Preciso montar um questionário na tela com perguntas e alternativas trazidas de um banco de dados, é possível montar a tela com label e radiobuttons sem colocar um foreach no html, mas sim utilizando JavaScript?
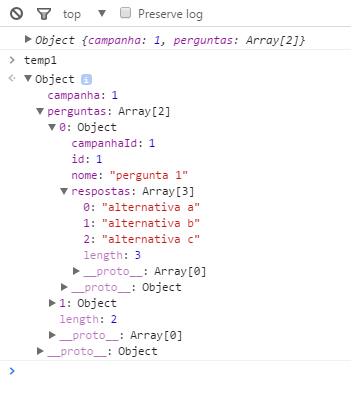
Eu recebo o objeto desta forma: