Bom, para fazer essa resposta, além de testes, tive que realizar algumas pesquisas que vou mostrar no discorrer do tema. Usei a biblioteca GD, não por ser a melhor, mas foi a primeira que encontrei e consegui realizar os testes.
A primeira pergunta que me veio a mente foi:
Como distinguir um tom claro de um tom escuro de forma matemática?
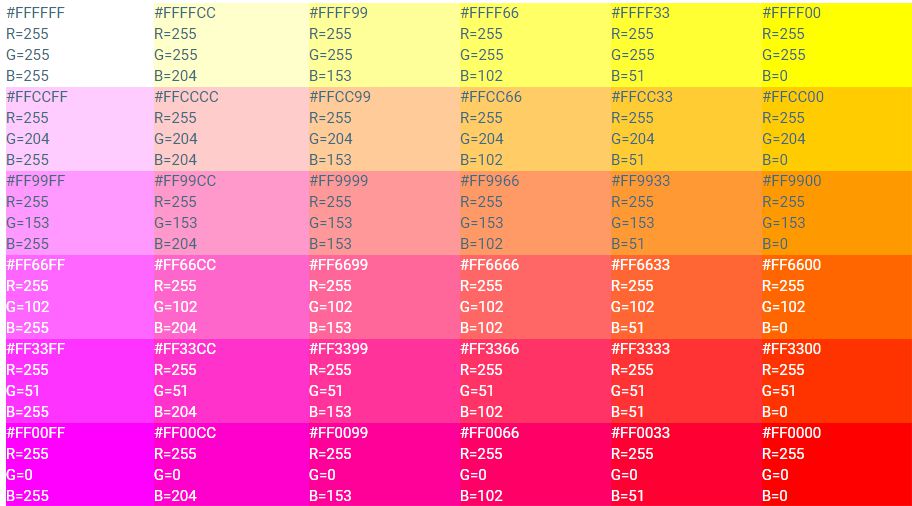
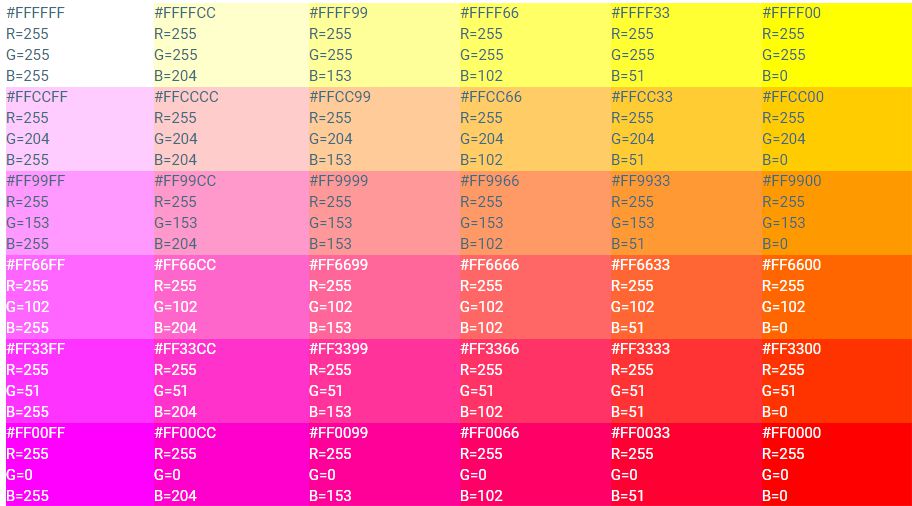
Usei essa paleta abaixo para perguntar para os meus participantes quais tons eram claros, médios ou escuros na opinião deles. Todos tiveram respostas diferentes.

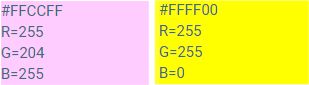
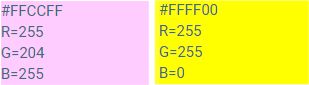
Depois eu separei apenas duas cores dessa paleta, e perguntei qual das duas tinha tom mais claro.

Todos acharam que o roxo era mais claro. Isso acontece porque o roxo é uma cor fria e o amarelo é uma cor quente. Porém quando as imagens foram transformadas em grayscale ficou mais evidente que o roxo era a cor mais escura.

