Estou usando o JQuery, Ajax, PHP e MYSQL para fazer o Autocompletar em um campo de busca de cidades do Brasil.
Quando eu digito o nome da cidade as sugestões aparecem e quando eu passo o mouse por cima de cada cidade o código automaticamente preencher o formulário com o nome do país, estado, cidade, latitude, longitude e timezone referente a cidade selecionada, até aí tudo funciona.
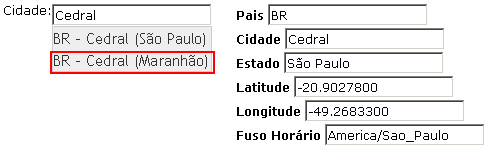
O problema é: Quando a pesquisa retorna cidades com o mesmo nome, quando eu seleciono uma dessas de mesmo nome, somente os dados da primeira da lista são preenchidos no formulário, não importa qual delas eu selecione, somente os dados da primeira são preenchidos, como mostra o exemplo abaixo:
Quando eu seleciono Cedral (Maranhão) ele preenche com Cedral (São Paulo).
Eu gostaria de saber que alterações eu preciso fazer no código para que ele passe a preencher o formulário corretamente, com os respectivos dados da cidade que eu seleciono. OBS: As linhas do banco de dados tem id's únicas (coluna id).
Segue o código abaixo:
Arquivo: custom.js
$(function() {
// Atribui evento e função para limpeza dos campos
$('#busca').on('input', limpaCampos);
// Dispara o Autocomplete a partir do segundo caracter
$( "#busca" ).autocomplete({
minLength: 2,
source: function( request, response ) {
$.ajax({
url: "consulta.php",
dataType: "json",
data: {
acao: 'autocomplete',
parametro: $('#busca').val()
},
success: function(data) {
response(data);
}
});
},
focus: function( event, ui ) {
$("#busca").val( ui.item.cidade );
carregarDados();
return false;
},
select: function( event, ui ) {
$("#busca").val( ui.item.cidade );
return false;
}
})
.autocomplete( "instance" )._renderItem = function( ul, item ) {
return $( "<li>" )
.append( item.pais + " - " + item.cidade + " (" + item.estado + ") " )
.appendTo( ul );
};
// Função para carregar os dados da consulta nos respectivos campos
function carregarDados(){
var busca = $('#busca').val();
if(busca != "" && busca.length >= 2){
$.ajax({
url: "consulta.php",
dataType: "json",
data: {
acao: 'consulta',
parametro: $('#busca').val()
},
success: function( data ) {
$('#pais').val(data[0].pais);
$('#cidade').val(data[0].cidade);
$('#estado').val(data[0].estado);
$('#latitude').val(data[0].latitude);
$('#longitude').val(data[0].longitude);
$('#timezone').val(data[0].timezone);
}
});
}
}
// Função para limpar os campos caso a busca esteja vazia
function limpaCampos(){
var busca = $('#busca').val();
if(busca == ""){
$('#pais').val('');
$('#cidade').val('')
$('#estado').val('');
$('#latitude').val('');
$('#longitude').val('');
$('#timezone').val('')
}
}
});
Arquivo: consulta.php
<?php
// Dados da conexão com o banco de dados
define('SERVER', 'SERVER');
define('DBNAME', 'DBNAME');
define('USER', 'USER');
define('PASSWORD', 'PASS');
// Recebe os parâmetros enviados via GET
$acao = (isset($_GET['acao'])) ? $_GET['acao'] : '';
$parametro = (isset($_GET['parametro'])) ? $_GET['parametro'] : '';
// Configura uma conexão com o banco de dados
$opcoes = array(PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES UTF8');
$conexao = new PDO("mysql:host=".SERVER."; dbname=".DBNAME, USER, PASSWORD, $opcoes);
// Verifica se foi solicitado uma consulta para o autocomplete
if($acao == 'autocomplete'):
$where = (!empty($parametro)) ? 'WHERE cidade LIKE ?' : '';
$sql = "SELECT cidade, estado, pais FROM tabela " . $where;
$stm = $conexao->prepare($sql);
$stm->bindValue(1, '%'.$parametro.'%');
$stm->execute();
$dados = $stm->fetchAll(PDO::FETCH_OBJ);
$json = json_encode($dados);
echo $json;
endif;
// Verifica se foi solicitado uma consulta para preencher os campos do formulário
if($acao == 'consulta'):
$sql = "SELECT cidade, estado, pais, latitude, longitude, timezone FROM tabela ";
$sql .= "WHERE cidade LIKE ? LIMIT 1";
$stm = $conexao->prepare($sql);
$stm->bindValue(1, $parametro.'%');
$stm->execute();
$dados = $stm->fetchAll(PDO::FETCH_OBJ);
$json = json_encode($dados);
echo $json;
endif;

IDda cidade em vez do nome e ajusta sua consulta?#buscae na funçãocarregarDados, com AJAX, você busca os dados da cidade com esse nome. No PHP, você seleciona do banco a cidade pelo nome e define um limite de 1 registro. Isso sempre retornará o primeiro registro, como está acontecendo. Você deve buscar a cidade peloid, que é único para cada registro.