Com angularjs eu criava uma diretiva, e apenas importava utlizando a tag e ela já estava disponível para utilizar em qualquer arquivo HTML. Eu utilizava isso para centralizar alguns objetos visuais que se repetiam em várias partes do sistema, como por exemplo, a navbar, sidebar, menus.. Como faço isso utilizando angular 5?
1 Resposta
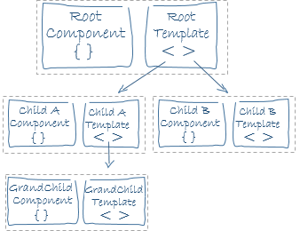
No Angular 2+, o mesmo comportamento pode ser obtido através de componentes.
Você cria um componente, e importa o mesmo dentro de outros componentes.
Recomendo a leitura da documentação do Angular,especificamente a parte sobre arquitetura
-
Eu li essa documentação, ao importar e tentar utilizar o component, recebo o seguinte erro: "Template parse errors: 'NavbarComponent' is not a known element: 1. If 'NavbarComponent' is an Angular component, then verify that it is part of this module. 2. To allow any element add 'NO_ERRORS_SCHEMA' to the '@NgModule.schemas' of this component. ("[ERROR ->]<NavbarComponent></NavbarComponent> ")" Commented 2/01/2018 às 19:47
-
1Seu componente A (Navbar) deve estar dentro de um módulo, que deve ser importado dentro do módulo do componente B (App) Commented 2/01/2018 às 19:49
-
1Eu fiz uma demo no stackblitz para ficar claro: stackblitz.com/edit/angular-tjnvgd Commented 2/01/2018 às 19:57
-
Obrigado pela ajuda e atenção.. Funcionou.. Eu estava errando em colocar o nome da classe como tag, na verdade o nome da tag é o "selector". Commented 3/01/2018 às 10:14
-
Disponha, caso a resposta tenha resolvido a sua pergunta, marque a resposta como correta logo acima. Commented 3/01/2018 às 20:55