Quero filtrar de acordo com o que o usuário digitar na tela. Tenho um form com o ng-model="q" e o | filter:q
Onde meu http.get passo os parametros que estou filtrando, onde o ng-model é o parametro "buscar:
$scope.pagination = {
limit: 10,
offset: 0
};
$scope.pagination.limit = 8;
$scope.pagination.offset = 0;
$scope.q = '';
$scope.noMoreItemsAvailable = false;
$scope.ofertass = [];
$scope.getRecord = function () {
$http.get("http://meusite.com.br/admin/apis/api_listagem/lista_oferta_api.php?json=promocao" + "&latitude=" + $scope.lat_cliente + "&longitude=" + $scope.long_cliente + "&raio=" + $scope.raio + "&limit=" + $scope.pagination.limit + "&offset=" + $scope.pagination.offset + "&busca=" + $scope.q).then(function (response) {
// console.log(response.data);
if (response.data.length) {
$scope.ofertass.push.apply($scope.ofertass, response.data);
$scope.pagination.offset = $scope.pagination.offset + $scope.pagination.limit;
window.localStorage.setItem("data_ofertass", JSON.stringify(response.data));
} else {
$scope.noMoreItemsAvailable = true;
if (window.localStorage.getItem("data_ofertass") === null) {
$state.go("nhaac.nachegamos");
}
}
},
function (response) {
// error message
var alertPopup = $ionicPopup.alert({
title: "error " + response.status,
template: response.statusText + "<br/>Problema: Conexão com sua Internet.",
});
}).finally(function () {
console.log("finally....");
$scope.$broadcast('scroll.infiniteScrollComplete');
});
}
$scope.doRefresh = function () {
limit = 20;
offset = 0;
$scope.q = '';
$scope.noMoreItemsAvailable = false;
$scope.getRecord();
};
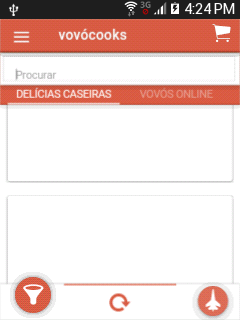
Funciona bem, mas quando esvazio o campo de busca me retorna resultados em branco com o último filtro lá em baixo.
Segue meu search na View:
<center>
<form ng-submit="fechaTeclado()">
<div class="bar bar-subheader bar-light">
<label class="item item-input item-floating-label">
<i class="icon ion-search placeholder-icon"></i>
<input type="text" size="100" ng-model="q" placeholder="Procurar" type="submit" ng-submit="fechaTeclado()" ng-click="fechaTeclado()" />
<input type="submit" id="submit" value="OK" ng-click="fechaTeclado()" />
</label>
</div>
</form>
</center>
O que estou fazendo de errado? Testo a URL com os parametros e funciona bem...
Se deixo "&busca=" vazio me lista tudo. Isso é correto. Mas na minha aplicação, não está limpando a busca.
EDITADO:
Tem a função FechaTeclado() que é apenas para fechar o teclado do aparelho:
$scope.fechaTeclado = function (q) {
$cordovaKeyboard.close();
$scope.q = q;
$scope.getRecord();
};
Penso em utilizar um slice() ou splice() no getRecord, para eliminar o que não deve parecer:
Observe na imagem a cima, que ficam espaços em branco que eram preenchidos antes do filtro, e se arrastar mostra o que foi buscado.
Mas estou em uma lógica boa de como fazer isso.