Ao Selecionar um usuário no meu select preciso passar o que selecionei para os campos do meu formulário..abaixo esta meu metodo que pega essas informações.
public function LerDadosUsu(){
try{
$lerusu = "SELECT * FROM usuario ";
$listusu = $this->con->Connect()->prepare($lerusu);
$listusu->execute();
$retDados = $listusu->fetchAll(PDO::FETCH_ASSOC);
return $retDados;
}
catch(PDOException $erro_2){
echo 'erro'.$erro_2->getMessage();
}
}
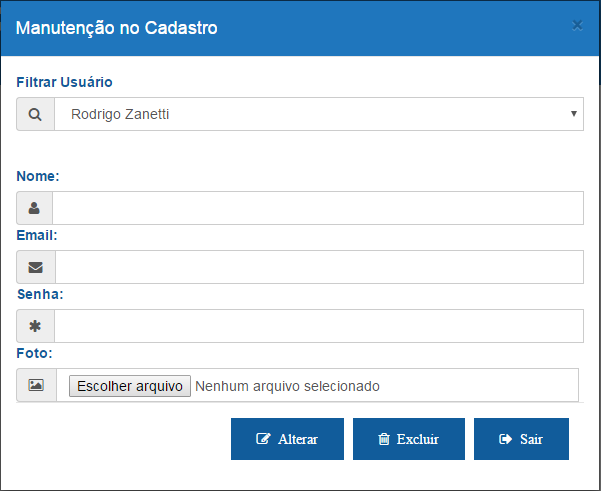
abaixo quero mostrar todos os dados do campo do usuário que selecionei no meu select do formulario
<div class="modal-body">
<form action="" method="post" name="frm_usuario">
<div class="form-group">
<label for="filter">Filtrar Usuário</label>
<div class="input-group"><span class="input-group-addon"><i class="fa fa-search"></i></span>
<select class="form-control" id="sel_usuario">
<!--INICIO DA PESQUISA DE DADOS COMBOBOX-->
<?php
$objeto = new Usuario();
$usuario = $objeto->LerDadosUsu();
foreach($usuario as $usuario):
?>
<option value=""> <?php print $usuario['nom_usujauport'] ?></option>
<?php
endforeach;
?>
</select>
<!--PESQUISA DADOS E RETORNA COMBOBOX-->
</div>
á minha dúvida é como passar os dados que eu selecionei no combobox para os input type = "text" dos meus campos abaixo Nome: Email: Senha: Imagem: