Boa tarde! Estou utilizando o plugin air-datepicker para datas.
Quando eu clico no campo, eu vejo o formato pt-br dd/mm/aaaa.
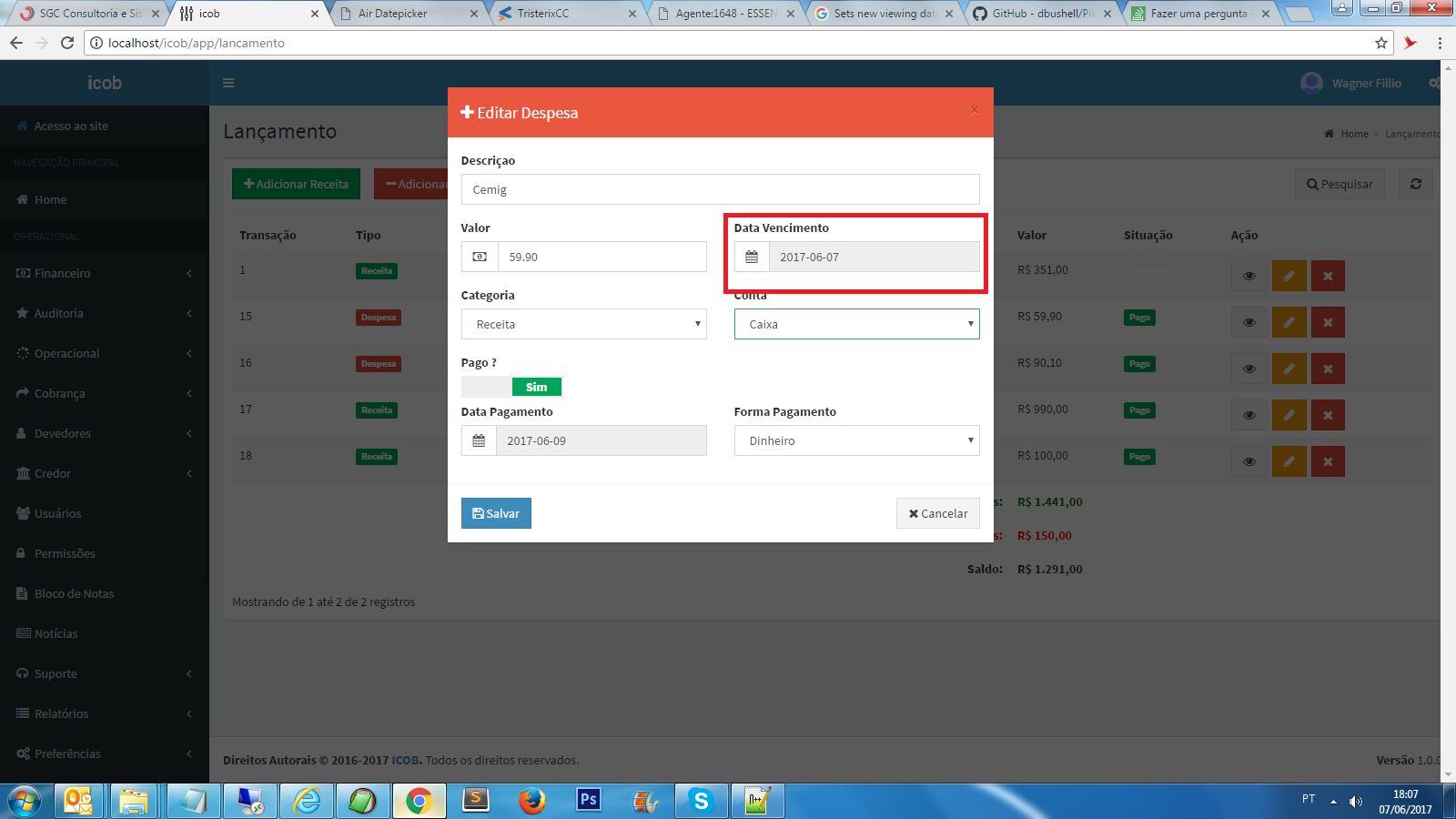
Agora, portanto, eu quero que ao abrir a janela modal, esta data seja exibida no mesmo formato dd/mm/aaaa, já que esta sendo exibida no formato yyyy-mm-dd.
Lembrando que estou utilizando ajax.
Abaixo Ajax
function editar_lancamento(id)
{
metodo_salvar = 'update';
$('#form')[0].reset(); // Redefinir o formulário em modals
$('.form-group').removeClass('has-error'); // Apagar class de erro
$('.help-block').empty(); // clear error string
//Ajax - Carregar dados do ajax
$.ajax({
url : "lancamento/lancamento_obter_por_id/" + id,
type: "GET",
dataType: "JSON",
success: function( tbl_lancamento )
{
$('[name="id"]').val(tbl_lancamento.id);
$('[name="txt_tipo"]').val(tbl_lancamento.tipo);
$('[name="txt_descricao"]').val(tbl_lancamento.descricao);
$('[name="txt_valor"]').val(tbl_lancamento.valor);
$('[name="txt_dt_vencimento"]').val(tbl_lancamento.dt_vencimento);
$('[name="sel_categoria"]').val(tbl_lancamento.id_categoria);
$('[name="sel_conta"]').val(tbl_lancamento.id_conta);
$('[name="txt_recebido"]').val(tbl_lancamento.recebido);
$('[name="txt_dt_pagamento"]').val(tbl_lancamento.dt_pagamento);
$('[name="sel_forma_pagamento"]').val(tbl_lancamento.forma_pagamento);
var tipo = $('#tipo').val();
if(tipo == '1'){
console.log(tipo);
$('#modal_lancamento').modal('show'); // Abrir bootstrap modal quando completo carregado
$('.modal-title').html('<i class="fa fa-plus "></i> Editar Receita'); //Definir título e icone para o título modal Bootstrap
$(".modal-header").css('background-color', '#00A65A');
$('#lbl_recebido').text('Recebido ?');
} else {
console.log(tipo);
$('#modal_lancamento').modal('show'); // Abrir bootstrap modal quando completo carregado
$('.modal-title').html('<i class="fa fa-plus "></i> Editar Despesa'); //Definir título e icone para o título modal Bootstrap
$(".modal-header").css('background-color', '#E9573F');
$("#lbl_recebido").text('Pago ?');
}
},
error: function (jqXHR, textStatus, errorThrown)
{
alert('Erro para obter dados ajax');
console.log('Erro para obter dados ajax') ;
}
});
}
var dateStr = '2017/06/07';var dateSplit = dateStr.split("/");var dateFormated = dateSplit[2] + "/" + dateSplit[1] + "/" + dateSplit[0];console.log(dateFormated);