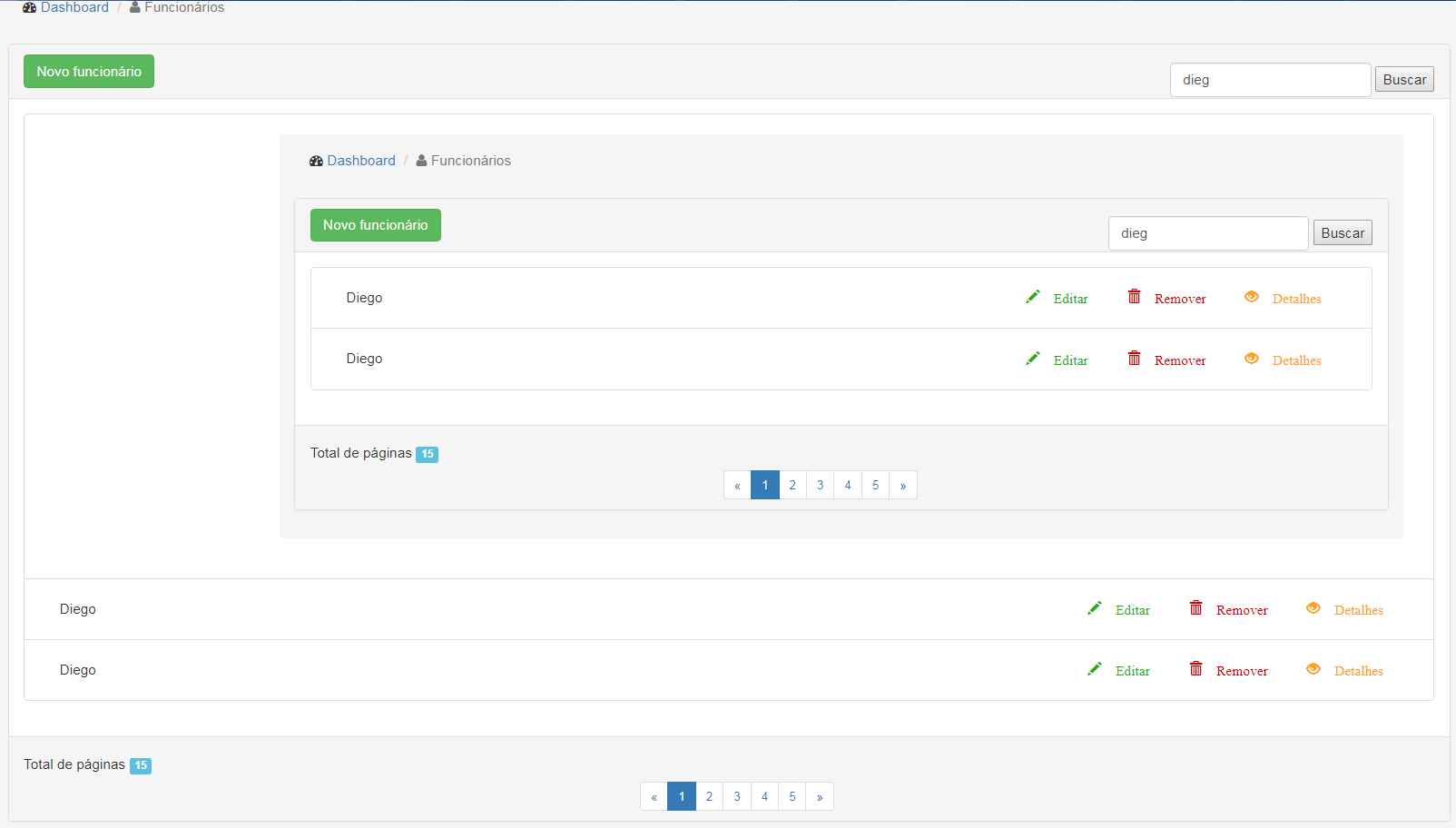
Estou implementando uma aplicaçao web e ja tenho o CRUD completo e implementaçao de busca. Porem quero usar ajax para deixar o sistema mais eficiente e implementar a busca de cadastros no banco usando ajax. Comecei implementando porem nao ta rodando com ajax, ao fazer a busca o resultado fica sobrepondo o que ja estava listado anteriormente, como podem ver abaixo. O que esta errado ou faltando para que o ajax possa fazer essa busca no meu sistema corretamente.
$(document).ready(function() {
$("#searchForm").submit(function(event) {
// Stop form from submitting normally
event.preventDefault();
// Get some values from elements on the page:
var $form = $(this),
term = $form.find("input[name='parametroBusca']").val(),
url = $form.attr("action");
// Send the data using post
var posting = $.post(
url, {
parametroBusca: term
},
myPostWasSuccessful,
'html'
);
});
});
function myPostWasSuccessful(data, textStatus, jqXHR) {
$("#result").html(data);
}
Minha listagem de usuarios cadastrado:
<div class="panel panel-default">
<div class="panel-heading">
<button type="submit" class="btn btn-success" onclick="window.location.href='/funcionarios/formFuncionarios';"> Novo funcionário</button>
<form id="searchForm" class="navbar-form navbar-right"><input type="text" class="form-control" name="parametroBusca" value="${parametroBusca}" placeholder="Buscar...">
</form>
</div>
<div class="panel-body">
<input type="hidden" name="funcionario.id" value="${f?.id}" />
<ul class="list-group">
#{list items:funcionarios, as:'f'}
<li class="list-group-item">
<div class="checkbox" id="result">
<label> ${f.nome} </label>
<div class="pull-right action-buttons">
<a href="@{funcionarios.editarFuncionarios(f.id)}" class="edit"><span class="glyphicon glyphicon-pencil"> Editar</span></a>
<a href="@{funcionarios.removerFuncionarios(f.id)}" class="trash" data-toggle="confirmation" data-btn-ok-label="Sim" data-btn-ok-class="btn-success" data-btn-cancel-label="Não" data-btn-cancel-class="btn-danger" data-title="Remover funcionário" data-content="Tem certeza que deseja excluir este registro?"><span class="glyphicon glyphicon-trash" > Remover</span></a>
<a href="@{funcionarios.detalhesFuncionarios(f.id)}" class="flag"><span class="glyphicon glyphicon-eye-open"> Detalhes</span></a>
</div>
</div>
</li>
#{/list}
</ul>
</div>
e minha action de listagem de usuarios:
public static void listagemFuncionarios(String parametroBusca) {
List<Funcionario> funcionarios = null;
if (parametroBusca == null) {
funcionarios = Funcionario.find("status != ?", Status.INATIVO).fetch();
} else {
funcionarios = Funcionario.find("lower(nome) like ? or lower(funcao) like ?", "%" + parametroBusca.toLowerCase() + "%", "%" + parametroBusca.toLowerCase() + "%").fetch();
}
render(funcionarios, parametroBusca);
}