Não consigo linkar corretamente meus arquivos de static/index, segue o código
diretório: 'blog/createServer.js'
var http = require('http');
var fs = require('fs');
var path = require('path');
var contentTypes = {
'html': 'text/html',
'css': 'text/css',
'ico': 'image/x-icon',
'png': 'image/png',
'svg': 'image/svg+xml',
'js': 'application/javascript',
'otf': 'application/x-font-otf',
'ttf': 'application/x-font-ttf',
'eot': 'application/vnd.ms-fontobject',
'woff': 'application/x-font-woff',
'woff2': 'application/font-woff2',
'zip': 'application/zip'
}
var server = http.createServer(function(request, response) {
//A constante __dirname retorna o diretório raiz da aplicação.
fs.readFile(path.join(__dirname, 'static', 'index.html'), function(err, html) {
response.writeHeader(200, {
'Context-Type': contentTypes['html', 'css', 'js']
});
response.write(html);
response.end();
})
})
server.listen(8000, function() {
console.log("Executanto Site pessoal");
})
diretório: 'blog/static/index.html'
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="libs/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<script src="libs/jquery/dist/jquery.min.js"></script>
<script src="libs/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="libs/angular/angular.min.js"></script>
<script src="libs/angular-bootstrap/ui-bootstrap.min.js"></script>
</body>
</html>
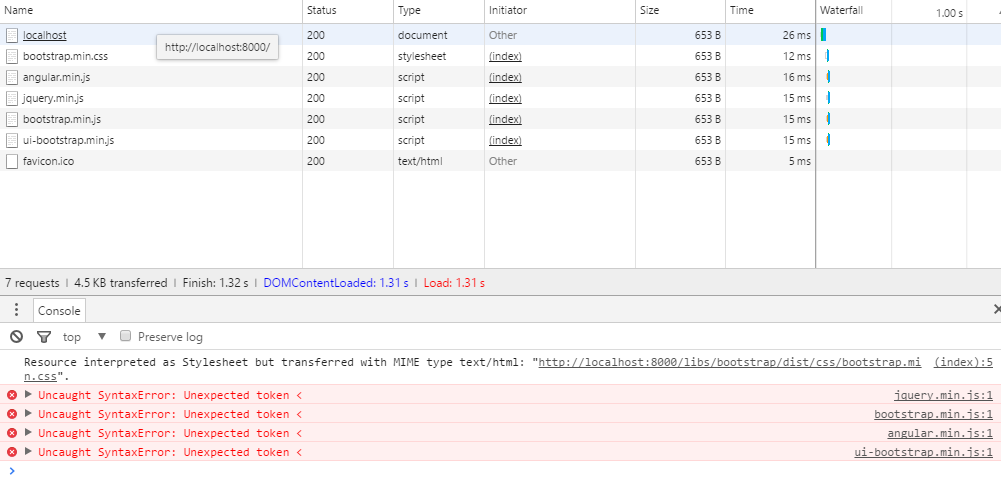
Erro
obs... os arquivos que quero linkar estão em 'blog/static/libs/'