Tem uma forma bem simples para isso uma é usando calc(), e flex e CSS variable. A outra é o hake do padding e mantendo o aspect-ratio de forma mais responsiva, pois vc vai ver que o padding-top que vai criar a altura é relativo a largura do container
Técnica com calc(), e flex e CSS variable
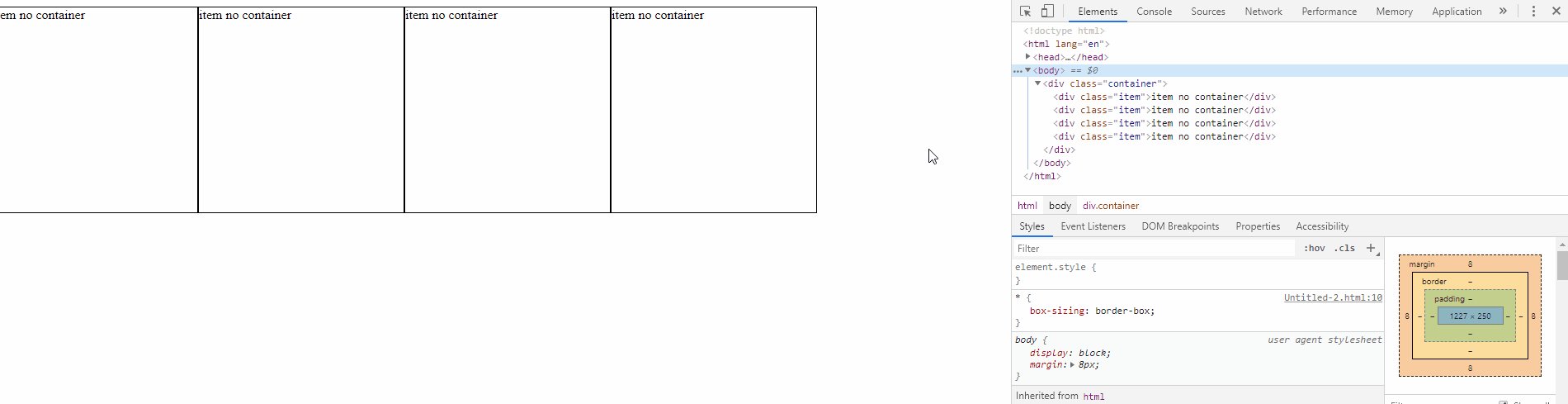
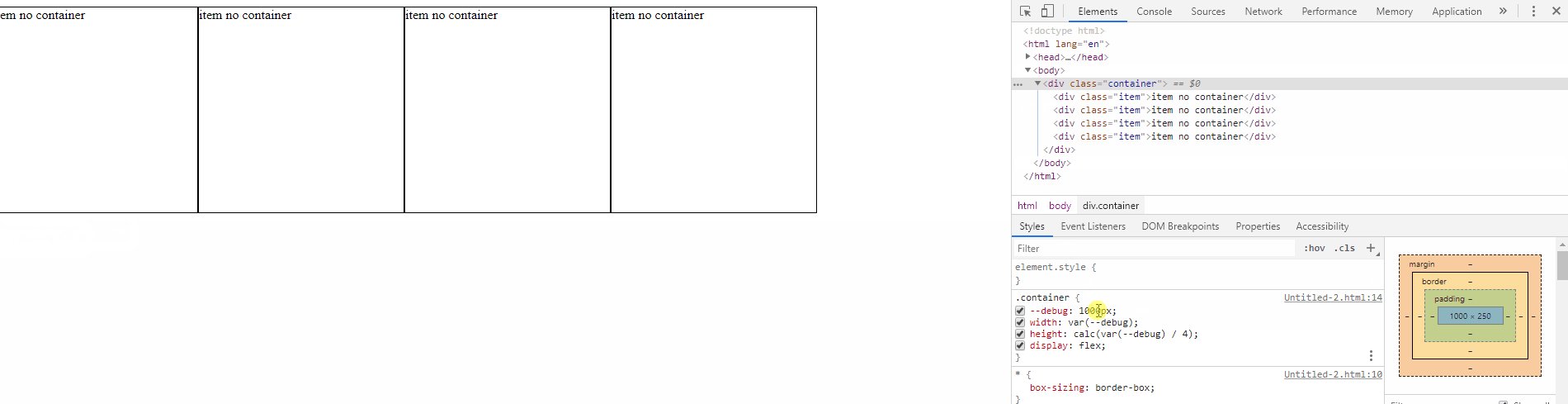
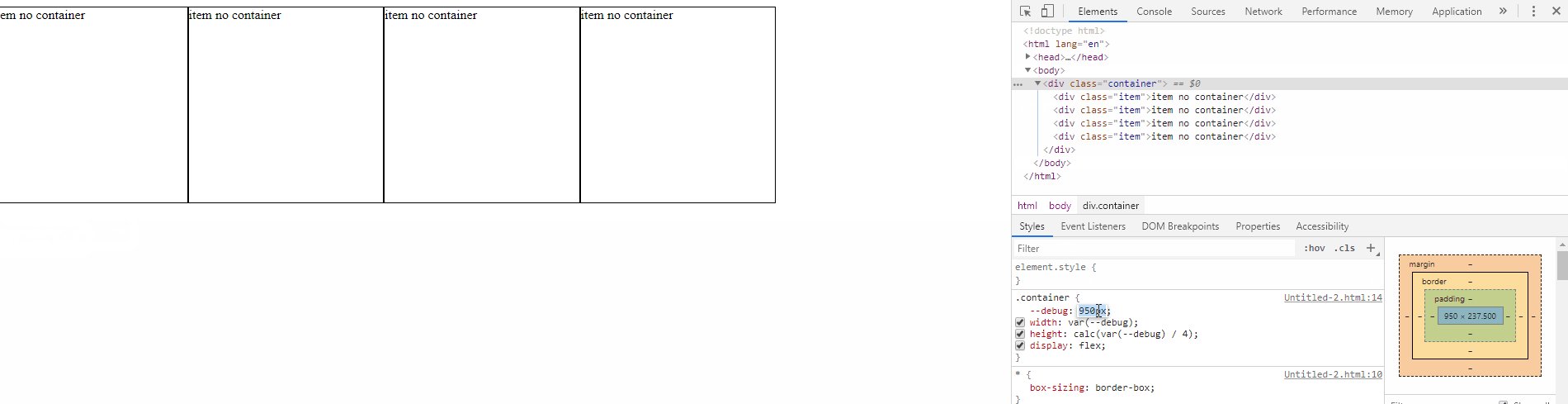
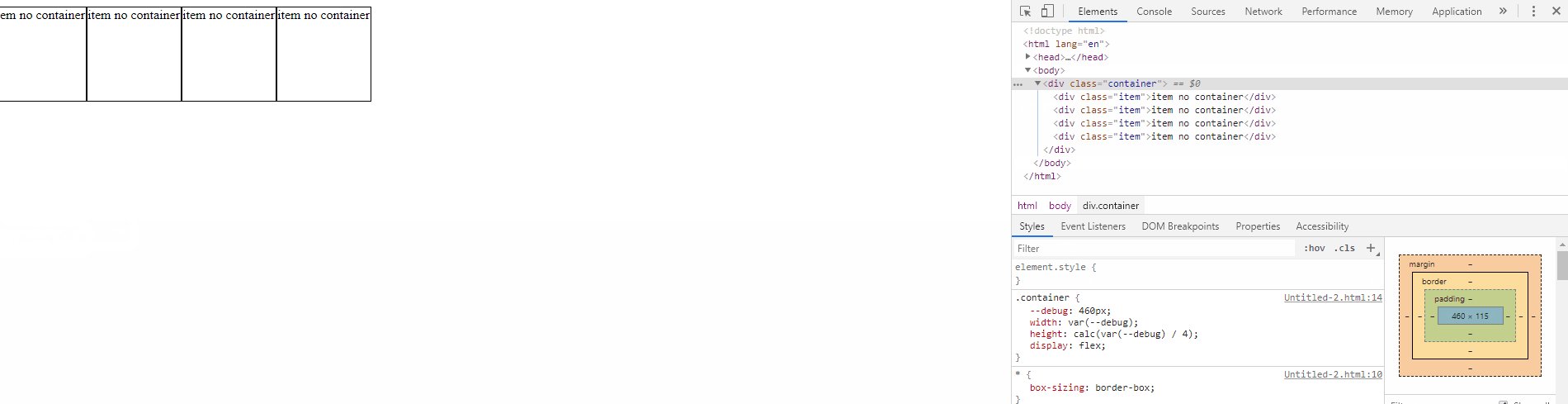
