<ion-list radio-group style="margin-bottom:10px;" [(ngModel)]="orcamento.tipo" name="tipo" #tipo="ngModel">
<ion-item>
<ion-label>Consumidor</ion-label>
<ion-radio value="consumidor" checked="true"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Revenda</ion-label>
<ion-radio value="revenda"></ion-radio>
</ion-item>
</ion-list>
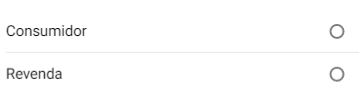
Queria que a primeira opção desses radio inputs viesse selecionada como padrão, mas no template ele fica assim:
Porque a opção não está vindo selecionada?