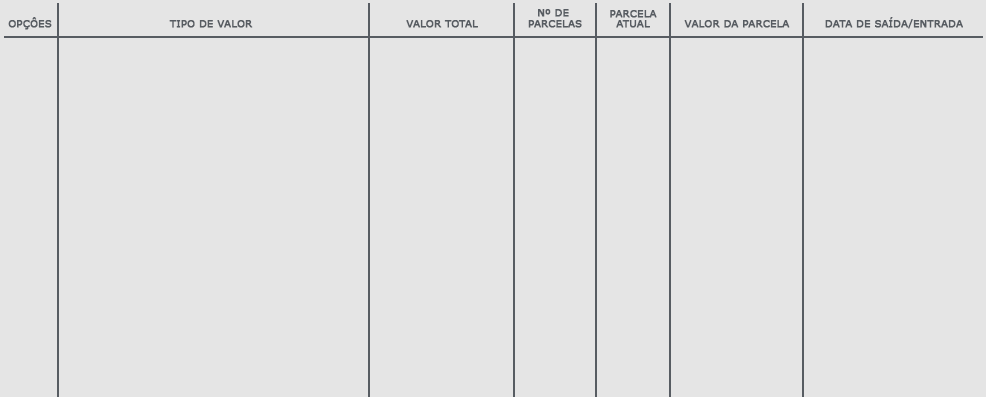
Tenho uma tabela que tem um cabeçalho bem complexo e não estou conseguindo estilizar, as linhas da tabela ficam com uma altura maior nos campos que ficaram com 2 linhas, como posso arrumar isso ?
Segue o link do JSFiddle
Obrigado!
EDIT: e preciso tambem que as linhas da tabela fique bem longas, mesmo sem dados dentro, será q é mais facil fazer linhas verticais e horizontais em divs com css doq usando tabelas ?