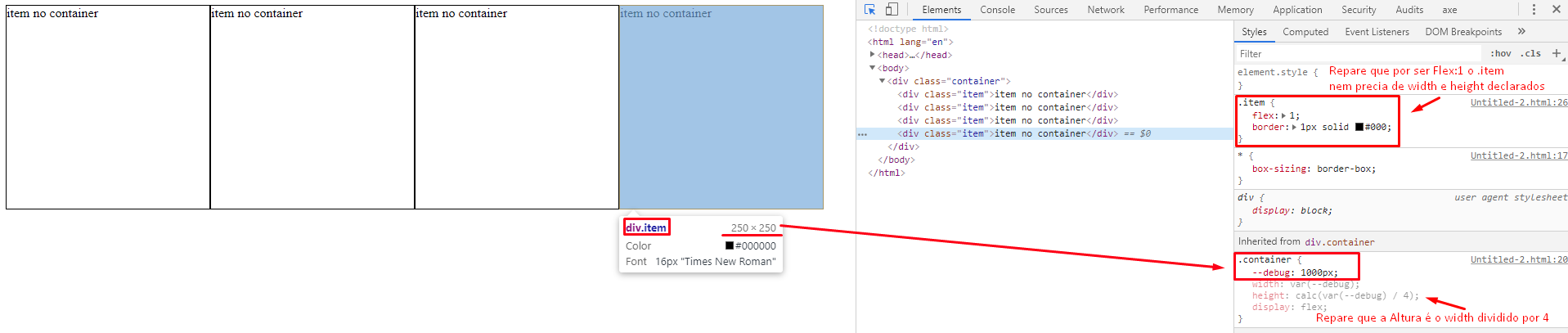
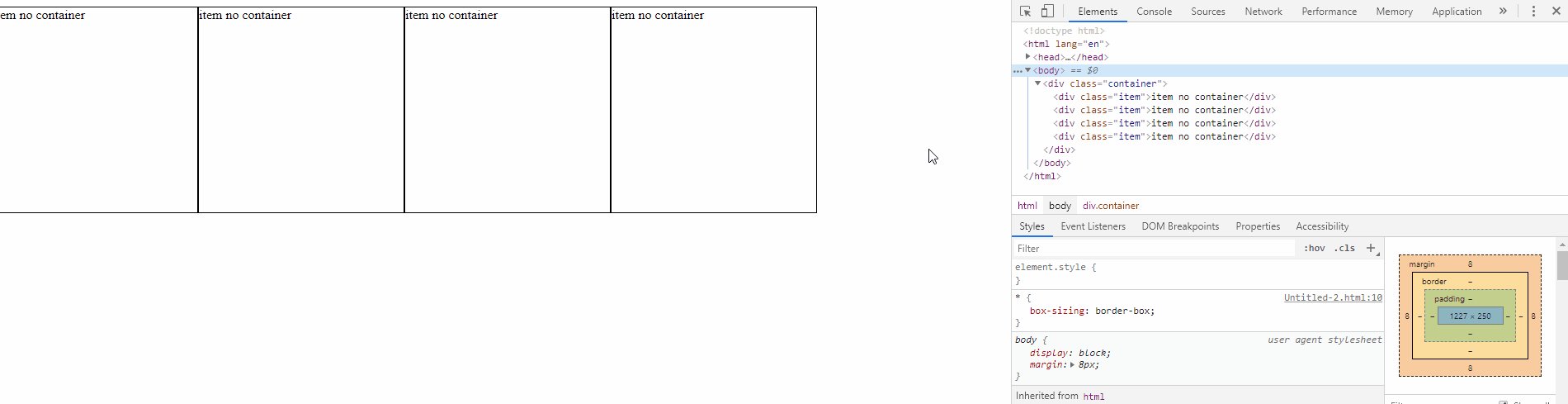
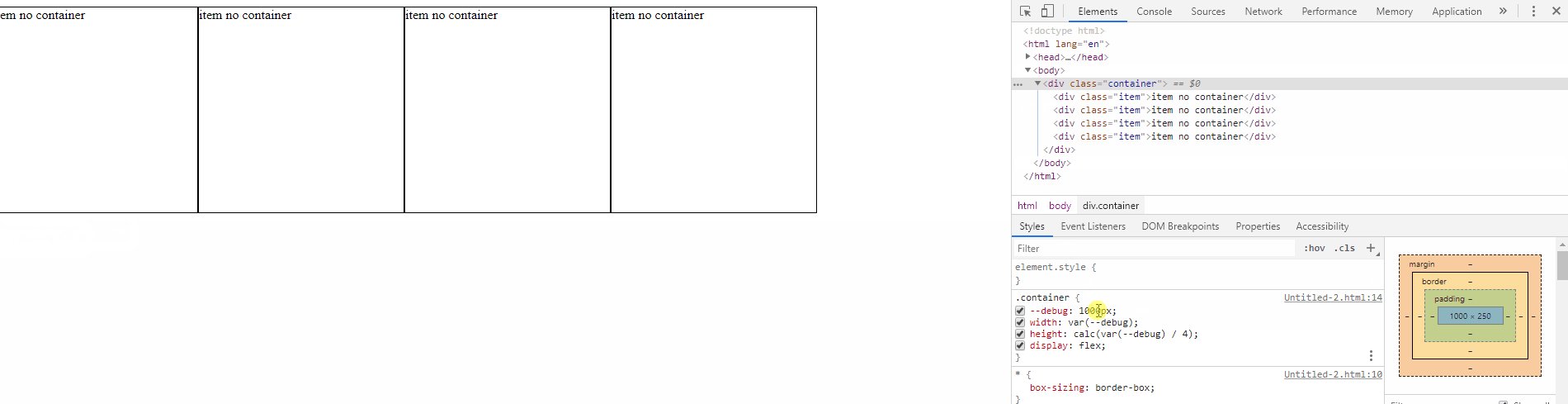
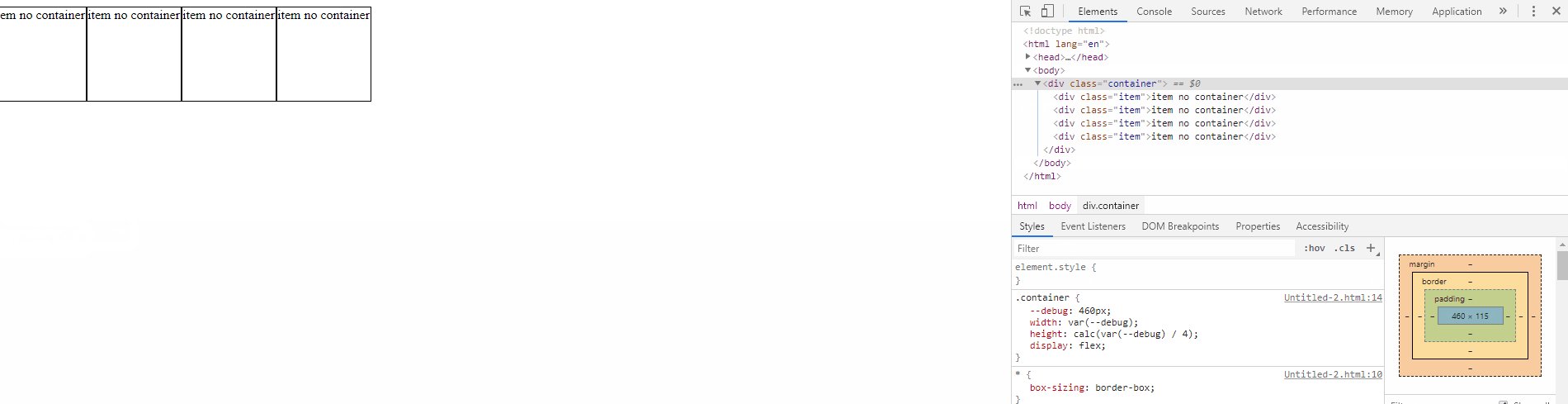
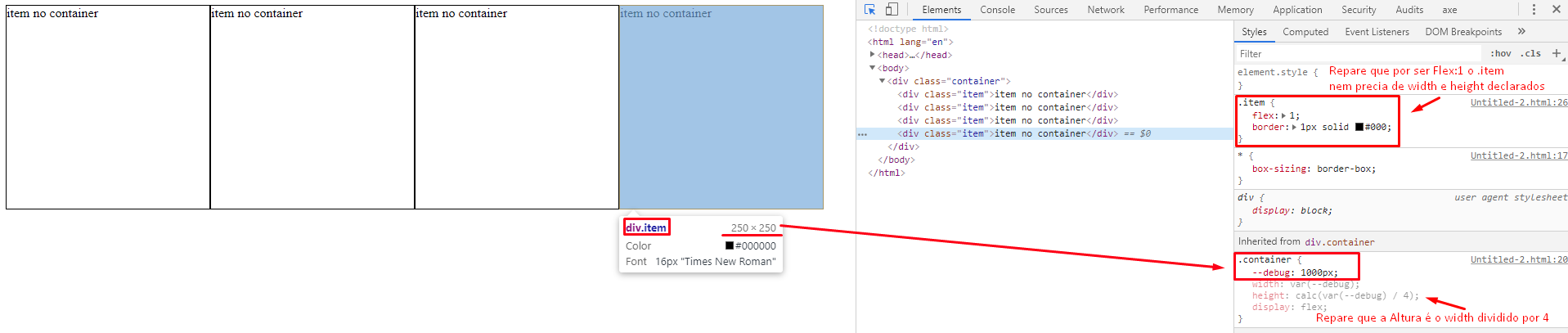
Repare que eu vou declara um valor na variável --debug: ; no caso 1000px e depois vou declara var(--debug) como width e no height vou usar a função calc() do CSS para dividir var(--debug) por 4, fazendo assim calc(var(--debug) / 4).
