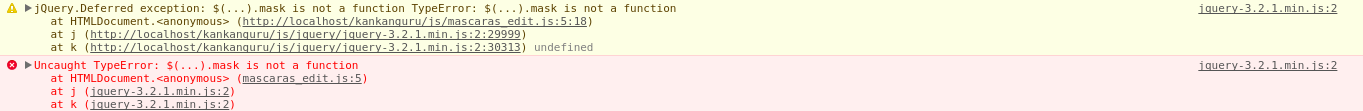
Recebi o erro de "Uncaught TypeError" ao usar a função "mask" do jQuery Mask Plugin.
Aqui estão meus includes no arquivo editar_usuario.php.
<script type="text/javascript" src="<?php echo $site."js/chama_ajax.js" ?>"></script>
<script type="text/javascript" src="<?php echo $site."js/jquery/jquery-3.2.1.min.js" ?>"></script>
<script type="text/javascript" src="<?php echo $site."js/jquery_mask_plugin/jquery.mask.min.js" ?>"></script>
<script type="text/javascript" src="<?php echo $site."js/validacoes.js" ?>"></script>
<script type="text/javascript" src="<?php echo $site."js/mascaras_edit.js" ?>"></script>
<script type="text/javascript" src="<?php echo $site."js/js.js" ?>"></script>
Meu código das masks está no arquivo mascaras_edit.js:
$(document).ready(function($) {
$('#cep_edit').mask('00000-000');
$('#telefone_edit').mask('(00) 0000-0000');
$('#celular_edit').mask('(00) 00000-0000');
$('#cnpj_edit').mask('00.000.000/0000-00', {reverse: true});
$('#cpf_edit').mask('000.000.000-00', {reverse: true});
});
Aqui está o código (php/html) do form onde o a função mask está sendo utilizada.
<div class="col-lg-6 form-group" id="cpf_div">
<label>CPF</label>
<input class="form-control" type="text" name="cpf_edit" id="cpf_edit" size="40" value="<?php echo $r['cpf'];?>">
</div>
<div class="col-lg-6 form-group">
<label>Telefone Fixo</label>
<input class="form-control" type="text" name="telefone_edit" id="telefone_edit" size="40" value="<?php echo $r['telefone'];?>">
</div>
<div class="col-lg-6 form-group">
<label>Telefone Celular</label>
<input class="form-control" type="text" name="celular_edit" id="celular_edit" size="40" value="<?php echo $r['celular'];?>">
</div>
<div class="col-lg-6 form-group" id="cep_div">
<label>CEP</label>
<input class="form-control" name="cep_edit" id="cep_edit" type="text" maxlength="9" size="40">
</div>
Tentei seguir dicas de outras perguntas feitas porém nada deu certo. Eu estou conseguindo usar o plugin em outras partes do código menos no form de edição, também tentei usar a função "masked" do plugin e não funcionou (nesse arquivo).