Tenho o seguinte código:
<span class="input-label">New Password:</span>
<input id="password" type="password" name='password' placeholder="Insert new password">
<br> <span class="input-label">Confirm New Password:</span>
<input id="cpassword" type="password" placeholder="Confirm new password" name="confirmpassword" autocomplete="new-password">
<br>
<input type="submit" name="submit_password">
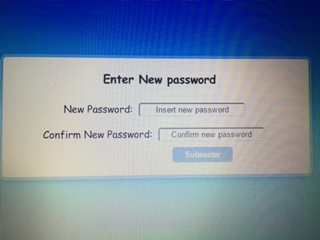
Pensei que ao usar labels fosse alinhar os inputs, mas não é isso que acontece, como mostra a imagem abaixo.