Na tela tenho uma datatable que preencho com uma lista de objetos. Usando f:setPropertyActionListener eu seto um objeto da lista para um objeto auxiliar e mostro ele em um dialog. No método salvar eu falo algumas validações, quando retorna um erro, o objeto da lista fica com os valores que digitei no objeto auxiliar (os dois possuem a mesma referencia).
Botão onde seto o valor no objeto auxiliar:
<p:commandButton icon="fa fa-edit" title="Editar" process="@this" update="dialogEmailForm" oncomplete="abrirJanela('adicionarEmail'); return false;" styleClass="btn btn-flat btn-default ui-button-grid">
<f:setPropertyActionListener value="#{email}" target="#{clienteCadastroBean.clienteEmailSelecionado}" />
</p:commandButton>
Dialog:
<p:dialog header="Email" id="adicionarEmail" widgetVar="adicionarEmail" modal="true" resizable="false" closeOnEscape="true" draggable="false" styleClass="dialog-size-pequena" position="top" onShow="pageScroll('hide')" onHide="pageScroll('show')">
<div id="adicionarEmailConteudo" style="overflow-x: hidden;overflow-y: auto;">
<h:form id="dialogEmailForm">
<p:messages autoUpdate="true" closable="true" />
<div class="row">
<div class="col-md-12">
<p:outputLabel value="Contato" for="contato" />
<p:inputText id="contato" value="#{clienteCadastroBean.clienteEmailSelecionado.contato}" maxlength="30" class="form-control" />
</div>
</div>
<div class="row">
<div class="col-md-12">
<p:outputLabel value="E-mail" for="email" />
<p:inputText id="email" value="#{clienteCadastroBean.clienteEmailSelecionado.email}" maxlength="100" class="form-control minusculo" />
</div>
</div>
<div class="row">
<div class="col-md-12">
<p:outputLabel value="Observação" for="observacao" />
<p:inputText id="observacao" value="#{clienteCadastroBean.clienteEmailSelecionado.observacao}" maxlength="50" class="form-control" />
</div>
</div>
<div align="right" style="padding-top: 20px">
<p:commandButton actionListener="#{clienteCadastroBean.salvarEmail()}" class="btn btn-success" value="Salvar"
update=":formClienteCadastro:emailGrid :dialogEmailForm" />
<p:spacer height="5" />
<p:commandButton process="@this" class="btn btn-default" value="Fechar"
oncomplete="fecharJanela('adicionarEmail'); return false;" />
</div>
</h:form>
</div>
</p:dialog>
Metodo salvar:
public void salvarEmail() {
if (clienteEmailSelecionado.getId() == null) {
Long tamanhoLista = cliente.getClienteEmails().stream().filter(e -> clienteEmailSelecionado.getEmail().equals(e.getEmail())).count();
verificaExistente(tamanhoLista);
if (cliente.getId() != null) {
ClienteEmail clienteEmailSavad = clienteEmailService.salvar(clienteEmailSelecionado);
cliente.getClienteEmails().add(clienteEmailSavad);
} else {
cliente.getClienteEmails().add(clienteEmailSelecionado);
}
} else {
Long tamanhoLista = cliente.getClienteEmails().stream().filter(e -> clienteEmailSelecionado.getEmail().equals(e.getEmail())).filter(e -> !clienteEmailSelecionado.equals(e)).count();
verificaExistente(tamanhoLista);
if (cliente.getId() != null) {
clienteEmailService.salvar(clienteEmailSelecionado);
}
}
closeDialog("adicionarEmail");
}
private void verificaExistente(Long tamanhoLista) {
if (tamanhoLista > 0) {
throw new TaskDoValidateException("Este endereço de e-mail já está cadastrado.");
}
}
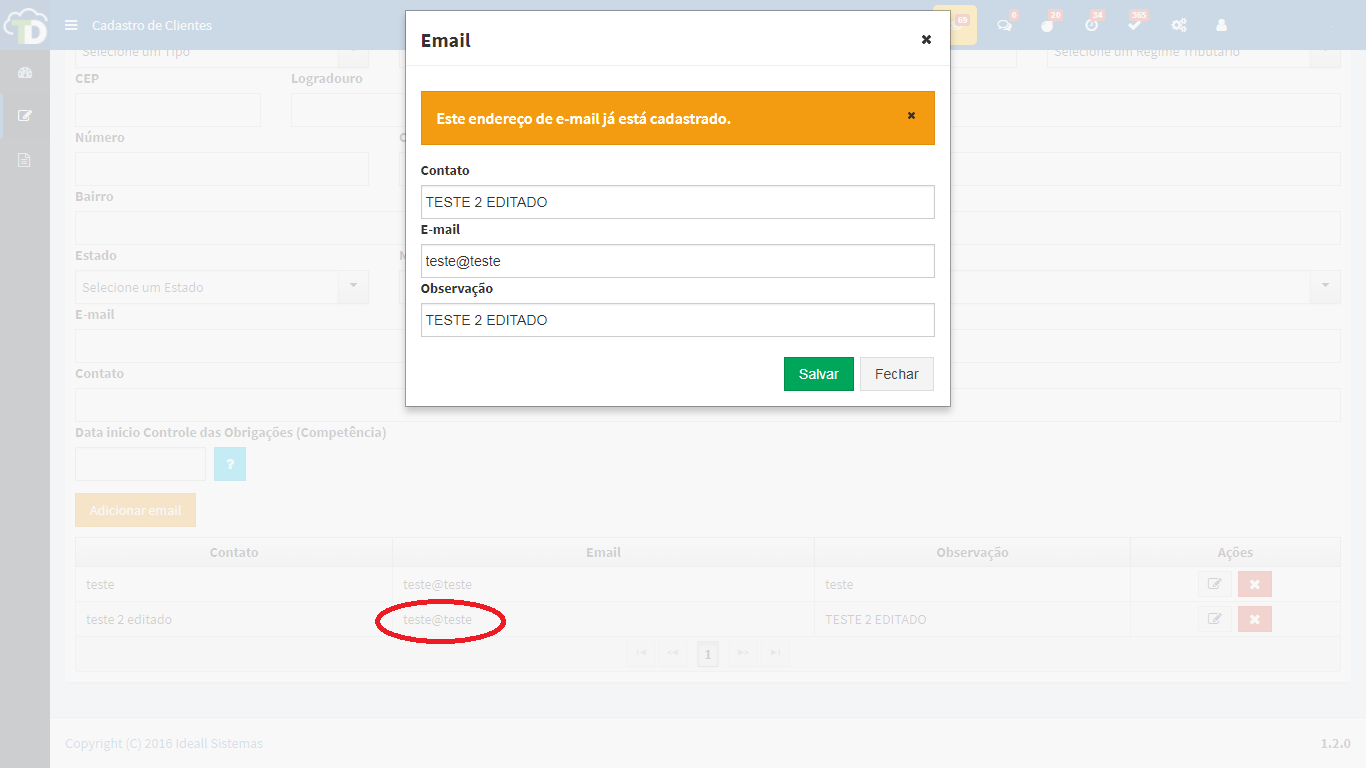
Quando eu vou editar um registro, e informo um email que já existe quando eu clico em salvar ele da o aviso na tela, e atualiza o registro já.