Estou com uma dificuldade para sobrescrever algumas classes do Bootstrap utilizando um arquivo CSS que criei. Estou utilizando o Bundle para fazer essas alterações:
public static void RegisterBundles(BundleCollection bundles, bool premium =true)
{
#region Default Web Site
..........
#region Templates Layout
if (premium)
{
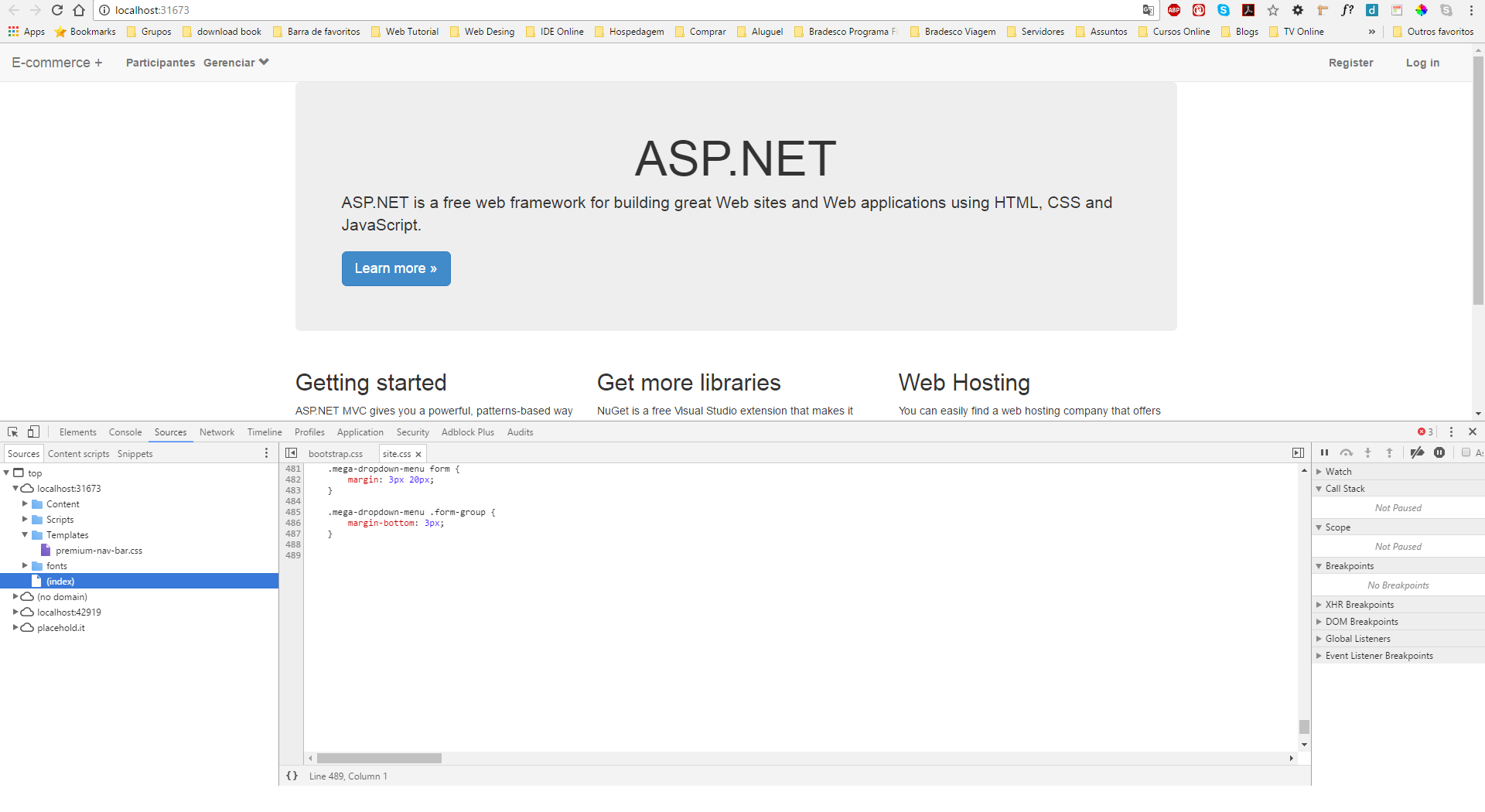
bundles.Add(new StyleBundle("~/Templates/premium").Include(
"~/Templates/*.css"));
}
#endregion
#endregion
}
Declarei o bundle no Layout:
<!DOCTYPE html>
<html>
<head>
<noscript>
