Alguém já usou esse Bootstrap File Input Plugin com PHP? Ou seja, fazendo insert de imagens no banco? Estou com dificuldade em pegar os arquivos do "plugin" e não do input file, para fazer a persistência.
Código
<form enctype="multipart/form-data" method="post" id="imagensSitio">
<input id="file-0a" class="file" type="file" name="img[]" multiple="true" >
<input type="submit" name="salvar" value="Salvar" class="btn btn-primary">
</form>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#imagensSitio').submit(function(){
var dados = jQuery( this ).serialize();
$.ajax({
url: "crud/insere.php", // Url to which the request is sending
type: "POST", // Type of request to be send, called as method
data: new FormData(this), // Data sent to server, a set of key/value pairs (i.e. form fields and values)
contentType: false, // The content type used when sending data to the server.
cache: false, // To unable request pages to be cached
processData:false, // To send DOMDocument or non processed data file it is set to false
success: function(data) // A function to be called if request succeeds
{
location.reload();
}
});
});
});
$("#file-0a").fileinput({
uploadUrl: "crud/insere.php",
uploadAsync: false,
minFileCount: 1,
maxFileCount: 10,
showUpload:true,
showRemove:true
});
</script>
Insere.php
include("../../../resources/conexao/conexao.php");
require ("../../../resources/wideImage/WideImage.php");
$nomeImg = $_FILES['img']['name'];
$nomeTmp = $_FILES['img']['tmp_name'];
$extensao = array(".jpeg", ".jpg", ".png");
$dir_imagem = '../imagens/sitio/';
for($i = 0; $i < count($nomeTmp); $i++) {
$extensao_img = strtolower(substr($nomeImg[$i],-4));
if(in_array($extensao_img, $extensao)) {
$novo_nome_imagem = date("Y.m.d-H.i.s") ."-". $i . $extensao_img;
$imagem = WideImage::load($nomeTmp[$i]);
$imagem = $imagem -> resize(770, 550, 'outside');
if ($extensao_img == ".jpg" || $extensao_img == ".jpeg"){
$imagem -> saveToFile($dir_imagem.$novo_nome_imagem, 85);
} else if ($extensao_img == ".png") {
$imagem -> saveToFile($dir_imagem.$novo_nome_imagem, 9);
}
$insert = "INSERT INTO sitio(imagem) VALUES ('$novo_nome_imagem')";
$conexao = conexao();
$PDO = $conexao->prepare($insert);
$PDO -> execute();
$conexao = null;
}
}
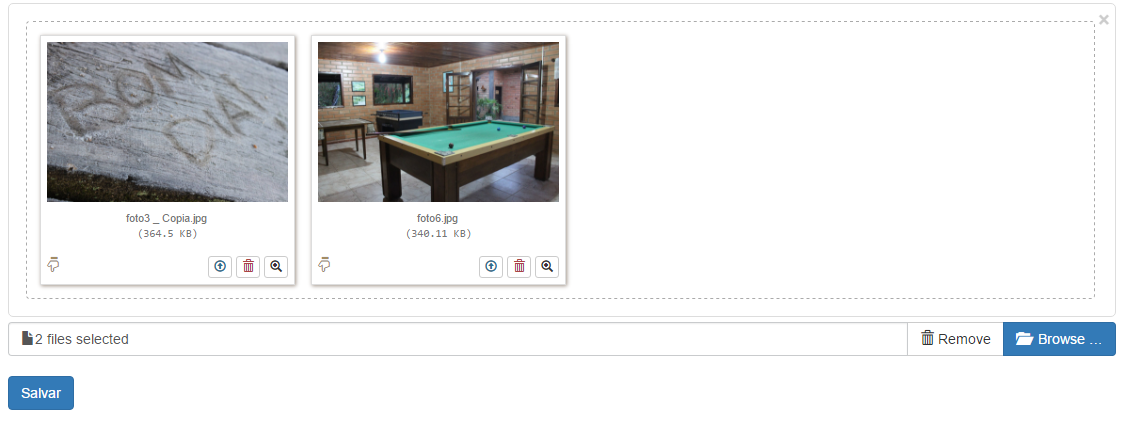
Print página

input type="file"comdocument.getElementById("input").fileshow tousando jquery.