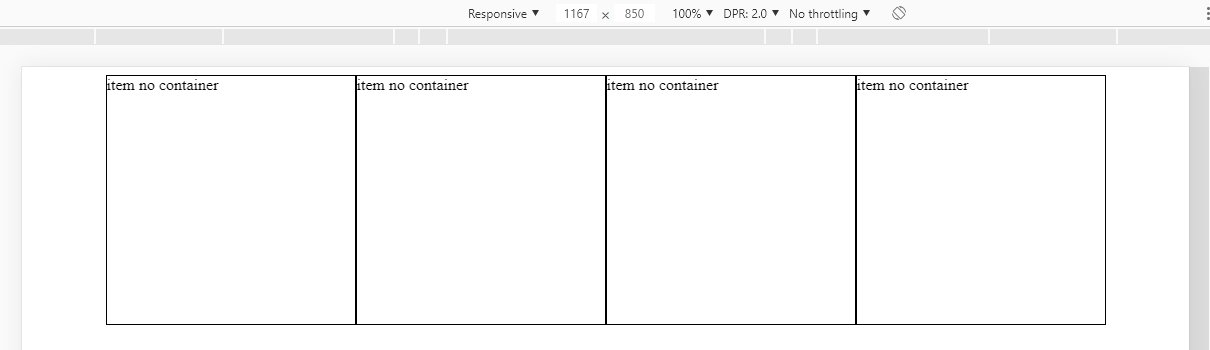
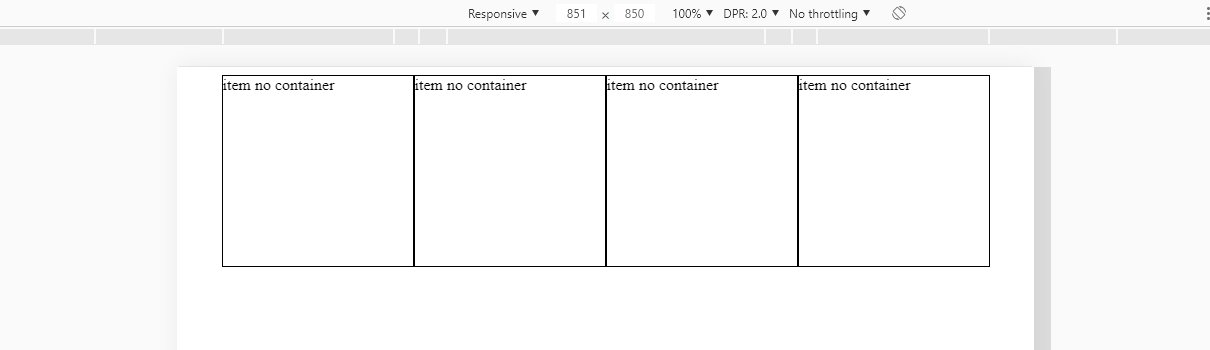
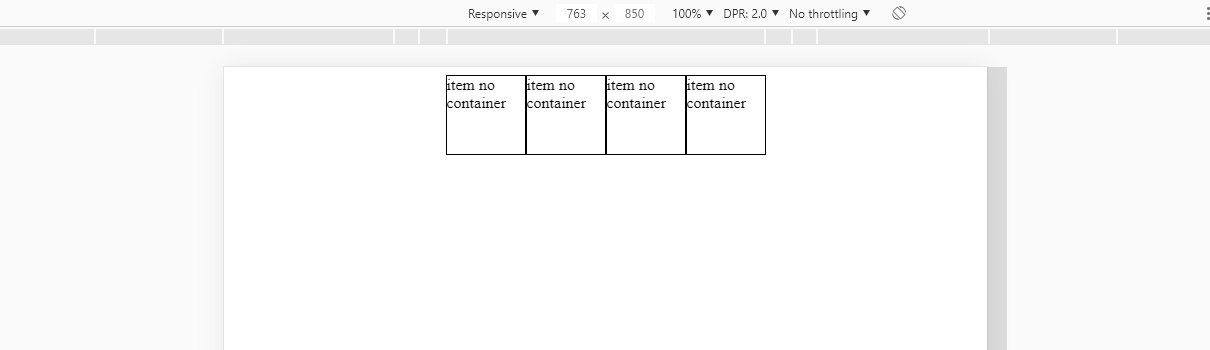
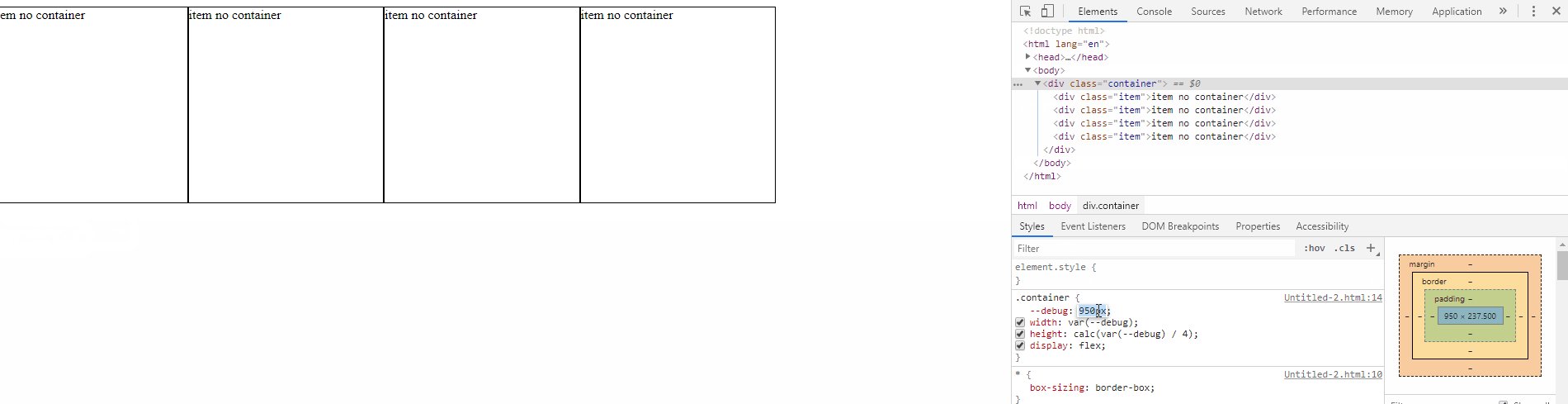
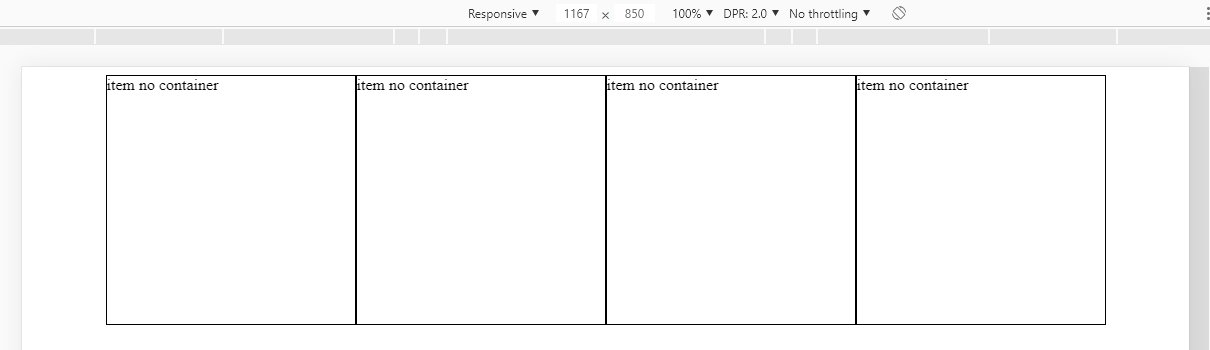
