Não consigo imprimir os registros por ordem decrescente. Procurei em diversos sites dicas que pudessem me ajudar, porém quando adapto ao meu código, nada funciona!
A minha dúvida é a seguinte:
Estou criando um jogo no Intel XDK utilizando o Firebase como banco de dados e Javascript para lidar com os mesmos, porém não consigo exibir os registros em ordem crescente e nem decrescente, que é aquilo que eu quero. Igual a um Ranking.
Tenho o seguinte código:
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale= 1.0, maximum-scale= 1.0, user-scalable=no />
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script src="https://cdn.firebase.com/js/client/1.0.17/firebase.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.css></script>
</head>
<body>
<table>
<thead>
<th>NOME</th>
<th>TEMPO</th>
<th>ACERTOS</th>
<th>ERROS</th>
</thead>
<tbody id="resultado">
</tbody>
</table>
<script>
$(document).ready(function(){
var APP = new Firebase("https://testestroop-c52df.firebaseio.com/");
APP.ref().child('jogada').on('child_added', function(snap){
var jogada = snap.val();
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
var td3 = document.createElement('td');
var td4 = document.createElement('td');
td1.appendChild(document.createTextNode(jogada.nomeJogador));
tr.appendChild(td1);
td2.appendChild(document.createTextNode(jogada.tempo));
tr.appendChild(td2);
td3.appendChild(document.createTextNome(jogada.acertos));
tr.appendChild(td3);
td4.appendChild(document.createTextNode(jogada.erros));
tr.appendChild(td4);
resultado.appendChild(tr);
}
});
</script>
</body>
</html>
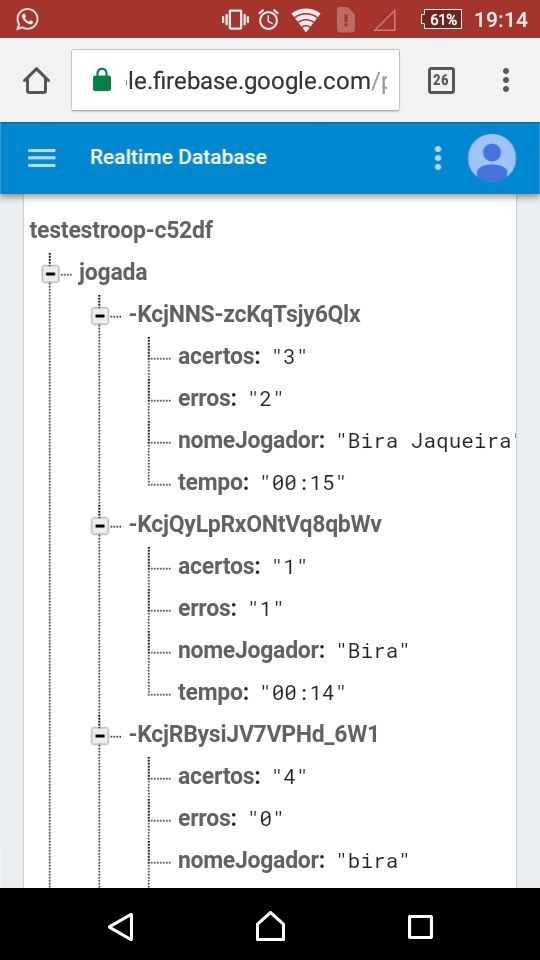
E nessa imagem abaixo é a estrutura da base de dados no Firebase:

Agradeço muito a ajuda de vocês.