Tenho uma rotina no JS que é a seguinte:
$('body').on('click', 'a.remover', function(e) {
e.preventDefault();
$(this).closest('.info').html("<p>Escolha ao lado</p>").parent().find('input[type=hidden]').val();
});
Gostaria que, ao clicar no .remover, procurasse a div .info mais próxima, substituisse seu conteúdo pelo acima, e também limpasse o valor de dois input hiddens que constam no parent de .info...
Mas não deu. Não retornou nenhum erro de sintaxe, mas não executou a função.
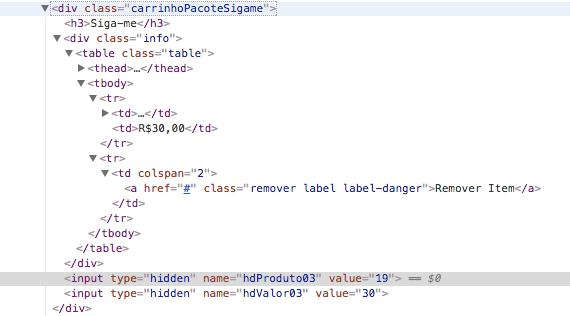
Estrutura do HTML (Print do Debugger, já que os elementos são adicionados dinamicamente):
Como posso proceder?