Fiz um filtro no laravel e ele funciona perfeitamente mas no entanto traz todas as cidades. Não traz as cidades específicas daquele estado. Não sei se é esse filter que tem que passar lá no controller do laravel, como que faz para ele dar certo no jquery? estou usando um web-service Rest-Full
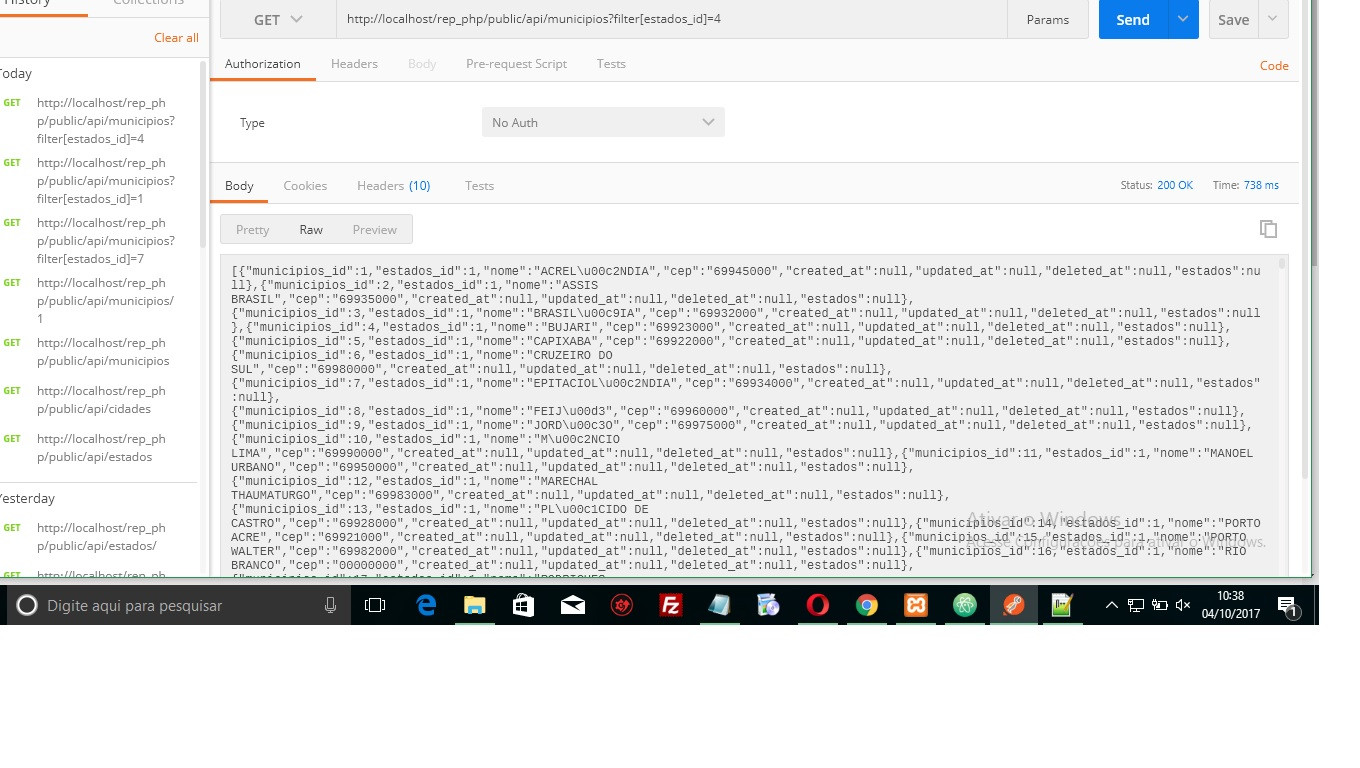
Estou passando no postman da seguinte forma: http://localhost/rep_php/public/api/municipios?filter[estados_id]=4
Ele me retorna todos os estados:

Vejam as minhas tabelas e meus controllers no LARAVEL. Ainda coloco o JQUERY:
Municipios CONTROLLER
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Municipios;
class MunicipiosController extends Controller
{
public function index()
{
$municipios = Municipios::with('estados')->get();
return response()->json($municipios);
}
public function show($id)
{
print_r('teste');
$municipios = Municipios::with('estados')->find($id);
if(!$municipios) {
return response()->json([
'message' => 'Não há resultados',
], 404);
}
return response()->json($municipios);
}
}
MUNICIPIOS MODEL
namespace App;
use Illuminate\Database\Eloquent\Model;
class Municipios extends Model
{
protected $fillable = ['nome','cep'];
protected $primaryKey = 'municipios_id';
public function estados()
{
return $this->belongsTo('App\Estados');
}
}
ESTADOS MODEL
namespace App;
use Illuminate\Database\Eloquent\Model;
class Estados extends Model
{
protected $fillable = ['nome','sigla'];
protected $primaryKey = 'estados_id';
public function municipios()
{
return $this->hasMany('App\Municipios');
}
}
ESTADOS CONTROLLER:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Estados;
class EstadosController extends Controller
{
//
public function index ()
{
$estados = Estados::all();
return response()->json($estados);
}
}
ARQUIVO ROUTES:
use Illuminate\Http\Request;
Route::get('/', function () {
return response()->json(['message' => 'Rep Api', 'status' => 'Connected']);;
});
Route::resource('clientes', 'ClientesController');
Route::resource('fornecedores', 'FornecedoresController');
Route::resource('usuarios', 'UsuariosController');
Route::resource('estados', 'EstadosController');
Route::resource('municipios', 'MunicipiosController');
