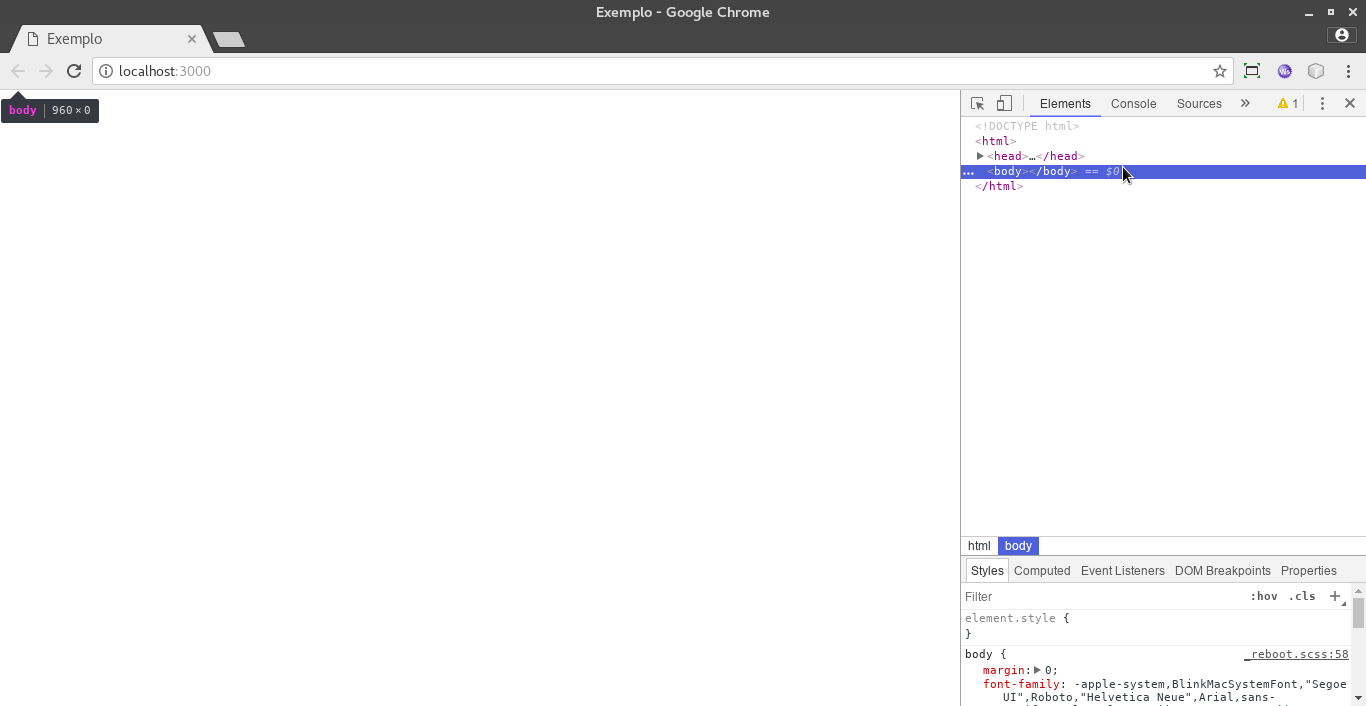
Mas quando eu acesso a rota, a página a ser incluída não é renderizada.
Como pode ser visto, não retorna nenhum erro no console.