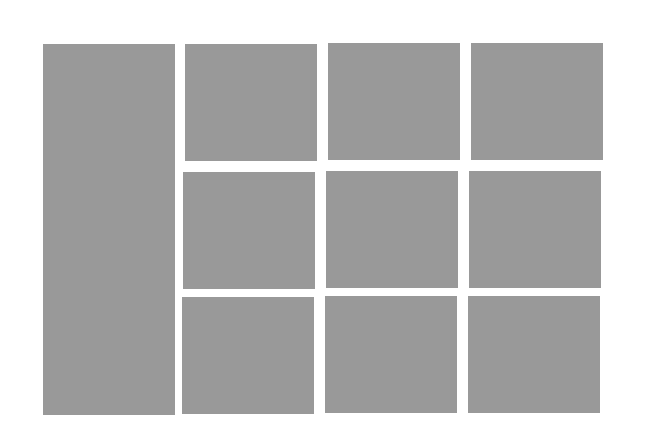
Tenho um layout que gostaria de deixar no seguinte modelo.

Para deixar ele responsivo não estou conseguindo adicionar a coluna (1) maior.
Como está agora http://comajudacoletiva.com.br/estudo/
<div class="container">
<div class="row">
<!--
<div class="col-sm-3 col-md-3">
<img id="principal" src="exemplo/principal.png" class="img-responsive" >
</div>
-->
<!--primiera linha-->
<div class="row">
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem01.png" class="img-responsive" >
</div>
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem02.png" class="img-responsive" >
</div>
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem03.png" class="img-responsive">
</div>
</div>
<!-- fim primiera linha-->
<!--segunda linha-->
<div class="row">
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem01.png" class="img-responsive" >
</div>
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem02.png" class="img-responsive" >
</div>
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem03.png" class="img-responsive">
</div>
</div>
<!--fim segunda linha-->
<!--terceira linha -->
<div class="row">
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem01.png" class="img-responsive" >
</div>
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem02.png" class="img-responsive" >
</div>
<div class="col-sm-3 col-md-3">
<img id="img01" src="exemplo/imagem03.png" class="img-responsive">
</div>
</div>
<!--fim terceira linha-->
</div>
<!--fim do conteiner-->
</div>