Olá galera sou novo aqui e também com programação...
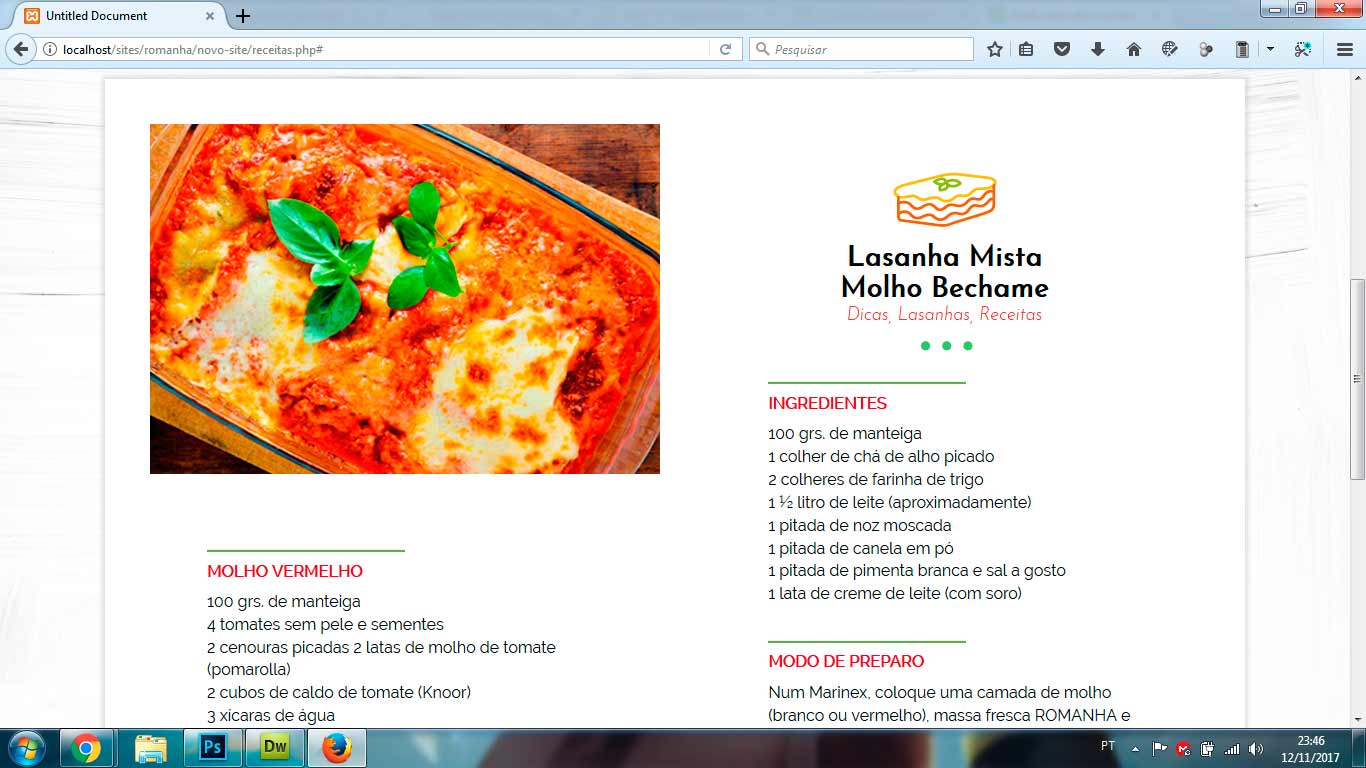
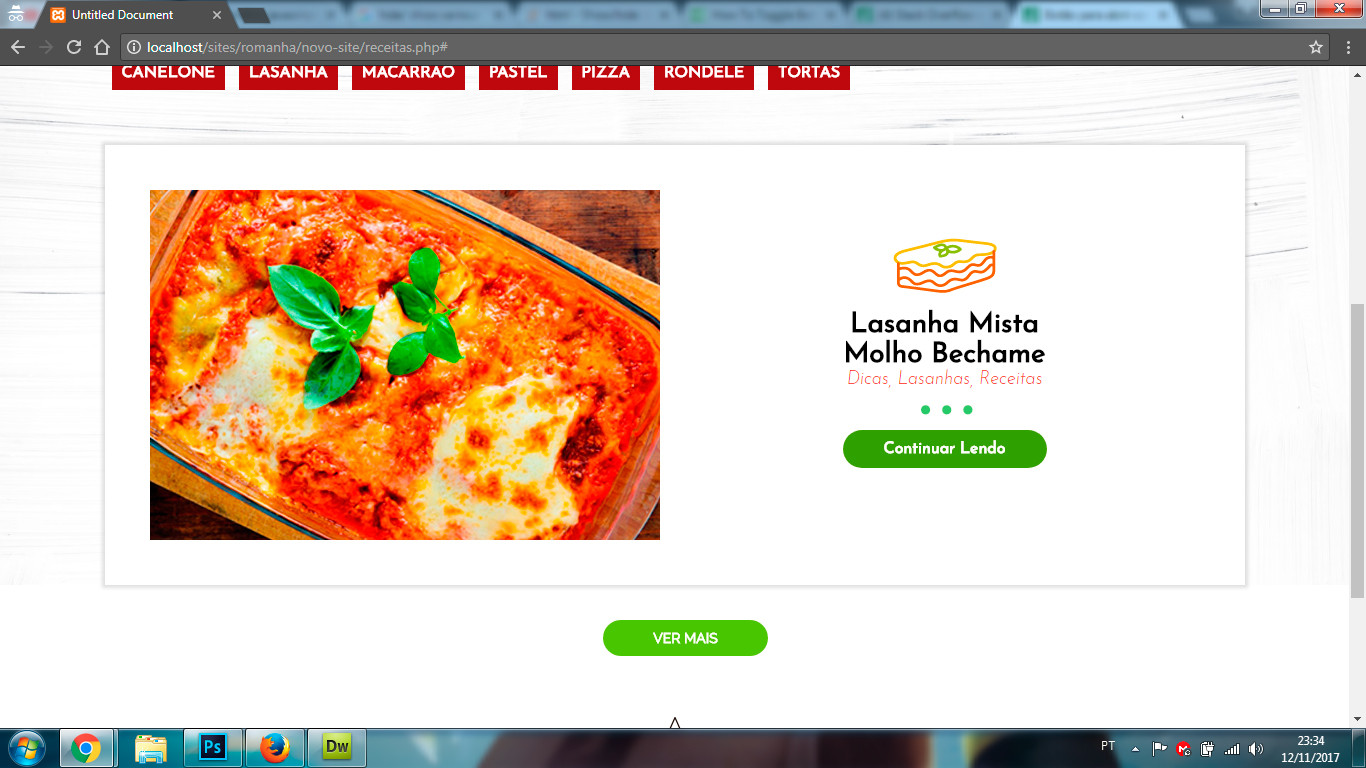
bom tenho varias div com conteúdos diferentes e estão com oculto, gostaria de que quando clicar num botao continue lendo ele fecha e exibi-se o conteudo de determinada div e das outras divs continua-se oculto e um botão também de fechar conteudo como nas imagens..estou com uma certa dificuldade fazer funcionar em todos os blocos precisava que fosse mais dinamico..Obrigado desde já

-
Talvez nem seja necessário utilizar Javascript, veja se essa resposta resolve o problema.– Renan GomesCommented 13/11/2017 às 14:00
Adicione um comentário
|
2 Respostas
Pelo que entendi você deseja criar um "Leia mais", acredito que você terá de implementar um pouco de JS na sua solução, uma solução básica é a seguinte:
O HTML
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam porttitor feugiat ipsum quis ullamcorper. Nullam vitae velit vitae tortor semper tempor ac vitae magna. Maecenas a ullamcorper neque. Aliquam vitae tortor luctus nisi rutrum eleifend non non leo.</p>
<div id="more" style="display:none;">
<p>Sed eleifend lectus id semper accumsan. Sed lobortis id ligula eget blandit. Integer interdum iaculis nunc, sed porttitor magna tincidunt in. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam lobortis accumsan tempor. Aliquam sollicitudin pulvinar est, quis convallis tellus.</p>
<img..../>
</div>
<a href="javascript:showMore()" id="link">Read More >></a>`
O JS
function showMore(){
//remove o link
document.getElementById('link').parentElement.removeChild('link');
//Mostra o conteúdo #more
document.getElementById('more').style.display = "block";
}
Existe também algumas bibliotecas JS prontas: https://github.com/jedfoster/Readmore.js
-
então até ai bacana entendi como fazer, a minha questão agora é como fazer dinamicamente para os demais blocos que não precise criar varias funções de botoes para vários blocos queria algo dinâmico sabe porque terei vários blocos com esse tipo de botão e essa parte não sei como fazer... Commented 17/11/2017 às 19:38
ex: https://plnkr.co/edit/lHh7KVQBrGzMFFbre5z1?p=preview
Adiciona as divs que queres mostrar a mesma class..
<div class="to_show">
depois poderás usar jquery para adicionar um listenner ao botao e usar a funcao toggle.
$(document).ready(function() {
$("#buttonclick").click(function() {
$(".to_show").toggle();
});
});
-
então até ai bacana entendi como fazer, a minha questão agora é como fazer dinamicamente para os demais blocos que não precise criar varias funções de botoes para vários blocos queria algo dinâmico sabe porque terei vários blocos com esse tipo de botão e essa parte não sei como fazer... Commented 17/11/2017 às 19:38
-
nao entendo a parte do varios blocos.. na mesma pagina queres ter varios "Ler mais"?– sir_askCommented 28/11/2017 às 16:53