[...]
<header>
<a routerLink="/lista-empresa" href="javascript:;">Empresa</a>
</header>
[...]
<main>
<router-outlet name="conteudo"></router-outlet>
</main>
[...]
empresa.routing.module.ts
const empresaRoutes: Routes = [
{
path: '',
component: EmpresaListasComponent,
outlet: 'conteudo'
}
]
@NgModule({
imports: [RouterModule.forChild(empresaRoutes)],
exports: [RouterModule]
})
export class EmpresaRoutingModule { }
app.routing.module.ts
const ROUTES:Routes=[
{path:'', component:PrincipalComponent},
{path:'lista-empresa', loadChildren:'app/empresa/empresa.module#EmpresaModule'}
];
@NgModule({
imports:[RouterModule.forRoot(ROUTES)],
exports:[RouterModule]
})
export class RoutingModule{}
app.component.html
<router-outlet></router-outlet>
Agora vamos ao problema.
Ao clicar no routerLink, o componente que deveria ser renderizado em outlet=Conteudo não funciona como esperado.
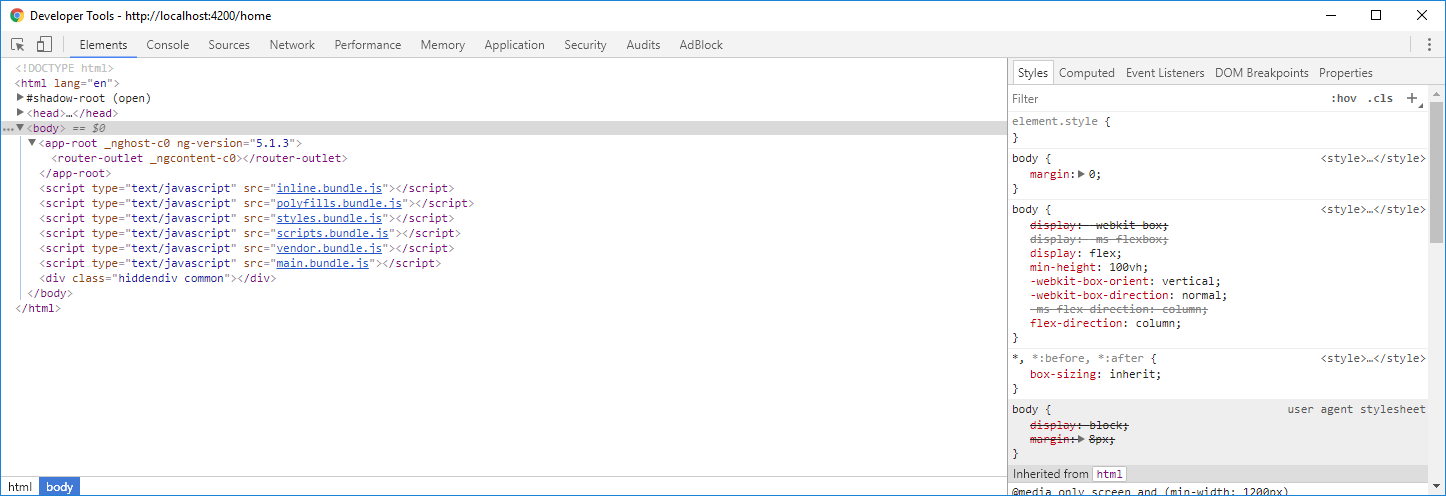
A página fica em branco.
Pelo que eu entendi na minha pesquisa, ao dar um nome para meu router-outlet.
O componente deveria ser renderizado dentro dele.
Onde estou errando ?