Bom estou fazendo um sistema em que a pessoa escolhe a "Liga" + o "Modo" + quantidade de vitorias e então aparecer um campo para aparecer o email ( já consegui) e o valor ( Onde está o problema, não estou conseguindo resolver isso)
O problema está entre essas linhas :
if( ligas[lig_atu_val].valor == 1){
var _valor = (divisao[div_atu_val] + ligas[lig_des_val].preco) * vitorias[num_vit_val];
}else if(ligas[lig_atu_val].valor == 2 ){
var _valor = (divisao[div_atu_val] + ligas[lig_des_val].preco) * vitorias[num_vit_val];
for(var x = ligas[lig_atu_val].valor-1; x > vitorias[num_vit_val]; x--){
if(x==1){y='bronze';};if(x==2){y='prata';}if(x==3){y='ouro';}if(x==4){y='platina';}
_valor += 5*ligas[y].preco;
}
_valor += (5 - vitorias[num_vit_val]) * ligas[lig_des_val].preco;
}
var valor_final = _valor.toFixed(2).replace('.',',');
$("#_botao #_botao_email div").first().html("R$ "+valor_final);
$("#_valortt").val(valor_final);
}
});
Será q alguém poderia me ajudar a solucionar isso? pff.
Codigo completo:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>Documento sem título</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<style>
#_opcoes_main{
font-size: 0;
display: block;
width: 100%;
text-align: center;
color: #444;
}
._opcoes_div{
display: inline-block;
margin: 10px 0;
vertical-align: top;
font-size: 18px;
width: calc(100% / 3.5);
min-width: 300px;
}
._opcoes_div em{
color: #2896c8;
font-size: 1.2em;
font-weight: bold;
}
._opcoes_div p{
font-size: .8em;
font-weight: bold;
margin: 3px 0;
}
._opcoes_div select{
border: 1px solid #ddd;
padding: 10px 15px;
margin-bottom: 10px;
width: 200px;
font-size: .8em;
}
._opcoes_div img{
height: 120px;
margin: 70px 0 35px;
}
#_botao_valor{
font-size: 0;
border: 2px solid #000;
margin-top: 20px;
display: inline-block;
cursor: pointer;
padding: 0;
filter: grayscale(100%);
transition: all .2s ease-in-out;
}
#_botao_valor:hover{
filter: grayscale(0%);
}
#_botao_valor div{
font-size: 18px;
display: inline-block;
}
#_botao_valor div:nth-child(1){
font-weight: bold;
background: #eff2f4;
padding: 12px;
border-right: 1px solid #000;
}
#_botao_valor div:nth-child(2){
font-weight: bold;
background: green;
padding: 12px 20px;
color: #fff;
}
#_botao label{
font-size: 16px;
}
#_botao label #_email{
font-size: 18px;
border: 1px solid #bbb;
padding: 10px;
margin: 3px 0 20px;
width: 270px;
}
</style>
<div id="_opcoes_main">
<form action="elos2.php" id="_form" onsubmit="return valEmail()" method="post">
<input type="hidden" id="_valortt" name="_valortt" />
<div class="_opcoes_div">
<em>1.</em> <strong>Selecione a Liga e Divisão atual</strong>
<br />
<img id="img_ligatual" src="img_bronze.jpeg" />
<br />
<p>Liga</p>
<select name="lig_atu" id="lig_atu">
<option value="bronze">Bronze</option>
<option value="prata">Prata</option>
<option value="ouro">Ouro</option>
<option value="platina">Platina</option>
<option value="diamante">Diamante</option>
</select>
<br />
<p>Divisão</p>
<select name="div_atu" id="div_atu">
<option value="v">V</option>
<option value="iv">IV</option>
<option value="iii">III</option>
<option value="ii">II</option>
<option value="i">I</option>
</select>
</div>
<div class="_opcoes_div">
<em>2.</em> <strong>Selecione a Fila desejada</strong>
<br />
<img src="img_bronze.jpeg" />
<br />
<p>Fila</p>
<select name="_fila" id="_fila">
<option value="solo/duo">Solo/Duo</option>
