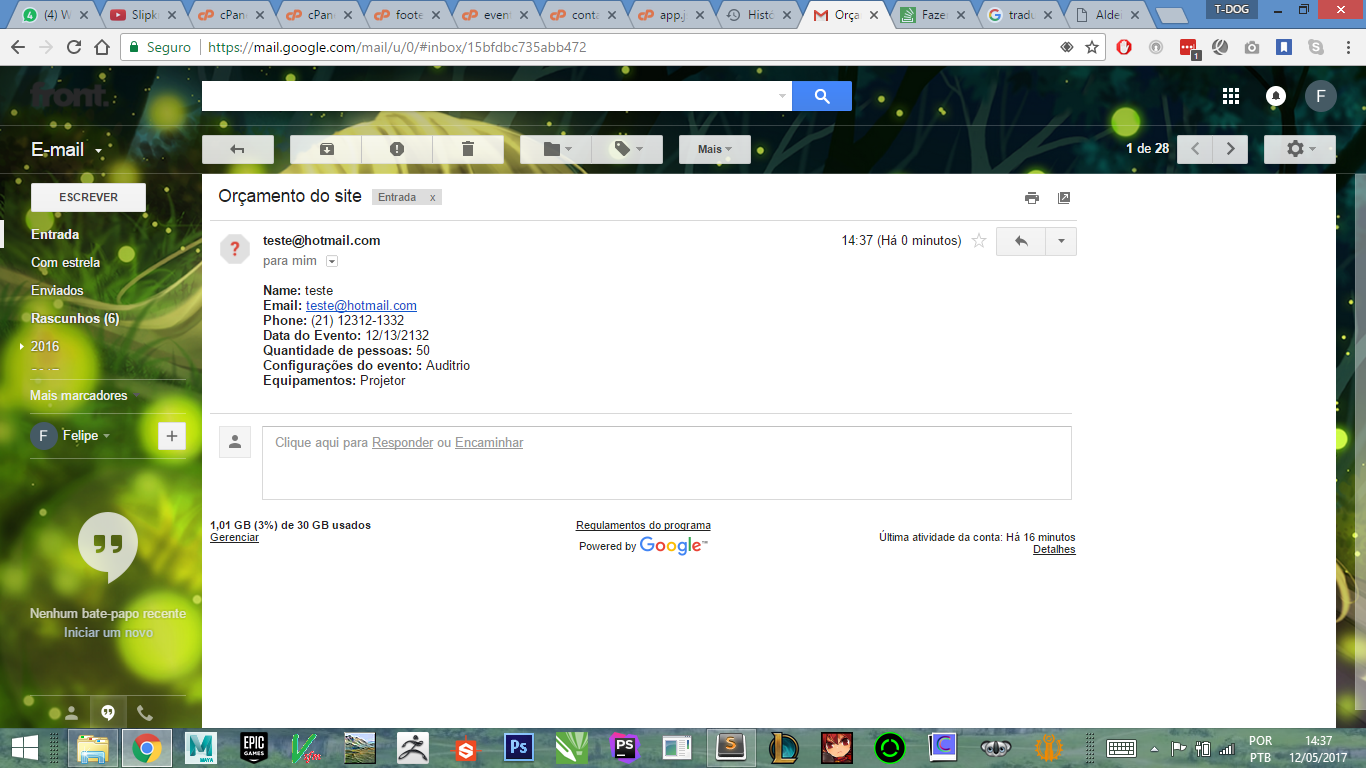
Desenvolvi um site onde terá um formulário onde recebera um e-mail dentro desse formulário exite 2 inputs select porem o usuário irá poder selecionar mais de uma opção então adicionei a tag multiple logo ele poderá selecionar mais de um campo ao enviar o formulário ele funciona normalmente porem ele não recebe as outras opções do meu select se seleciono mais de uma opção no e-mail só aparece uma e as outras não, gostaria de saber como posso fazer aparecer as outras opções no e-mail segue a imagem de como é exibida no e-mail e os códigos.
Podem perceber no site selecionei mais de uma opção e no e-mail que chega só aparece uma delas.
HTML:
<form class="form-budget" id="form-elements" onSubmit="return false">
<div class="row">
<div class="col-md-12 center">
<div id="result"></div>
</div>
</div>
<div class="col-md-6">
<input type="text" placeholder="Digite seu nome" name="name" id="name" required/>
<input type="text" placeholder="Digite seu Email" name="email" id="email" required/>
<input type="tel" placeholder="Digite seu Telefone" name="phone" id="phone" class="phone_with_ddd" required/>
<input type="text" placeholder="Data do evento" name="date" id="date" class="date" required/>
</div>
<div class="col-md-6">
<select id="select-picker" class="selectpicker config" multiple
name="config" id="config"
data-selected-text-format="count > 3" title="Configurações do evento">
<option value="Mesas-Cadeiras">Mesas e cadeiras</option>
<option value="Auditório">Auditório</option>
<option value="Lounge">Lounge</option>
<option value="Galeria">Galeria</option>
</select>
<input type="text" placeholder="Quantidade de pessoas" name="quant" id="quant" class="quant" required/>
<select id="select-picker" class="selectpicker" multiple
data-selected-text-format="count > 3" title="Selecione os equipamentos"
name="equip" id="equip" required>
<option value="Projetor">Projetor</option>
<option value="Som">Caixa de som</option>
<option value="Flip-Chart">Flip-Chart</option>
</select>
<button type="submit" class="btn btn-success" id="submit_btn">Enviar orçamento</button>
</div>
</form>
JS:
//Contact Us
$("#submit_btn").click(function() {
//get input field values
var user_name = $('input[name=name]').val();
var user_email = $('input[name=email]').val();
var user_phone = $('input[name=phone]').val();
var user_date = $('input[name=date]').val();
var user_config = $('select[name=config] option:selected').val();
var user_quant = $('input[name=quant]').val();
var user_equip = $('select[name=equip] option:selected').val();
//var user_message = $('textarea[name=message]').val();
//simple validation at client's end
var post_data, output;
var proceed = true;
if(user_name==""){
proceed = false;
}
if(user_email==""){
proceed = false;
}
if(user_phone=="") {
proceed = false;
}
if(user_quant=="") {
proceed = false;
}
if(user_date=="") {
proceed = false;
}
//everything looks good! proceed...
if(proceed)
{
//data to be sent to server
post_data = {'userName':user_name, 'userEmail':user_email, 'userPhone':user_phone, 'userDate':user_date, 'userConfig':user_config, 'userQuant':user_quant, 'userEquip':user_equip};
//Ajax post data to server
$.post('contact.php', post_data, function(response){
//load json data from server and output message
if(response.type == 'error')
{
output = '<div class="alert-danger" style="padding:10px; margin-bottom:25px;">'+response.text+'</div>';
}else{
output = '<div class="alert-success" style="padding:10px; margin-bottom:25px;">'+response.text+'</div>';
//reset values in all input fields
$('#form-elements input').val('');
$('#form-elements textarea').val('');
}
$("#result").hide().html(output).slideDown();
}, 'json');
}
});
//reset previously set border colors and hide all message on .keyup()
$("#form-elements input, #form-elements textarea").keyup(function() {
$("#result").slideUp();
});
PHP:
<?php
if($_POST)
{
$to_Email = "[email protected]"; //Replace with recipient email address
$subject = 'Orçamento do site'; //Subject line for emails
//check if its an ajax request, exit if not
if(!isset($_SERVER['HTTP_X_REQUESTED_WITH']) AND strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) != 'xmlhttprequest') {
//exit script outputting json data
$output = json_encode(
array(
'type'=>'error',
'text' => 'Request must come from Ajax'
));
die($output);
}
//check $_POST vars are set, exit if any missing
if(!isset($_POST["userName"]) || !isset($_POST["userEmail"]) || !isset($_POST["userPhone"]) || !isset($_POST["userDate"]) || !isset($_POST["userQuant"]))
{
$output = json_encode(array('type'=>'error', 'text' => 'Os campos de entrada estão vazios! '));
die($output);
}
//Sanitize input data using PHP filter_var().