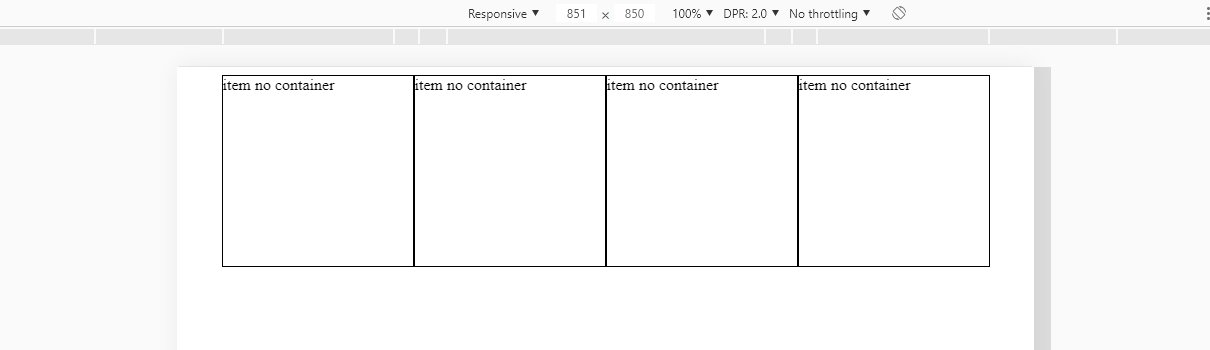
Repare no Gif abaixo que conforme eu vou mudando o valor da variável --debug a largura e proporcionalmente a altura tb vai mudando.

Então o que temos é um valor só que é declarado na variável, essa variável eu uso como width e essa mesmo variável do width eu dividido por 4 no heigth.

Veja eu vc ainda pode usar um Media Queries para mudar o valor de --debug e assim mudar todo o container de forma proporcional alterando apenas um valor. Vc teria algo como esse CSS abaixo. Lembrando ainda que vc pode declarar essas variáveis direto no :root como vc pode ler aqui O que significa o -- especificado no :root do css do bootstrap?
@media (max-width: 1000px) {
.container {
--debug: 768px;
}
}
@media (max-width: 768px) {
.container {
--debug: 320px;
}
}

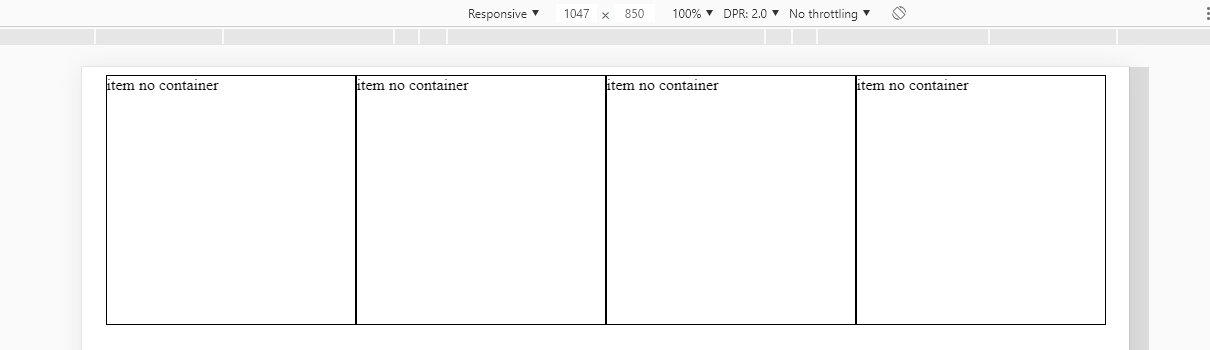
Segue o código da imagem acima (Exiba em página toda para ver a responsividade):
* {
box-sizing: border-box;
}
.container {
--debug: 1000px;
width: var(--debug);
height: calc(var(--debug) / 4);
display: flex;
margin: auto;
}
.item {
flex: 1;
border: 1px solid #000;
}
@media (max-width: 1000px) {
.container {
--debug: 600px;
}
}
@media (max-width: 600px) {
.container {
--debug: 480px;
}
}
<div class="container">
<div class="item">item no container</div>
<div class="item">item no container</div>
<div class="item">item no container</div>
<div class="item">item no container</div>
</div>
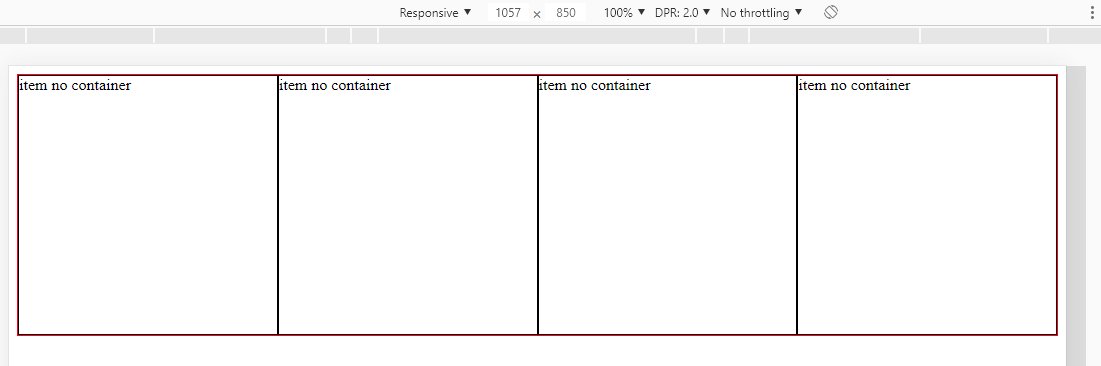
