Olá!
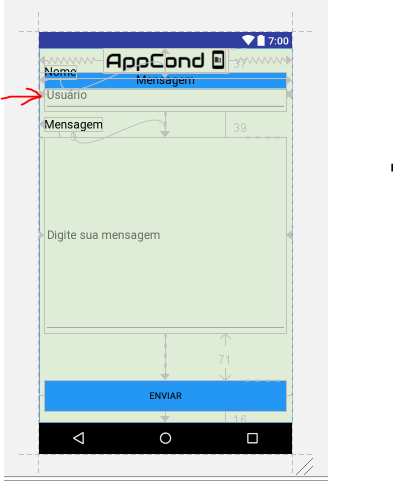
Estou com uma dúvida de um processo que não estou conseguindo fazer. Tenho a seguinte tela, e queria que o EditText usuário já fique preenchido com o nome do usuário ou o e-mail do usuário. Sou novo na área de programação mobile, e tentei fazer isso com sharedpreferences, mas, não consegui montar o código.
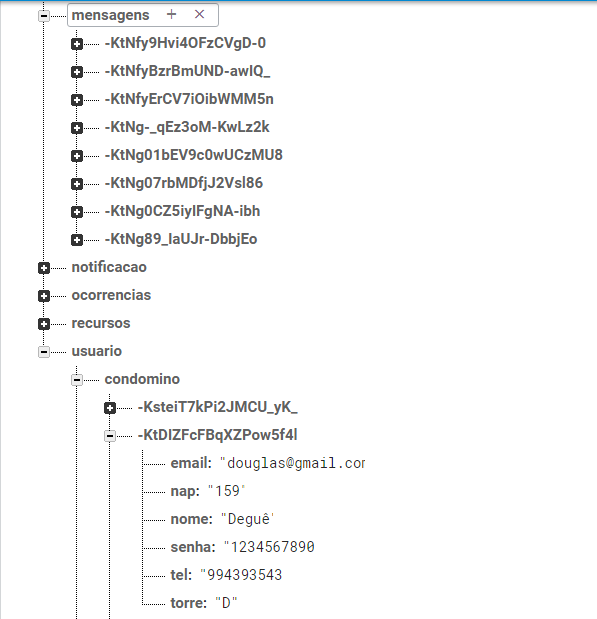
Segue a tela da activity e do banco firebase que estou utilizando.
 Segue o código que fiz da activity até aqui.
public class MensagemActivity extends AppCompatActivity {
Segue o código que fiz da activity até aqui.
public class MensagemActivity extends AppCompatActivity {
EditText edtNome, edtMensagem;
Button btnEnviarMensagem;
Mensagem mensagem;
FirebaseDatabase firebaseDatabase;
DatabaseReference databaseReference;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mensagem);
edtNome = (EditText) findViewById(R.id.edtUsuario);
edtMensagem = (EditText) findViewById(R.id.edtMensagem);
btnEnviarMensagem = (Button) findViewById(R.id.btnEnviarMensagem);
databaseReference = FirebaseDatabase.getInstance().getReference();
btnEnviarMensagem.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mensagem = new Mensagem();
mensagem.setNome(edtNome.getText().toString());
mensagem.setMensagem(edtMensagem.getText().toString());
DatabaseReference databaseReference = FirebaseDatabase.getInstance().getReference();
databaseReference.child("mensagens").push().setValue(firebaseDatabase, new DatabaseReference.CompletionListener() {
@Override
public void onComplete(DatabaseError databaseError, DatabaseReference databaseReference) {
//Problem with saving the data
if (databaseError != null) {
Toast.makeText(MensagemActivity.this, "Erro ao criar ocorrência / erro ao inserir dados!", Toast.LENGTH_LONG).show();
} else {
//Data uploaded successfully on the server
databaseReference.child("nome").setValue(edtNome.getText().toString());
databaseReference.child("texto").setValue(edtMensagem.getText().toString());
Toast.makeText(MensagemActivity.this, "Mensagem enviada com sucesso!", Toast.LENGTH_LONG).show();
retornaTela();
}
}
});
}
});
}
 Se alguém puder me ajudar por gentileza, fico grato.
Abraços.
Se alguém puder me ajudar por gentileza, fico grato.
Abraços.