Estou escrevendo uma aplicação Django e Python, e estou com um problema
na parte de templates, executando localmente o Django achou a template e
eu consegui visualisar ela através do localhost:8080/home, acontece que a
folha de estilo (CSS) não esta sendo baixada (localizada) pelo Django,
ele está exibindo a template em HTML apenas.
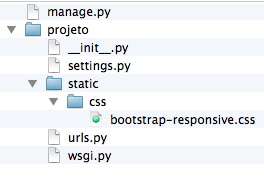
A árvore do projeto se encontra da seguinte maneira:
Library
|_ __init__.py
|_ admin.py
|_ models.py
|_ tests.py
|_ views.py
|_ urls.py
|_ templates
|_ templates
|_ index.html
|_ base.html
|_ css
|_ js
|_ fonts
Meu settings.py:
# -*- coding: utf-8 -*-
"""
Django settings for Chameleon project.
For more information on this file, see
https://docs.djangoproject.com/en/1.6/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.6/ref/settings/
"""
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
import os
BASE_DIR = os.path.dirname(os.path.dirname(__file__))
#PROJECT_PATH = os.path.dirname(os.path.abspath(__file__))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.6/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'gb)bi45$q*#()1gbf_1td3x7+7#%3zk4%&)$^f6@8bpndb$a12'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
TEMPLATE_DEBUG = DEBUG
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = (
'django.contrib.admin', #Sistema de administracao Backend
'django.contrib.auth', #Sistema de autenticao
'django.contrib.contenttypes', #Tipos de conteudo
'django.contrib.sessions', #Trata as sessoes
'django.contrib.messages', #Gerencia mensagens de erro sucesso etc
'django.contrib.staticfiles', #Gerencia arquivos estaticos (html, CSS, JavaScript)
'Library', #Adicionando nome do projeto para criação das tabelas no DB
)
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)
ROOT_URLCONF = 'Chameleon.urls'
WSGI_APPLICATION = 'Chameleon.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.6/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'USER': '',
'PASSWORD':'',
'HOST': '',
'PORT': '',
}
}
# Internationalization
# https://docs.djangoproject.com/en/1.6/topics/i18n/
LANGUAGE_CODE = 'pt-BR'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.6/howto/static-files/
STATIC_URL = '/static/'
MEDIA_ROOT = os.path.join
Minha views.py:
# -*- coding: utf-8 -*-
#from django.shortcuts import render
from django.http import HttpResponse
from django.shortcuts import render_to_response
# Create your views here.
def home(request):
return render_to_response('templates/index.html')
Meu HTML index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<!-- Bootstrap Icone da pagina -->
<link rel="shortcut icon" href="">
<title>Chameleon</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap-responsive.css" rel="stylesheet" >
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="css/signin.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy this line! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<form class="form-signin" role="form">
<h2 class="form-signin-heading">Please sign in</h2>
<input type="email" class="form-control" placeholder="Email" required autofocus>
<input type="password" class="form-control" placeholder="Senha" required>
<label class="checkbox">
<input type="checkbox" value="remember-me"> Lembre-me
</label>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
</body>
</html>
Visualizei pelo modo desenvolvedor do navegador que os 3 arquivos CSS não estão sendo encontrados, esta retornando 404 not found.
Meu python é o Python27 o Django é o 1.6.2