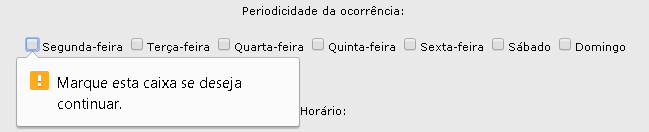
Como alterar a mensagem abaixo e permanecer com a simplicidade e coerência que preciso?
Tenho o seguinte código:
$(function() {
var requiredCheckboxes = $('.periodicidade :checkbox[required]');
requiredCheckboxes.change(function() {
if (requiredCheckboxes.is(':checked')) {
requiredCheckboxes.removeAttr('required');
}
else {
requiredCheckboxes.attr('required', 'required');
}
});
});<div class="periodicidade">
<input type="checkbox" required value=1>Segunda-feira
<input type="checkbox" required value=2>Terça-feira
<input type="checkbox" required value=3>Quarta-feira
<input type="checkbox" required value=4>Quinta-feira
<input type="checkbox" required value=5>Sexta-feira
<input type="checkbox" required value=6>Sábado
<input type="checkbox" required value=7>Domingo
</div>Observações:
- Obrigatório a marcação de no mínimo 1 (um)
checkbox - Utilizar
setCustomValiditypara a alteração da mensagem