<meta http-equiv="refresh" content="0;url=/NoJScript" />
</noscript>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
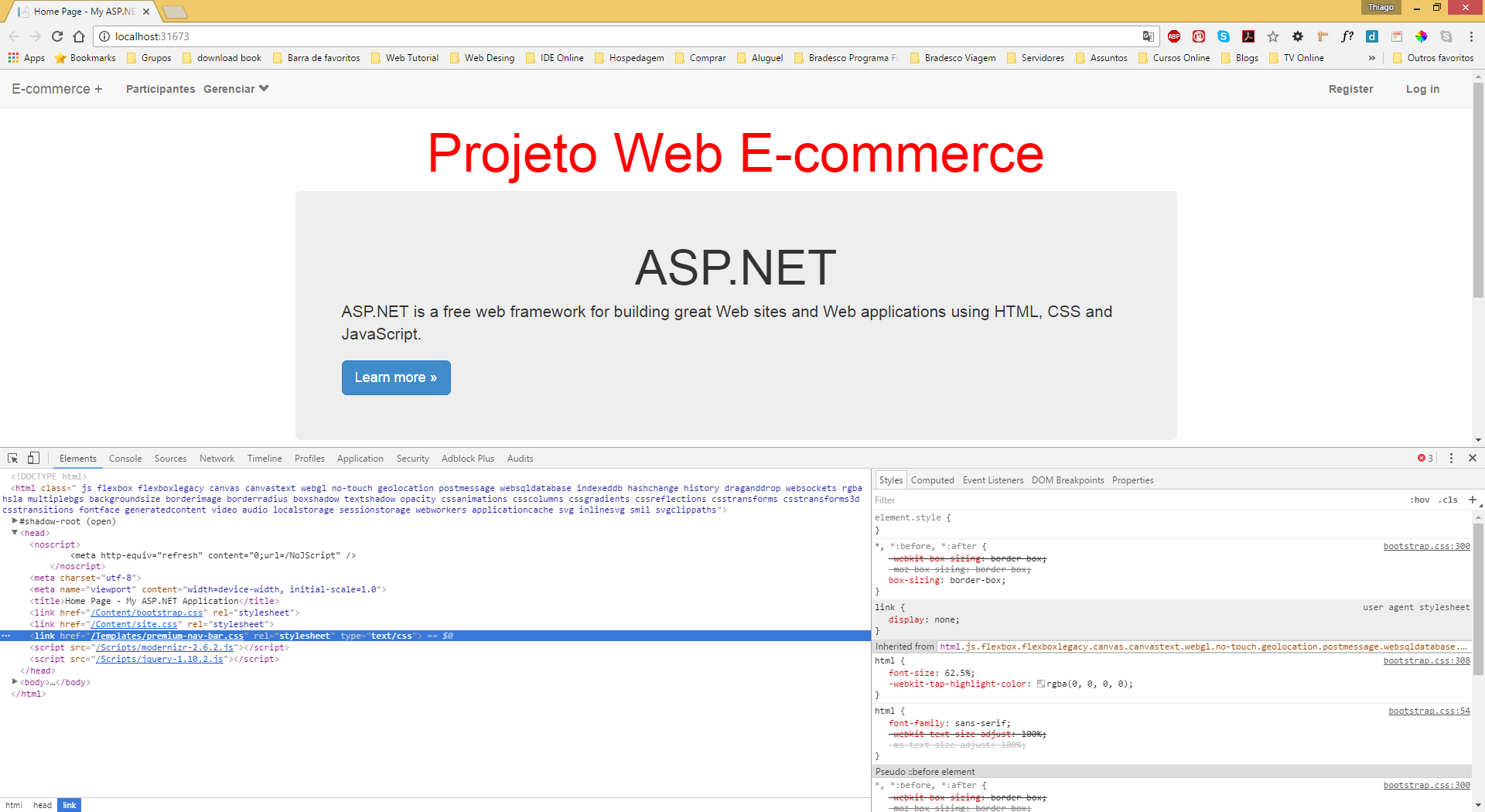
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery")
@Styles.Render("~/Templates/premium")
</head>
<body>
Código arquivo CSS:
.container .navbar-default {
background-color: #a6d209;
E mesmo assim o nav bar não altera a cor que inserir no arquivo externo.
O arquivo está vindo na ordem que inserir no bundle, está correto. Eles está vindo depois do bootstrap.css e site.css