Estou tentando implementar um botão para adicionar campos extras, no caso, estou criando um relatório de atividade onde contem 5 campos. Quando o botão é clicado ele adiciona mais 5 desses mesmo campo.
Atualmente tenho:
JavaScript
$(function () {
var scntDiv = $('#dynamicDiv');
$(document).on('click', '#addInput', function () {
$('<p>'+
'<input type="text" id="inputeste" size="20" value="" placeholder="" /> '+
'<a class="btn btn-danger" href="javascript:void(0)" id="remInput">'+
'<span class="glyphicon glyphicon-minus" aria-hidden="true"></span> '+
'</a>'+
'</p>').appendTo(scntDiv);
return false;
});
$(document).on('click', '#remInput', function () {
$(this).parents('p').remove();
return false;
});
});
HTML
<div id="dynamicDiv"></div>
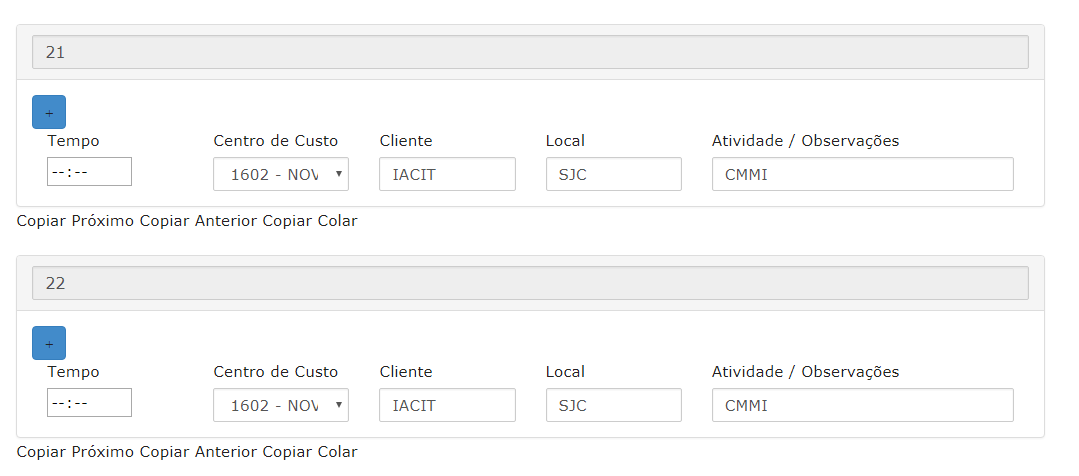
Como eu retorno vários dias, e cada dia pode existir N tarefas, quando clico em adicionar campos, apenas no primeiro dia é adicionado, sendo que em cada dia tenho um botão.
EDIT 1:
No meu caso, tenho os dias gerados de forma dinâmica, e cada dia eu tenho um botão para adicionar, quando to no dia 21 por exemplo e clico adicionar, ele é adicionado normalmente, pois é meu primeiro campo, se to no dia 22 e clico para adicionar ele adiciona os campos no painel do dia 21.
Como faço para saber em qual dia vou adicionar?