Estou com um pequeno problema, quando uso o append do jquery para exibir elementos retornados de uma consulta php.
Obs: esse não é o append completo, ele é um pouco extenso e coloquei só a parte que preciso que vocês vejam.
$("#topics").append('<div class="topic_sumario">'+dados.sumario+'</div>')
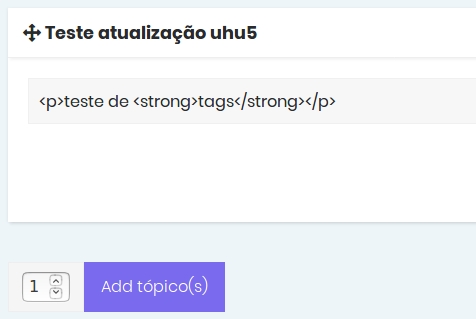
O sumário é um campo na minha tabela de tópicos que é adicionado e editado com uma textarea usando tinymce, o problema é que quando o append exibi o sumário ele está aparecendo todas as tags html vindas do tinymce, exemplo:
É como se não estivesse reconhecendo as tags e exibindo tudo como uma string
Quero que reconheça todas as formatações que o tinymce fizer, como por exemplo bold, italic, ou o embed de um video etc... mas do jeito que estar não vai dar certo

console.log(dados.sumario);mostra o que ? Qual a informação que foi de facto guardada na tabela do banco de dados ?<é a mesma coisa que<logo é apenas a representação do caratere<e não o próprio caratere. Se quiser pode literalmente substituir o que vem do banco comreplacemas tenha cuidado que isso pode ser perigoso no que toca ataques XSS, isto é, assumindo que é o usuário que insere dados nessa tabela<e>em vez de<e>é evitar esse tipo de ataques. Se tiver a certeza que só tem etiquetas não perigosas nos dados (<script>seria uma das perigosas) então é seguro fazer$("#topics").append('<div class="topic_sumario">'+dados.sumario.replace(/</g, '<').replace(/>/g, '>') +'</div>')