Tenho esse Input que é gerando via Knockoutjs:
<input type="text" class="req" placeholder="" data-bind="value:Request" />
Porém tenho que verifica se está vazio e se estiver aplica uma css especifico: Como pode ser criado vários campos igual, eu so conseguir aplicar no primeiro campo a minha validação.
Meu JavaScript:
if ($(".req").val() == "") {
$(".req").addClass(validationClassErrosType.input)
}
validationCheckImage($("#req"), $("#req").parent());
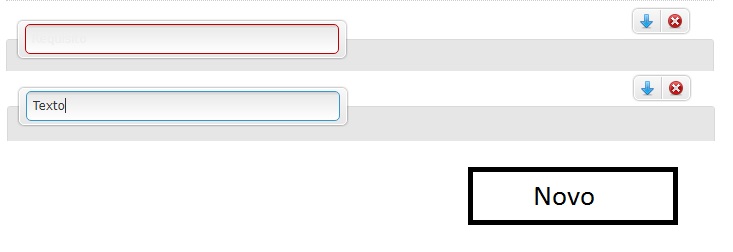
A imagem do input:
Bom ele sempre pega a classe do primeiro. como poderia fazer isso via javaScript?