$user_Name = filter_var($_POST["userName"], FILTER_SANITIZE_STRING);
$user_Email = filter_var($_POST["userEmail"], FILTER_SANITIZE_EMAIL);
$user_Phone = $_POST["userPhone"];
$user_Date = $_POST["userDate"];
$user_Config = filter_var($_POST["userConfig"], FILTER_SANITIZE_EMAIL);
$user_Quant = $_POST["userQuant"];
$user_Equip = filter_var($_POST["userEquip"], FILTER_SANITIZE_EMAIL);
//$user_Message = filter_var($_POST["userMessage"], FILTER_SANITIZE_STRING);
//additional php validation
if(strlen($user_Name)<3) // If length is less than 3 it will throw an HTTP error.
{
$output = json_encode(array('type'=>'error', 'text' => 'O campo nome não pode ficar vazio'));
die($output);
}
if(!filter_var($user_Email, FILTER_VALIDATE_EMAIL)) //email validation
{
$output = json_encode(array('type'=>'error', 'text' => 'Por favor ultilize um e-mail válido'));
die($output);
}
if(strlen($user_Phone)<5) //check emtpy phone
{
$output = json_encode(array('type'=>'error', 'text' => 'Por favor insira um número de telefone'));
die($output);
}
if(strlen($user_Date)<5) //check emtpy date
{
$output = json_encode(array('type'=>'error', 'text' => 'Por favor insira uma data para o evento'));
die($output);
}
if(strlen($user_Quant)<2) //check emtpy date
{
$output = json_encode(array('type'=>'error', 'text' => 'Por favor insira a quantidade de pessoas para o evento'));
die($output);
}
$message_Body = "<strong>Name: </strong>". $user_Name ."<br>";
$message_Body .= "<strong>Email: </strong>". $user_Email ."<br>";
$message_Body .= "<strong>Phone: </strong>". $user_Phone ."<br>";
$message_Body .= "<strong>Data do Evento: </strong>". $user_Date ."<br>";
$message_Body .= "<strong>Quantidade de pessoas: </strong>". $user_Quant ."<br>";
$message_Body .= "<strong>Configurações do evento: </strong>". $user_Config ."<br>";
$message_Body .= "<strong>Equipamentos: </strong>". $user_Equip ."<br>";
//$message_Body .= "<strong>Message: </strong>". $user_Message ."<br>";
$headers = "From: " . strip_tags($user_Email) . "\r\n";
$headers .= "Reply-To: ". strip_tags($user_Email) . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html; charset=UTF-8\r\n";
//proceed with PHP email.
$headers = 'From: '.$user_Email.'' . "\r\n" .
'Reply-To: '.$user_Email.'' . "\r\n" .
'X-Mailer: PHP/' . phpversion(). "\r\n" .
'Content-type: text/html;charset=UTF-8';
$sentMail = @mail($to_Email, $subject, $message_Body, $headers);
if(!$sentMail)
{
$output = json_encode(array('type'=>'error', 'text' => 'Ocorreu um erro tente novamente'));
die($output);
}else{
$output = json_encode(array('type'=>'message', 'text' => 'Olá '. $user_Name .' Obrigado pelo seu contato retornaremos em breve.'));
die($output);
}
}
?>


option:selectednos selectors dos selects? Sem isso irá retornar uma array somente com os valores selecionados.console.log(user_config);após a declaração da variável no javascript e veja o resultado com e sem ooption:selected. O problema de estar vazio deve ser porque agora é um array e não tem nenhum loop no seu código para percorrê-lo.var_dumpexibe o conteúdo na tela, não no devtools.console.logsim, aparece no devtools.console.log(user_config);em outra linha, abaixo dessa que define a variável e veja o que aparece no devtools.