Route::post('autenticacao', 'AuthController@authenticate');
TABLES MUNICIPIOS:
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateTableMunicipiosTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::dropIfExists('municipios');
Schema::create('municipios', function (Blueprint $table) {
$table->increments('municipios_id');
$table->integer('estados_id')->unsigned();
$table->string('nome', 100);
$table->char('cep',10);
$table->timestamps();
$table->softDeletes();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('municipios');
}
}
TABLE ESTADOS:
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateTableEstadosTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::dropIfExists('estados');
Schema::create('estados', function (Blueprint $table) {
$table->increments('estados_id');
$table->string('nome', 100);
$table->char('sigla', 2);
$table->timestamps();
$table->softDeletes();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('estados');
}
}
JQUERY:
// outras funções de validação do formulário
function retorna_estados()
{
var opcaoCadastro = "";
$.ajax({
url: url_base + "estados",
type: 'GET',
dataType: 'json',
success: function(data)
{
data.forEach(function (item)
{
opcaoCadastro = $("<option value=" + item.estados_id + " data-nome-estado='" + item.nome + "'>" + item.nome + "</option>");
$("#estado_cliente").append(opcaoCadastro);
opcaoCadastro = $("<option value=" + item.estado_id + " data-nome-estado='" + item.nome + "'>" + item.nome + "</option>");
$("#estado_fornecedor").append(opcaoCadastro);
});
},
error:function(data)
{
console.log(data);
}
});
}
// AO SELECIONAR UM ESTADO DA FEDERAÇÃO
$("#estado_cliente").change(function ()
{
var options_cidades = '';
var idEstado = "";
$("#estado_cliente option:selected").each(function ()
{
idEstado += $(this).attr('value');
$.ajax({
url: url_base + "municipios?filter[estados_id]=" + idEstado,
type: 'GET',
}).done(function (retorno)
{
$.each(retorno.data, function (key, val)
{
if (val.estados_id == idEstado)
{
options_cidades += '<option value="' + val.municipios_id + '" data-nome-cidade="' + val.nome +'">' + val.nome + '</option>';
$("#cidade_cliente").append(options_cidades);
}
});
}).fail(function (data)
{
console.log(data);
});
});
}).change();