Você precisará implementar requisições do tipo Multipart, parte da especificação HTTP 1.1.
Para fins de demonstração, eu criei o seguinte webform, contendo campos de texto e um fileupload:
<%@ Page Language="C#" (...)%>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:FileUpload ID="FileUpload1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="Button" />
</div>
</form>
</body>
</html>
Cuja aparência, quando visualizado no Chrome, é a seguinte:

Eu interceptei o payload via Wireshark. Esta é a requisição enviada para o servidor:
POST /script/OpCenter/samplewebpart.aspx HTTP/1.1
Host: [SERVER].[DOMAIN]
Connection: keep-alive
Content-Length: 12373
Cache-Control: max-age=0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Origin: http://[SERVER].[DOMAIN]
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/36.0.1985.125 Safari/537.36
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryCYhgqEfRdnZkrdRf
Referer: http://[SERVER].[DOMAIN]/script/OpCenter/samplewebpart.aspx
Accept-Encoding: gzip,deflate,sdch
Accept-Language: en-US,en;q=0.8,pt;q=0.6
------WebKitFormBoundaryCYhgqEfRdnZkrdRf
Content-Disposition: form-data; name="__VIEWSTATE"
/wEPDwULLTEwNjc5MDgzOTQPZBYCAgMPFgIeB2VuY3R5cGUFE211bHRpcGFydC9mb3JtLWRhdGFkZOW8eX8I0G+ceXPjDwfXA1MRJuxEFHvp1y5twOS3H9uw
------WebKitFormBoundaryCYhgqEfRdnZkrdRf
Content-Disposition: form-data; name="__EVENTVALIDATION"
/wEWAwLQ+p/sDwLs0bLrBgKM54rGBqByybWBtQAZmIHlcbrUlcixkQ/+JlgNypmZ4vFxAn6b
------WebKitFormBoundaryCYhgqEfRdnZkrdRf
Content-Disposition: form-data; name="TextBox1"
teste
------WebKitFormBoundaryCYhgqEfRdnZkrdRf
Content-Disposition: form-data; name="FileUpload1"; filename="Alert.png"
Content-Type: image/png
.PNG
....IHDR.............\r.f....gAMA....7.......tEXtSoftware.Adobe ImageReadyq.e<..,.IDATx..}y..wu......5..4:,....,..O..l.M.......q..5.\.%......;$..
(mais ou menos 12Kb depois...)
.f....`0...^..`0.0..&......`0.........`.`0.L.......`0.0..&......`0....F....0.p9.Xd..F....IEND.B`.
------WebKitFormBoundaryCYhgqEfRdnZkrdRf
Content-Disposition: form-data; name="Button1"
Button
------WebKitFormBoundaryCYhgqEfRdnZkrdRf--
(Perceba que mesmo os campos escondidos de controle de estado do ASP.NET, __VIEWSTATE e __EVENTVALIDATION, estão presentes no conteúdo multipart.)
Isso dito, vamos à solução do lado client usando jQuery e Ajax:
1) Prepare os dados a serem enviados, empacotando-os em uma instância da classe FormData
var data = new FormData();
jQuery.each($('#file')[0].files, function(i, file) {
data.append('file-'+i, file);
});
(Inclua, neste momento, todos os dados que precisar, incluindo os presentes no formulário, via data.append.)
2) Realize sua chamada Ajax, passando a instância de FormData como parâmetro:
$.ajax({
url: 'paginadestino.aspx',
data: data,
cache: false,
contentType: false,
processData: false,
type: 'POST',
success: function(data){
alert(data);
}
});
Referências:
Esta é uma maneira de implementar Multipart do lado client em uma chamada Ajax (resposta aceita.)
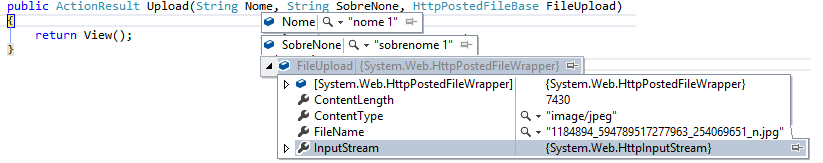
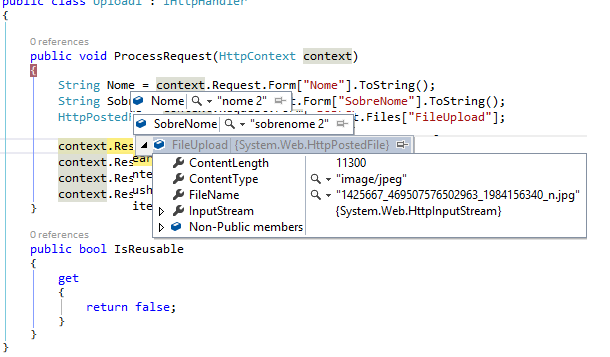
Este post tem um exemplo de como tratar multipart do lado do servidor (em C#).
(As referências estão em inglês.)