<option value="flex">Flex</option>
</select>
</div>
<div class="_opcoes_div">
<em>3.</em><strong>Selecione a Quantidade de Vitórias que quer comprar</strong>
<br />
<img src="img_bronze.jpeg" />
<br />
<select name="num_vit" id="num_vit">
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</div>
<br clear="all" />
<div id="_botao">
<div id="_botao_email" style="display: none;">
<label>
<strong>E-mail</strong>
<br />
<input onkeyup="$('#_botao #_botao_email label strong').html('E-mail').css('color','#444')" required="required" id="_email" name="_email" type="email" placeholder="Insira seu e-mail" />
</label>
<br />
<button type="submit" id="_botao_valor">
<div>
R$ 0,00
</div>
<div>
ADQUIRIR
</div>
</button>
</div>
</div>
</form>
</div>
<script>
var ligas = {
bronze: { valor: 1, preco: 3.00 },
prata: { valor : 2, preco: 4.00 },
ouro: { valor : 3, preco: 6.00 },
platina: { valor : 4, preco: 8.00 },
diamante: { valor : 5, preco: 18.00 }
}
var divisao = {
i: 1,
ii: 2,
iii: 3,
iv: 4,
v: 5
}
var vitorias = ["3", "4", "5", "6", "7", "8", "9", "10"];
$("form#_form select").not("#_fila").on("change", function(e){
var _mostra_btn = false;
var lig_atu_val = $("#lig_atu").val();
var div_atu_val = $("#div_atu").val();
var num_vit_val = $("#num_vit").val();
if(e.target.id.match(/_atu/)){
$("#img_ligatual").attr("src","img_"+lig_atu_val+".jpeg");
}
if(ligas[lig_atu_val].valor){
_mostra_btn = true;
}
if(_mostra_btn){
$("#_botao_email").show();
if( ligas[lig_atu_val].valor == 1){
var _valor = (divisao[div_atu_val] + ligas[lig_des_val].preco) * vitorias[num_vit_val];
}else if(ligas[lig_atu_val].valor == 2 ){
var _valor = (divisao[div_atu_val] + ligas[lig_des_val].preco) * vitorias[num_vit_val];
for(var x = ligas[lig_atu_val].valor-1; x > vitorias[num_vit_val]; x--){
if(x==1){y='bronze';};if(x==2){y='prata';}if(x==3){y='ouro';}if(x==4){y='platina';}
_valor += 5*ligas[y].preco;
}
_valor += (5 - vitorias[num_vit_val]) * ligas[lig_des_val].preco;
}
var valor_final = _valor.toFixed(2).replace('.',',');
$("#_botao #_botao_email div").first().html("R$ "+valor_final);
$("#_valortt").val(valor_final);
}
});
function valEmail(){
if( !checkMail($("#_email").val().replace(/\s/g,'')) ){
$('#_botao #_botao_email label strong').html('E-mail inválido!').css('color','#f30');
return false;
}
}
function checkMail(email) {
invalidChars = " ~\'^\`\"*+=\\|][(){}$&!%/:,;ç";
if(email==""){return false;}
for (i=0; i<invalidChars.length; i++) {
badChar = invalidChars.charAt(i);
if (email.indexOf(badChar,0) > -1) {
return false;
}
}
lengthOfEmail = email.length;
if ((email.charAt(lengthOfEmail - 1) == ".") || (email.charAt(lengthOfEmail - 2) == ".")) {
return false;
}
Pos = email.indexOf("@",1);
if (email.charAt(Pos + 1) == ".") {
return false;
}
while ((Pos < lengthOfEmail) && ( Pos != -1)) {
Pos = email.indexOf(".",Pos);
if (email.charAt(Pos + 1) == ".") {
return false;
}
if (Pos != -1) {
Pos++;
}
}
atPos = email.indexOf("@",1);
if (atPos == -1) {
return false;
}
if (email.indexOf("@",atPos+1) != -1) {
return false;
}
periodPos = email.indexOf(".",atPos);
if (periodPos == -1) {
return false;
}
if (periodPos+3 > email.length) {
return false;
}
return true;
}
</script>
</body>
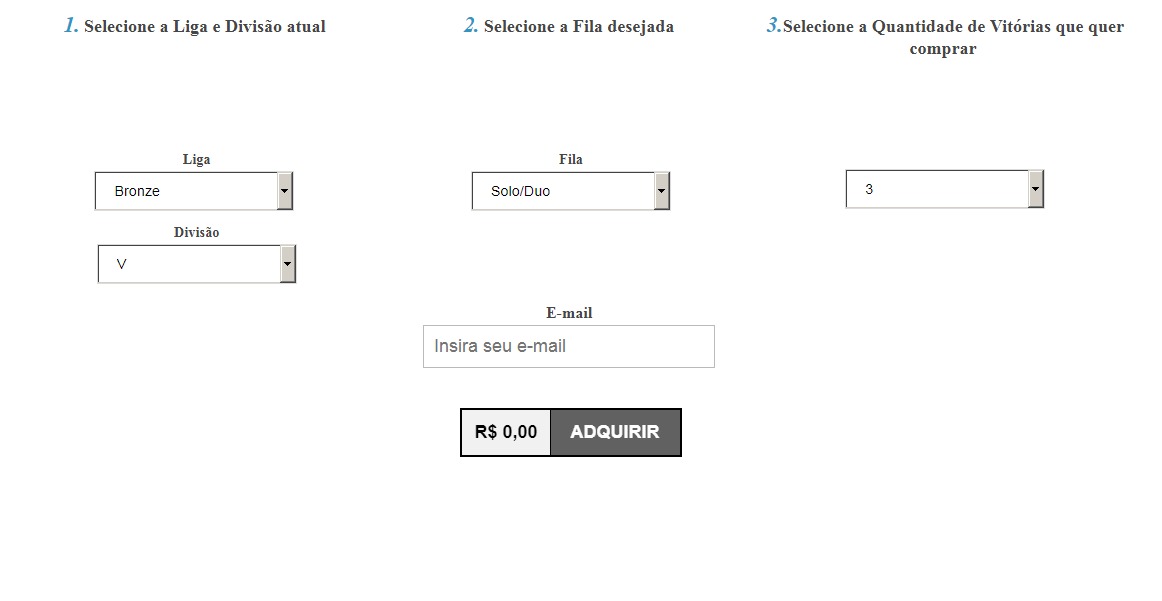
</html>Uma foto:
como da pra ver não aparece o valor.

lig_des_valque não está definido deveria serlig_atu_val}else if(ligas[lig_atu_val].valor >= 2 ){