Tenho um objeto, onde em algumas requisições o mesmo retorna sem determinados valores.
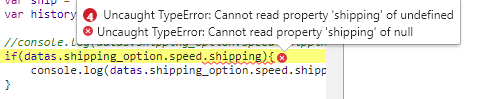
O problema, que ao tentar validar os valores, o mesmo gera erro:
Obs: Ao analisar, percebi a seguinte situação:
Código:
var a = {f : 1}
console.log(a) //{f: "Olha"}
console.log(a.b) //undefined
console.log(a.b.c) //Uncaught TypeError: Cannot read property 'c' of undefined at window.onload
O grande problema é saber se o valor anterior não foi definido. Por ser uma API de terceiros, não sei se quais valores podem vir setados.
Como faço para validar neste tipo de situação?
Jsfiddle:

speed... considere adicionar em sua pergunta a parte relevante do código em questão desta forma será mais provável que você de fato obtenha uma resposta satisfatória.