Usar CSS linkado é mais facil de alterares cores e background caso mantenha a mesma extrutura.
CSS linkado é o modelo recomendado, pois neste modelo todo o código
CSS fica em um arquivo separado, podendo ser linkado a várias páginas
do site. Este é o melhor modelo para promover o reaproveitamento do
código.
No entanto no caso do e-mail evite usar CSS externo.
- Alguns clientes de e-mail não aceitam. Tanto no HEAD, quanto no
BODY.** Utilize CSS inline (direto no elemento), porém não abuse de
propriedades como position, float e etc…
- Todas as imagens devem ter display:block, assim evita que o Gmail e o Hotmail acrescentem um espaçamento entre elas.
- Não use style=”color: #fff”; Use style=”color: #ffffff”;
- CSS3 / HTML5: Apresentam uma taxa muito baixa de compatibilidade, de forma que não são recomendados.
- Finalmente lembre-se de evitar o uso de divs se seu template tem várias colunas, neste caso, as tabelas são a ferramenta mais confiável.
- Não deve fazer construir o seu template todo em imagens pois alguns programas de email bloqueiam a visualização dessas imagens.

Fonte
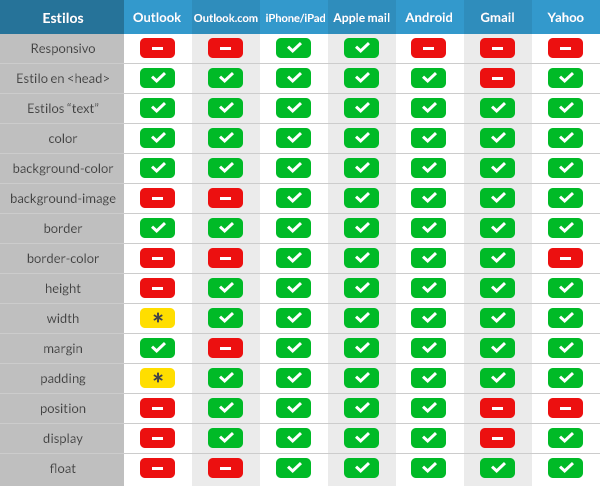
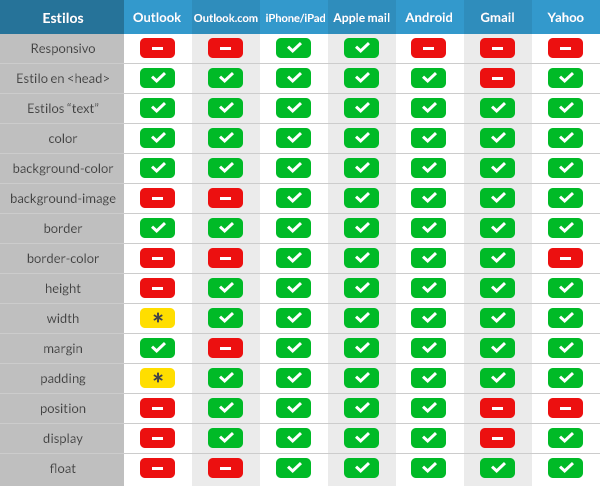
Observe a seguinte tabela que mostra o que é mais aconselhado usar nos diversos clientes de e-mail

Consulte ainda este site irá mostrar as tags que deve ou não usar nos diversos clientes de e-mail
Na página da google poderá ainda encontrar esta informação bastante útil sobre o funcionamento do gmail
Existem ferramentas que convertem o codigo CSS linkado em CSS inline dou o seguinte exemplo