Tenho um menu que caso o usuário selecione a opção ele vai mudando, etc! O problema é que ele deixa todos os outros programas abertos quando acessa um.
Menu:
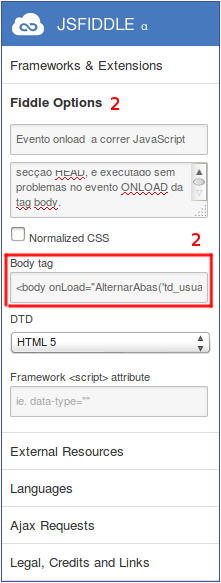
<body onLoad="AlternarAbas('td_usua','div_usua')">
<table width="945" height="50" align="left" valign="top" cellspacing="0" cellpadding="5" border="0" style="border-left: 1px solid #000000;" >
<tr>
<td height="20" width="50" class="menu" id="td_usua" onClick="AlternarAbas('td_usua','div_usua')">Usuario</td>
<td height="20" width="50" class="menu" id="td_empr" onClick="AlternarAbas('td_empr','div_empr')">Empresa</td>
<td height="20" width="50" class="menu" id="td_nota" onClick="AlternarAbas('td_nota','div_nota')">Nota Fiscal</td>
<td height="20" width="50" class="menu" id="td_soft" onClick="AlternarAbas('td_soft','div_soft')">Software</td>
</tr>
AlternarAbas:
function AlternarAbas(menu,conteudo)
{
for (i=0;i<arAbas.length;i++)
{
m = document.getElementById(arAbas[i].menu);
m.className = 'menu';
c = document.getElementById(arAbas[i].conteudo)
c.style.display = 'none';
}
m = document.getElementById(menu)
m.className = 'menu-sel';
c = document.getElementById(conteudo)
c.style.display = '';
}
arAbas:
var arAbas = new Array();
arAbas[0] = new stAba('td_usua','div_usua');
arAbas[1] = new stAba('td_empr','div_empr');
arAbas[2] = new stAba('td_nota','div_nota');
arAbas[3] = new stAba('td_soft','div_soft');
stAba:
function stAba(menu,conteudo)
{
this.menu = menu;
this.conteudo = conteudo;
}
Assim, pensei em utilizar o switch ou (if..else) para mudar o modo de seleção. Ou seja, só ira abrir determinada área quando ela for acessada. Mas não tenho ideia de como implementar .. Alguma sugestão ou dica?
Mesmo postando uma resposta, gostaria de saber pelo menos se a uma maneira de fazer utilizando o switch ou o (if..else)!