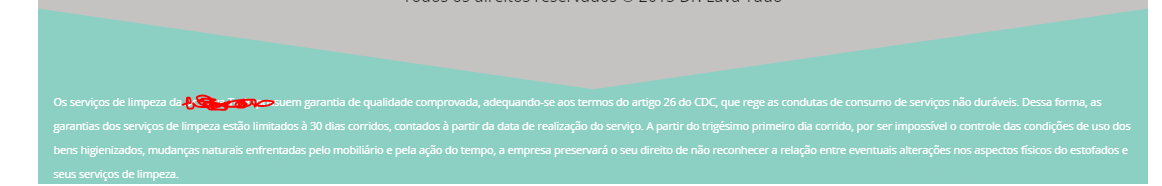
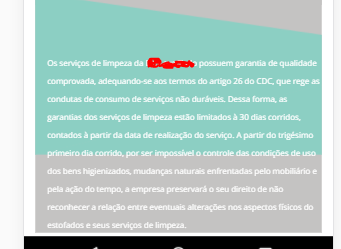
Estou desenvolvendo e-mails marketing em HTML, porém estou com problemas no footer, onde tem um background url e na versão mobile ele desconfigura:
meu código:
.background-gray2-no-padding {
background-color: #C4C3C2;
margin-top: -1em;
}
.background-gray2-no-padding div {
padding-top: 5em;
padding-left: 1em;
background-image: url(http://www.tattoosinspiradoras.com.br/wp-content/uploads/2017/12/footer-14.png);
/*background-size: 100%;*/
background-repeat: no-repeat;
text-align: left !important;
}
.background-gray2-no-padding div span {
color: white;
font-size: 8pt;
position: relative;
bottom: 0;
}<div class="background-gray2-no-padding">
<div>
<!-- <img src="img/footer.png" class="width-100"> -->
<span>Os serviços de limpeza da possuem garantia de qualidade comprovada, adequando-se aos termos do artigo 26 do CDC, que rege as condutas de consumo de serviços não duráveis. Dessa forma, as garantias dos serviços de limpeza estão limitados à 30 dias corridos, contados à partir da data de realização do serviço. A partir do trigésimo primeiro dia corrido, por ser impossível o controle das condições de uso dos bens higienizados, mudanças naturais enfrentadas pelo mobiliário e pela ação do tempo, a empresa preservará o seu direito de não reconhecer a relação entre eventuais alterações nos aspectos físicos do estofados e seus serviços de limpeza.</span>
</div>
</div>como eu resolvo isso?