Saudações amigos do Stack Overflow!
Estou com uma dúvida cruel em Javascript/Jquery que está me consumindo mais tempo do que eu gostaria (hehê!) - Gostaria de filtrar um Dropdownlist baseado nas opções de outro Dropdownlist.
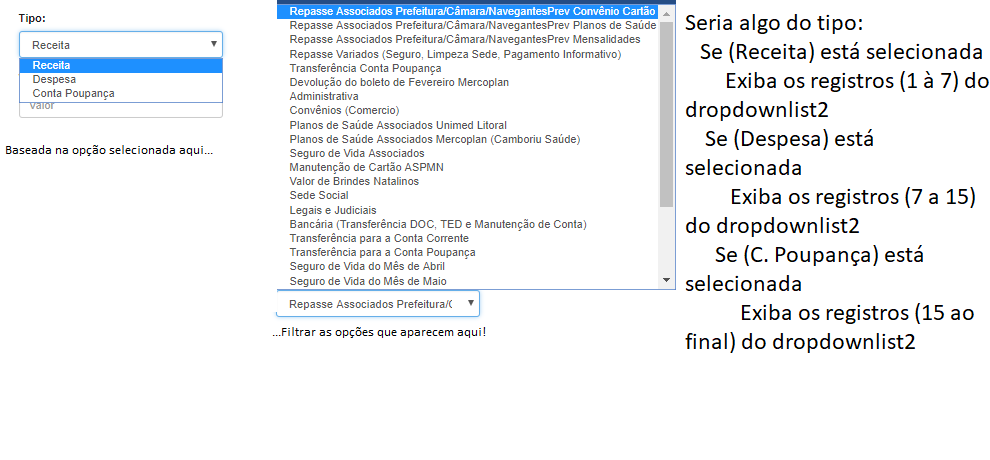
A imagem abaixo representa mais ou menos o que eu estou penando pra fazer!
Aqui está a parte do HTML que faz isso:
<div class="form-group col-sm-3">
<label>Nome do cadastro:</label>
@Html.DropDownListFor(m => m.FinancialItems, new SelectList(Model.FinancialItems, "Description", "Description"),
new { @id = "nomeCadastro", @class = "form-control" })
</div>
Esta classe busca os dados diretamente do banco de dados e o preenche ali com um simples "toList()".
Estou usando Javascript, JQuery, e C# com MVC5.
É possível fazer isso diretamente no JS/JQuery? (Se houver uma API/Plugin que lide com isso, também serve!
Obrigado!!!!!!!!!