Ao utilizar o autocomplete do Jquery Ui tenho tido um pequeno problema. Estou a performar uma busca ajax para alimentar um campo de texto. Nesse campo será buscada uma disciplina e o autocomplete monta o menu de auto-sugestão.
A busca e apresentação dos dados funciona corretamente. O problema é o autocomplete faz a busca uma vez ou não atualiza o refinamento de dados quando um ou mais caracteres são adicionados por exemplo:
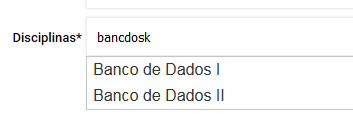
Ex.: se faço a busca BAN me é apresentado BANCO DE DADOS e KANBAN como resultados. Se eu adicionar mais um caractere e formar BANO, o menu de sugestão não é escondido(uma vez que não foi encontrado dado algum). Se eu adicionar mais um caractere e formar BANC a opção KANBAN não é escondida
Resumindo, no terceiro caractere a busca é feita, porém, quando um novo caractere é adicionado o menu de auto-sugestão não é atualizado.
Tenho o seguinte código:
HTML
<input type="text" id="nm">
JQUERY
$("#nm").autocomplete({
minLength:3,
source: function(request,response){
$.post({
url:'getDisciplina.php',
dataType:'json',
data:{'term':request.term},
}).done(function(data){
response($.map(data,function(item){
return({
label: item.label,
value: item.label,
id: item.value,
});
}));
});
},
getDisciplina.php
public function getDisciplina(){
$data = (isset($_POST['term']))?$_POST['term']:false;
$model = new DisciplinaModel;
$rs = $model->getDisciplina($data);
$arr = [];
if($rs){
foreach ($rs as $r){
array_push($arr,["label"=>$r->descr,"value"=>$r->descr,"id"=>$r->id]);
}
print_r(json_encode($arr));
}
else{
print_r(false);
}
//Retorna algo como:[{"label":"Banco de Dados I","value":"2"},{"label":"Kanban","value":"3"}]