Porém as duas na opinião geral são cores claras. Qual a finalidade dessa análise até aqui? É importante ressaltar que é uma opinião ou é necessário uma comparação ou criar um padrão para rotular uma cor de "clara / escura / média" em determinadas situações pois a matemática trabalha com exatas, e o que eu quero é chegar o mais próximo de uma solução viável para o seu problema. É importante colocar que o que queremos aqui é descobrir os tons claros dos escuros, sem analisar saturação, brilho, luminosidade, etc.
Pensado nisso cheguei nessa solução:
- Padronizar valores dos tons claros e escuros.
- Transformar a imagem em grayscale.
- Analisar parte da imagem com as coordenadas selecionadas.
- Retornar quantidade de pixels com tons escuros, claros e médios conforme o padrão criado.
Abaixo temos o formulário para enviar a imagem e as coordenadas a serem analisadas.
<form style="width: 300px;" action="analisarImagem.php" enctype="multipart/form-data" method="post">
<input type="file" name="imagem"/>
<p style="width: 100%;">Coordernada X</p>
<input style="width: 150px; float: left;" type="text" name="x1" placeholder="Inicio"/>
<input style="width: 150px; float: left;" type="text" name="x2" placeholder="Fim"/>
<p style="width: 100%;">Coordernada Y</p>
<input style="width: 150px; float: left;" type="text" name="y1" placeholder="Inicio"/>
<input style="width: 150px; float: left;" type="text" name="y2" placeholder="Fim"/>
<input type="submit" name="analisar" value="Analisar"/>
</form>
E o código comentado que faz a analise:
analisarImagem.php
A função do php imagecolorat() retorna o valor da cor do pixel selecionado.
16777215 é o valor máximo que representa a cor 100% em branco e 0 é o valor mínimo que representa uma cor 100% em preto.
Com isso eu padronizei a nomenclatura com os valores que são retornados.
<?php
/*
padrão da nomenclatura:
tom claro = acima de 8388607
tom escuro = abaixo de 8388608
*/
// quantidade de tons na area selecionada que inicia do 0.
$tonsClaros = 0;
$tonsEscuros = 0;
// cria uma nova imagem a partir da imagem enviada
$imagem = $_FILES['imagem'];
move_uploaded_file($imagem['tmp_name'], "imagem/".$imagem['name']);
$image = imagecreatefromjpeg("imagem/".$imagem['name']);
// Aqui eu transformo a imagem em grayscale
imagefilter($image, IMG_FILTER_GRAYSCALE);
// Obter largura e altura da imagem selecionada
$inicioX = (int)$_POST['x1'];
$finalX = (int)$_POST['x2'];
$inicioY = (int)$_POST['y1'];
$finalY = (int)$_POST['y2'];
// analisar cada pixel de parte da imagem selecionada
for ($y = $inicioY; $y < $finalY; $y++) {
for ($x = $inicioX; $x < $finalX; $x++) {
// Obter a cor do pixel da posicao [$x, $y]
$rgb = imagecolorat($image, $x, $y);
if($rgb > 8388607){
$tonsClaros++;
} else {
$tonsEscuros++;
}
}
}
echo "Quantidade de Tons Claros -> ".$tonsClaros."</br>";
echo "Quantidade de Tons Escuros -> ".$tonsEscuros."</br>";
?>
Exemplo 1:
Essa imagem do Homer ela claramente é uma imagem com tons mais claros com largura de 400px e altura de 408px. Quando enviei essa imagem selecionei o valor máximo da largura e da altura e o valor retornado foi:
Quantidade de Tons Claros -> 137528
Quantidade de Tons Escuros -> 25672
Obs.: Se você somar esses 2 valores você terá a quantidade total da área em pixels. Ou seja, 400x408. Isso significa que todos os pixels foram analisados.

Exemplo 2:
Na mesma imagem eu selecionei apenas a parte que contem o revólver.
Coordenada x: 200 - 260 e Coordenada Y: 77 - 165
Resultado:
Quantidade de Tons Claros -> 0
Quantidade de Tons Escuros -> 5280
Com isso, você pode implementar vários tipos de estatísticas e histogramas.
Fontes:
http://php.net/manual/pt_BR/function.imagecolorat.php
http://php.net/manual/pt_BR/function.imagefilter.php
http://php.net/manual/pt_BR/ref.image.php