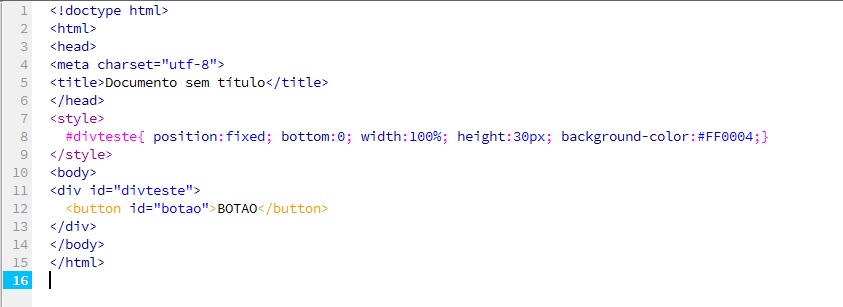
Criei um botão dentro de uma div (#divteste) e gostaria que ao clicar no botão essa div(#divteste) aumentasse o height e ao clicar novamente no botão diminuisse o height e se tiver como ultilizar uma trasição ou animate.
-
1Manual de como não fazer perguntas.– Renan GomesCommented 3/12/2016 às 0:12
Adicione um comentário
|
1 Resposta
Tente com o animate assim
$('#seuBotao').on('click', function(){
if($('.sua-div').height() == 30){
$('.sua-div').animate({"height" : "200px"}, 200);
}else{
$('.sua-div').animate({"height" : "30px"}, 200);
}
});
Onde 200 seria o tempo em milissegundos para a animação; Pode também criar adicionando classes:
$('#seuBotao').on('click', function(){
if($('.sua-div').hasClass('pequena')){
$('.sua-div').animate({"height" : "200px"}, 200);
$('.sua-div').removeClass('pequena');
$(this).attr('value', 'Diminuir');
}else{
$('.sua-div').animate({"height" : "30px"}, 200);
$('.sua-div').addClass('pequena');
$(this).attr('value', 'Aumentar');
}
});
-
-
-
-
-
teria como mudar o valor de dentro do botao? tipo aumentar e quando aumentasse aparecesse diminuir– matheusCommented 3/12/2016 às 0:31