Técnica que deixa o aspect-ratio do container usando padding-top
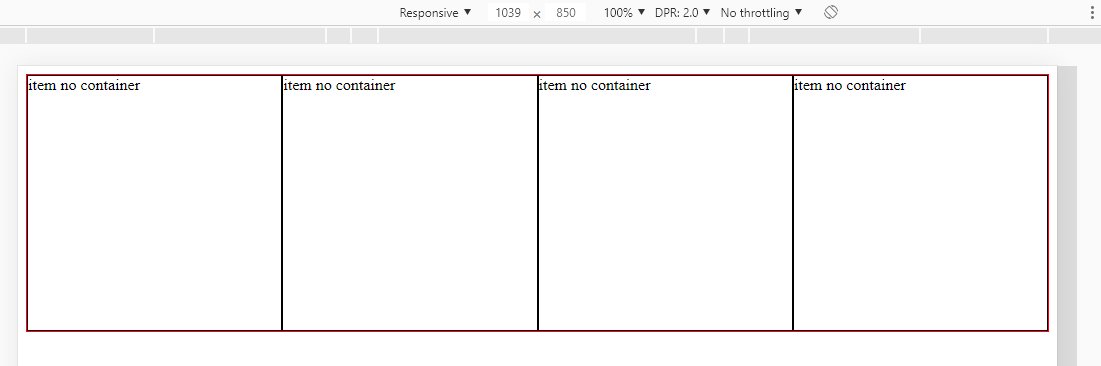
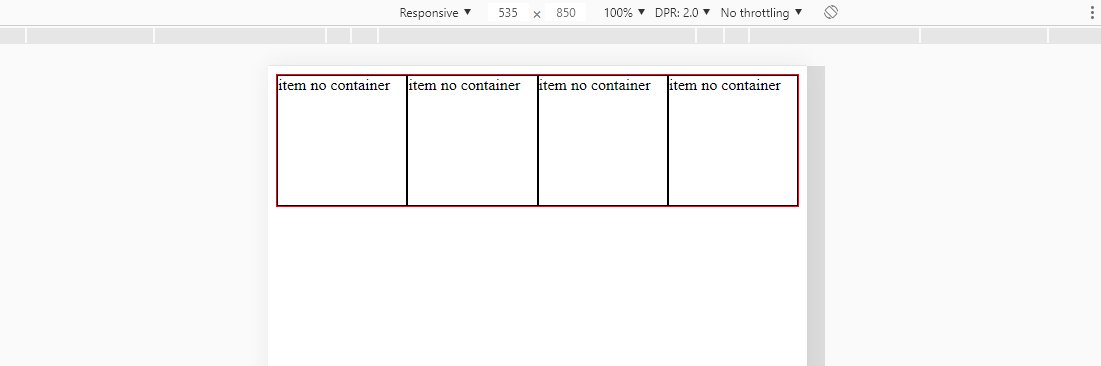
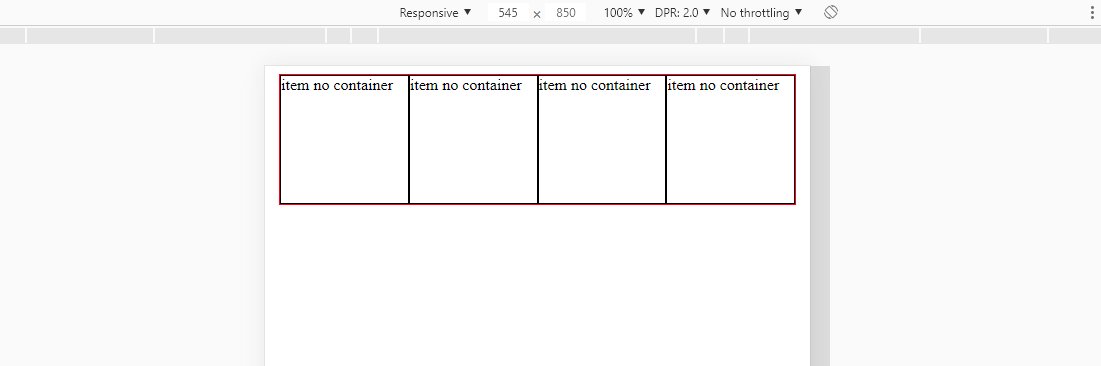
Repare que eu tenho agora dois containers, um .container e dentro dele o container .pai que é o pai dos .item.
O padding-top é relativo a largura do elemento, então eu tenho um primeiro container sem largura definida e como um padding-top de 25%, ou seja 1/4 da altura do próprio elemento. Para esse padding não empurrar o conteúdo interno para baixo eu precisei de outro container, o container .pai que está com position:absolute e tem 100% da height e width do .container principal que é o pai dele.

Esse container .pai tem display:flex e os filhos deles flex:1 para ficarem divididos igualmente em 4 porções do .pai.
* {
box-sizing: border-box;
}
.container {
position: relative;
/* overflow: auto; */
border: 1px solid #f00;
padding-top: 25%;
}
.pai {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: flex;
}
.item {
flex:1;
border: 1px solid #000;
}
<div class="container">
<div class="pai">
<div class="item">item no container</div>
<div class="item">item no container</div>
<div class="item">item no container</div>
<div class="item">item no container</div>
</div>
</div>